Vue 自定义指令
一、定义语法:
(1)局部指令:
new Vue({directives:{指令名:配置对象}}) 或
new Vue({directives:{指令名:回调函数}})
(2)全局指令:
Vue.directive(指令名,配置对象) 或
Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1)bind:指令与元素成功绑定时调用
(2)inserted:指令所在元素被插入页面时调用
(3)update:指令所在模板结构被重新解析时调用
三、备注
(1)指令定义时不加v- ,但使用时要加 v-
(2)指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
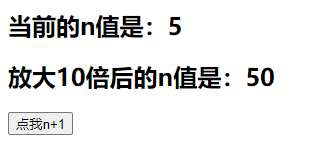
案例1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍


<!DOCTYPE html> <head> <meta charset="UTF-8"/> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>当前的n值是:<span v-text="n"></span></h2> <h2>放大10倍后的n值是:<span v-big="n"></span></h2> <button @click="n++">点我n+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el:"#root", data:{ n:1 }, directives:{ //big 函数何时会被调用? //1、指令与元素成功绑定时; //2、指令所在的模板被重新解析时。 big(element,binding){ element.innerText = binding.value*10 } } }) </script>
案例2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点
1、js操作页面元素基础:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .demo{ background-color: antiquewhite; } </style> </head> <body> <button id="btn">点我创建一个输入框</button> <script type="text/javascript"> const btn = document.getElementById('btn') btn.onclick=()=>{ const input = document.createElement('input') // input.focus() //写在页面渲染元素前,不生效 input.className = 'demo' //生效 input.value = 99 //生效 input.onclick = ()=>{ //生效 alert(1) } document.body.appendChild(input) input.focus() input.parentElement.style.backgroundColor = "skyblue"//input放入页面之后才生效 } </script> </body> </html>
2、正式代码,注意 fbind 自定义指令定义的地方,三个生命周期函数

<!DOCTYPE html> <head> <meta charset="UTF-8"/> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>当前的n值是:<span v-text="n"></span></h2> <h2>放大10倍后的n值是:<span v-big="n"></span></h2> <button @click="n++">点我n+1</button> <input type="text" v-fbind-number:value="n"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; new Vue({ el:"#root", data:{ n:1 }, directives:{ //big 函数何时会被调用? //1、指令与元素成功绑定时; //2、指令所在的模板被重新解析时。 big(element,binding){ element.innerText = binding.value*10 }, "fbind-number":{ //指令与元素成功绑定时调用 bind(element,binding){ element.value = binding.value*10; }, //指令所在元素被插入页面时调用 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时调用 update(element,binding){ element.value = binding.value*10; //element.focus() } } } }) </script>
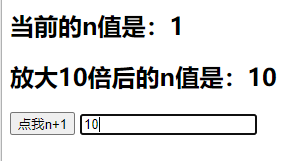
3、效果,注意观察加载后的焦点

全局指令写法:
Vue.directive("bind",function(element,binding){
element.innerText = binding.value*10
})
Vue.directive("fbind-number",{
//指令与元素成功绑定时调用
bind(element,binding){
element.value = binding.value*10;
},
//指令所在元素被插入页面时调用
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时调用
update(element,binding){
element.value = binding.value*10;
//element.focus()
}
})
学习视频:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=49&spm_id_from=pageDriver&vd_source=60a28e8364654bee938864b1d19905ec
第45、46、47集




 浙公网安备 33010602011771号
浙公网安备 33010602011771号