vue组件component的使用
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
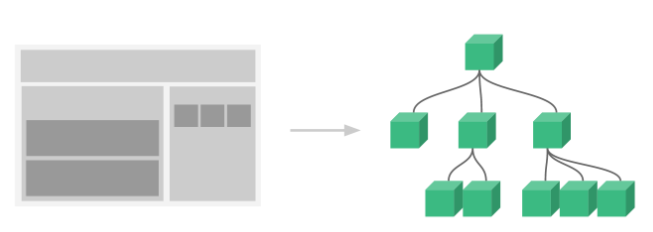
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

案例:
使用到的vue名词:v-for,component,template,props,v-bind

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>component</title> </head> <body> <!--view层 模板--> <div id="app"> <!-- 组件:传递给组件中的值:props--> {{message}} <abc v-for="item in foods" v-bind:arrt="item"></abc> </div> <!--导入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 定义一个vue组件component Vue.component("abc",{ props: ['arrt'], template: '<li>{{arrt}}</li>' }); var app=new Vue({ el: "#app", data: { message: "组件测试:", foods: ["西红柿","西兰花","生菜"] }, }) </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号