Vue 非单文件组件(不常用)3步骤(创建、注册、使用)和几个注意点、组件的本质(VueComponent)
Vue中使用组件的三大步骤:
1、定义组件(创建)
2、注册组件
3、使用组件(写组件标签)
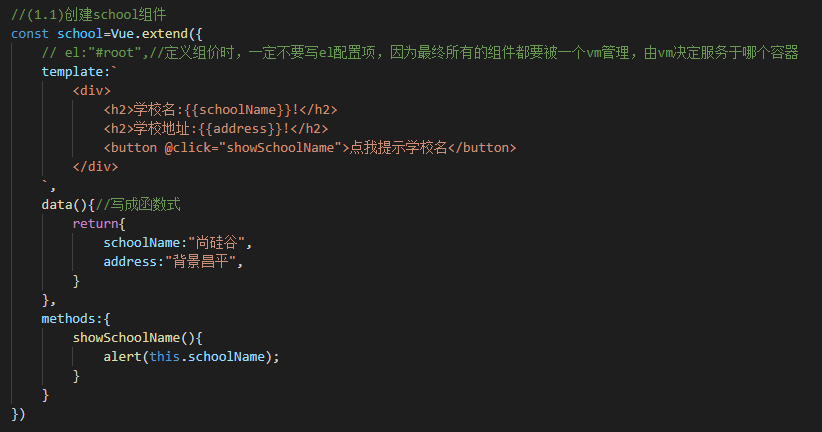
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options 和 new Vue(options)时传入的options几乎一样,但也有点区别
区别如下:
(1)el不要写,为什么?---最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
(2)data必须写成函数,为什么?---避免组件被复用时,数据存在引用关系
备注:使用template可以配置组件结构。

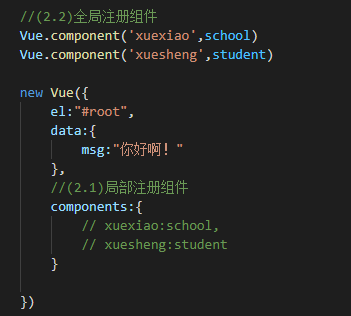
二、如何注册组件?
(1)局部注册:new Vue的时候传入components选项
(2)全局注册:靠Vue.component('组件‘,组件)

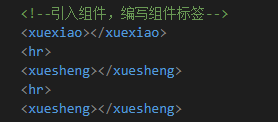
三、编写组件标签:
<school></school>

非单文件案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../js/vue.js"></script> <title>非单文件组件</title> </head> <body> <div id="root"> <h2 style="background-color: antiquewhite; ">{{msg}}非单文件组件</h2> <hr> <!--引入组件,编写组件标签--> <xuexiao></xuexiao> <hr> <xuesheng></xuesheng> <hr> <xuesheng></xuesheng> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; //组件作用:复用编码,简化项目编码,提供运行效率 //(1.1)创建school组件 const school=Vue.extend({ // el:"#root",//定义组价时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器 template:` <div> <h2>学校名:{{schoolName}}!</h2> <h2>学校地址:{{address}}!</h2> <button @click="showSchoolName">点我提示学校名</button> </div> `, data(){//写成函数式 return{ schoolName:"尚硅谷", address:"背景昌平", } }, methods:{ showSchoolName(){ alert(this.schoolName); } } }) //(1.2)创建学生组件 const student = Vue.extend({ template:` <div> <h2>学生名:{{studentName}}</h2> <h2>年龄:{{age}}</h2> </div> `, data:function(){ return{ studentName:"张三", age:18, } } }) //(2.2)全局注册组件 Vue.component('xuexiao',school) Vue.component('xuesheng',student) new Vue({ el:"#root", data:{ msg:"你好啊!" }, //(2.1)局部注册组件 components:{ // xuexiao:school, // xuesheng:student } }) </script> </html>
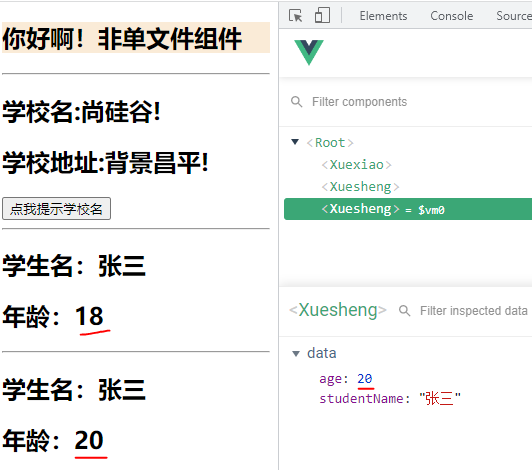
结果图(注意:第2个学生组件修改年龄后,第1个学生组件的年龄不会跟着改变,因为data使用了函数式,是创建了一份数据给每个使用的组件):

几个注意点:
1、关于组件名:
(1)一个单词组成:首字母大写(School)或首字母小写(school)
(2)多单词组成:kebab-case命名(my-school)或者CamelCase命名(MySchool,这种写法需要脚手架支持)
(3)组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
(4)可以使用name配置项指定组件在开发者工具中呈现的名字。
2、关于组件标签:
(1)<school></school>
(2)<school/>
(3)不用脚手架时,<school/>会导致后续组件不能渲染
3、简写:
const school = Vue.extend(options) ==>const school = options
4、一般会定义一个“app”组件来管理多个子组件
关于组件 (VueComponent):
1、school 组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
2、我们只需要写<school/>或<school><school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
4、关于this指向
(1)组件配置中,data函数、methods中的函数、watch中的函数、computed中的函数 他们的this均是【VueComponent实例对象】
(2).new Vue(options)配置中,data函数、methods中的函数、watch中的函数、computed中的函数 他们的this均是【Vue实例对象】。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号