Vue v-once指令 和 v-pre指令
v-once指令:
1、v-once 所在节点在初始化动态渲染后,就视为静态内容了
2、以后数据的改变不会引起v-once所在结构的更新,可用于优化性能
v-pre指令:
1、跳过其所在节点的编译过程
2、可利用它跳过没有使用指令语法、没有使用插值语法的节点,会加快编译
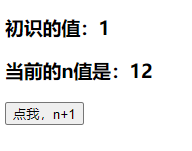
v-once案例:
<head> <meta charset="UTF-8"/> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h3 v-once>初识的值:{{n}}</h3> <h3>当前的n值是:{{n}}</h3> <button @click="n++">点我,n+1</button> </div> </body> <script type="text/javascript"> new Vue({ el:"#root", data:{ n:1, } }) </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号