axios 获取笑话案例
- axios回调函数中的this已经改变,无法返回到data中数据
- 把this保存起来,回调函数中直接使用保存的this即可
- this是指当前位置的上下文
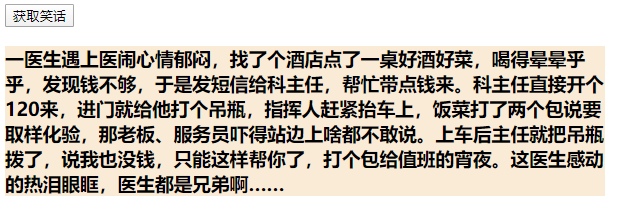
结果截图:

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>axios基本使用-获取笑话</title> </head> <body> <div id="app"> <input type="button" value="获取笑话" @click="getJosk"> <h3 style="width: 600px; background-color: antiquewhite;">{{josk}}</h3> </div> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> /* 接口1:随机笑话 请求地址:https://autumnfish.cn/api/joke 请求方法:get 请求参数:无 响应笑话 */ var app=new Vue({ el:"#app", data() { return { josk:"笑话!!!" } }, methods: { getJosk:function(){ var _this=this; axios.get("https://autumnfish.cn/api/joke") .then(function(response){ _this.josk=response.data; console.log(response); }, function(err){ console.log(err); }) } }, }) </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号