vue 网络请求库axios(相当于封装好的ajax库)
Axios:前端通信框架,因为vue的边界很明确,就是为了处理DOM,所以并不具备通信能力。
此时,就需要额外使用一个通信框架与服务器交互,相当于jQuery提供的ajax通信。
首先导包:<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- 使用get或post方法即可发送对应的请求
- then方法中的回调函数会在请求成功或失败后触发
- 通过回调函数的形参可以获取响应内容,或错误信息
语法:
axios.get(地址?key=value&key2=value2).then(function(response){},function(err){})
axios.get(地址,{key:value,key2:value2}).then(function(response){},function(err){})
案例如下
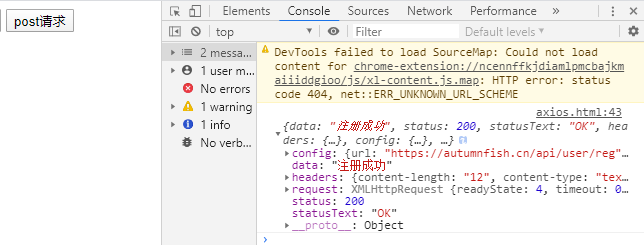
post:

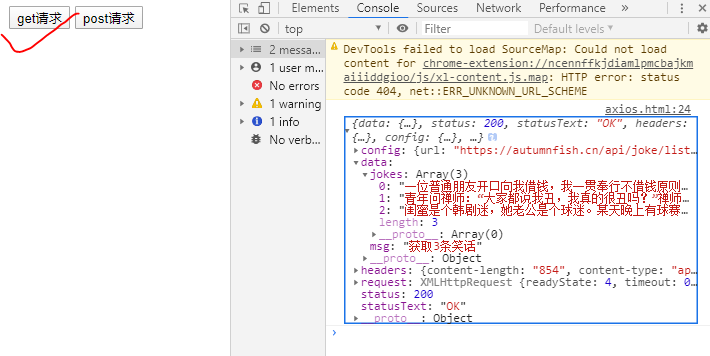
get:

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>axios基本使用</title> </head> <body> <input type="button" value="get请求" class="get"> <input type="button" value="post请求" class="post"> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> /* 接口1:随机笑话 请求地址:https://autumnfish.cn/api/joke/list 请求方法:get 请求参数:num(笑话条数,数字) 响应笑话 */ document.querySelector(".get").onclick=function(){ axios.get("https://autumnfish.cn/api/joke/list?num=3") .then(function(response){ console.log(response); }, function(err){ console.log(err); }) } /* 接口文档2:用户注册 请求地址:https://autumnfish.cn/api/user/reg 请求方法:post 请求参数:username(用户名,字符串) 响应内容:注册成功或失败 */ document.querySelector(".post").onclick=function(){ var parm={ username:"冰淇淋" } axios.post("https://autumnfish.cn/api/user/reg",parm) .then(function(response){ console.log(response); }, function(err){ console.log(err); }) } </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号