Vue-cli创建的项目结构分析,各初始化文件解释说明
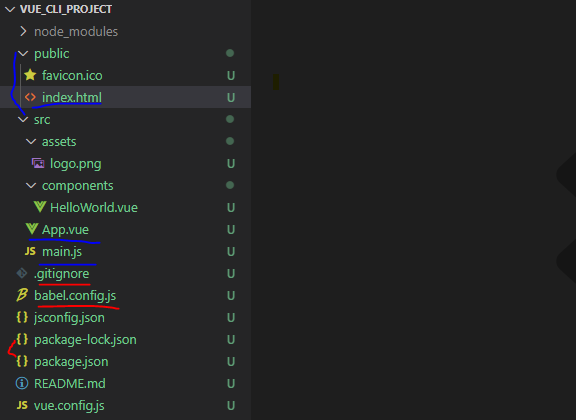
结构图:

一、项目结构说明
1、.gitignore :git的忽略文件(哪些文件或文件夹不想接受git管理的,可在此文件配置)
2、babel.config.js:babel控制文件,ES6=》ES5
3、package-lock.json 和 package.json 文件
(1)package-lock.json 文件是锁定各依赖包的版本控制文件
(2)package-lock.json 文件是记录项目引用到的依赖包
4、public 文件夹:打包后,public目录是根目录
(1)favicon.ico:页签图标
(2)index.html:整个项目的页面文件
5、src文件夹
(1)assets文件夹:放静态资源文件
(2)components:放自定义组件
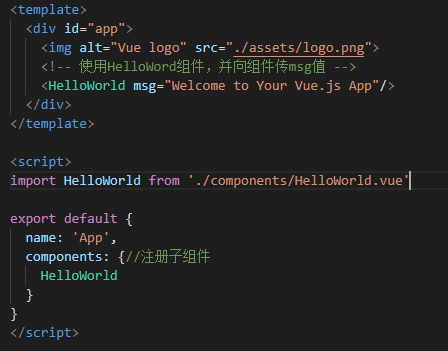
(3)App.vue:所有组件的父组件,主要用此文件来管理所有的子组件
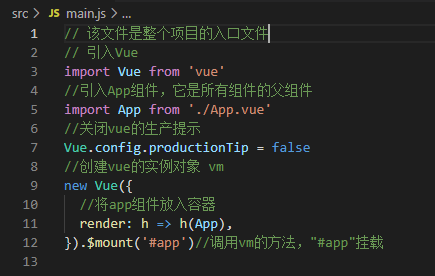
(4)main.js:此文件是整个项目的入口文件
6、vue.config.js:配置webpace相关的配置文件
二、文件说明
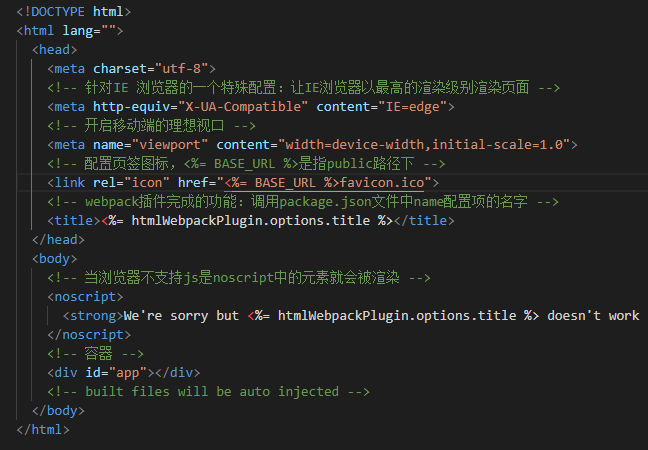
1、index.html 文件:

2、main.js文件:

3、App.vue文件:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号