Vue ref属性
ref属性
1、被用来给元素或子组件注册引用信息(id的替代者)
2、应用在html标签上获取的是真实DOM元素;
应用在组件标签上是组件实例对象 vc
3、使用方法:
(1)打标识:<h1 ref="XXX"></h1> 或 <School ref="sch"></School>
(2)获取:this.$refs.XXX
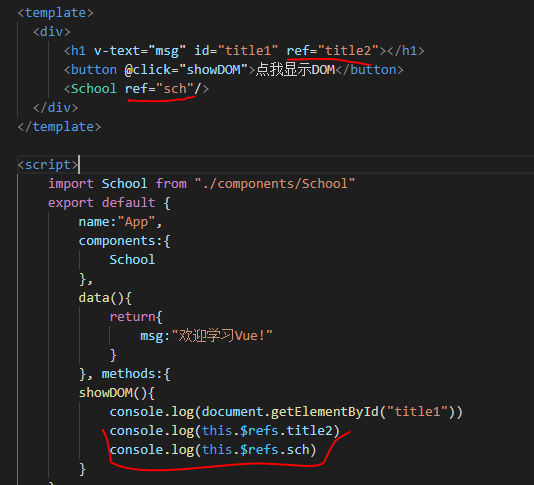
案例:

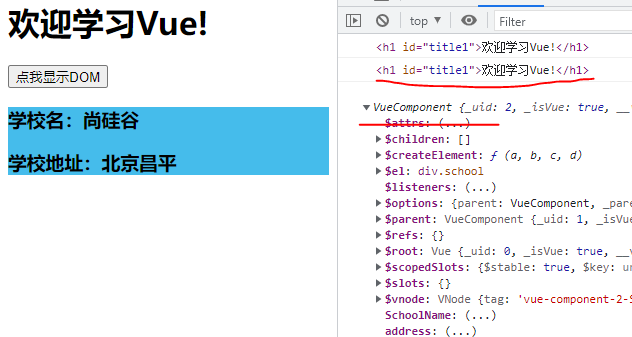
控制台输出:

ref属性
1、被用来给元素或子组件注册引用信息(id的替代者)
2、应用在html标签上获取的是真实DOM元素;
应用在组件标签上是组件实例对象 vc
3、使用方法:
(1)打标识:<h1 ref="XXX"></h1> 或 <School ref="sch"></School>
(2)获取:this.$refs.XXX
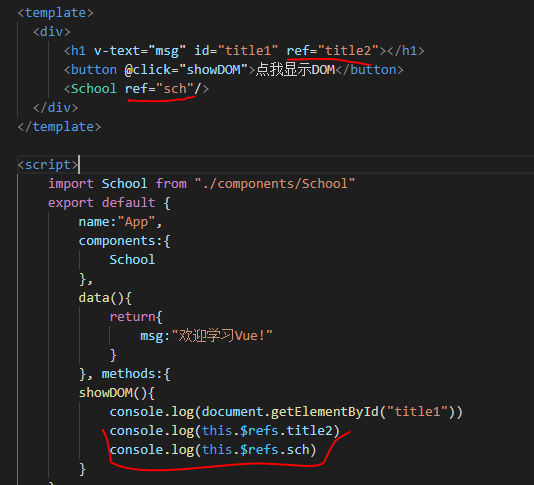
案例:

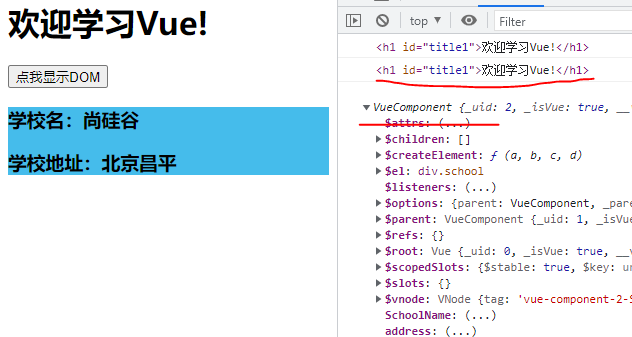
控制台输出: