vue基础(el挂载、data数据绑定、v-text、v-html、v-on、v-show、v-if、v-bind、v-for、v-model)
Vue文档传送门:https://cn.vuejs.org/
Vue是javaScript框架,简化了dom的操作并以响应式数据驱动
Vue:一款渐进式javaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。
其特点是综合了Angular(模块化MVVM)和React(虚拟DOM)的优点 。
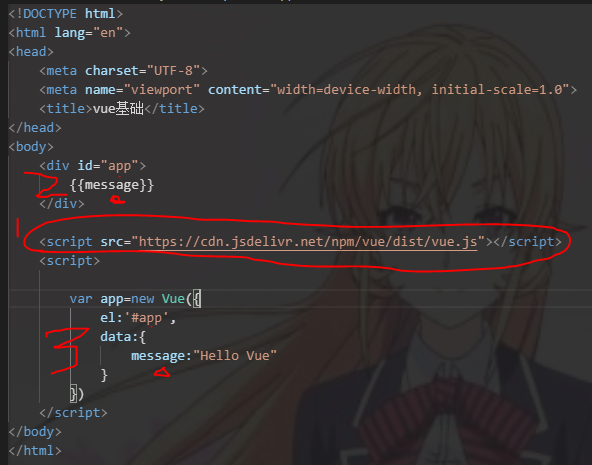
第一个vue程序:
- 导入开发版本的vue.js
- 创建vue实例对象,设置el属性和data属性
- 使用简洁的模板语法把数据渲染到页面上

运行结果:

el:挂载点
- vue实例的作用范围:Vue会管理el选项命中的元素及其内部的子孙元素
- 使用的选择器:跟js获取dom元素一样,可以选用id、class、元素(eg:div)、name等
- 设置的dom元素:可以使用除HTML和BODY外的其他的双标签
data:数据对象
- Vue中用到的数据定义在data中
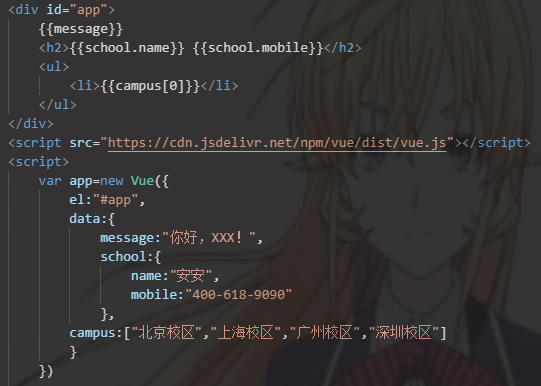
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法(下图分别是字符串、数组、字典)


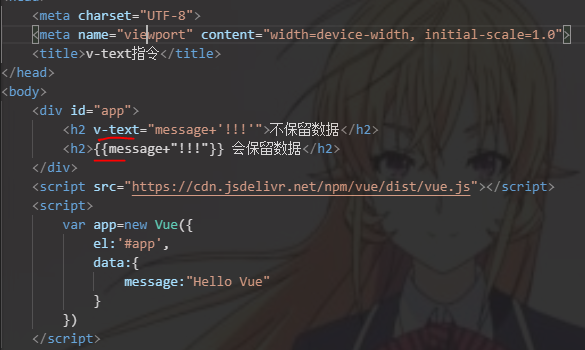
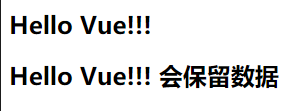
v-text指令
- 作用:设置 标签的内容(textContent)
- v-text默认写法会替换全部内容,而使用差值表达式{{}}可以替换指定内容
- 内部支持写表达式


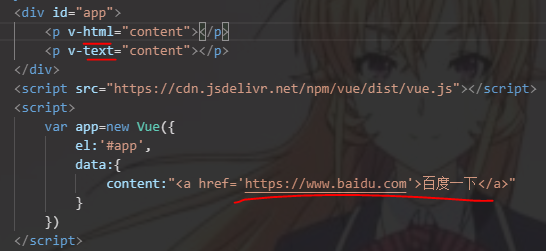
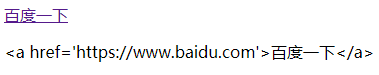
v-html指令
- 作用:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-text指令:无论内容是什么只会解析成文本


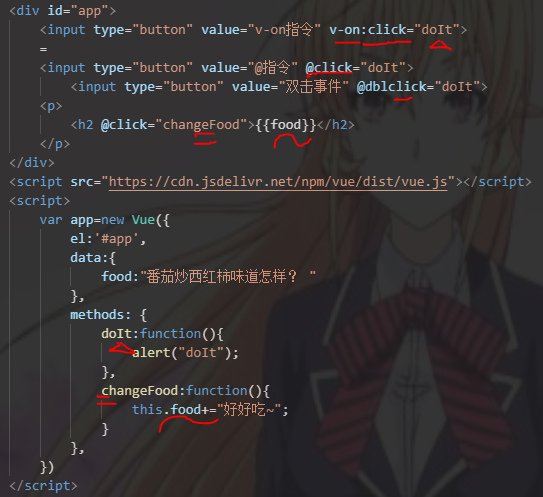
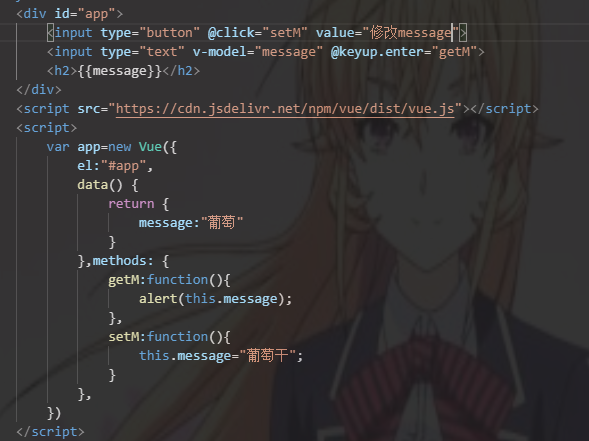
v-on指令
- 作用:为元素绑定事件
- 事件名不需要on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
- @keyup.enter="方法名"回车后,调用方法


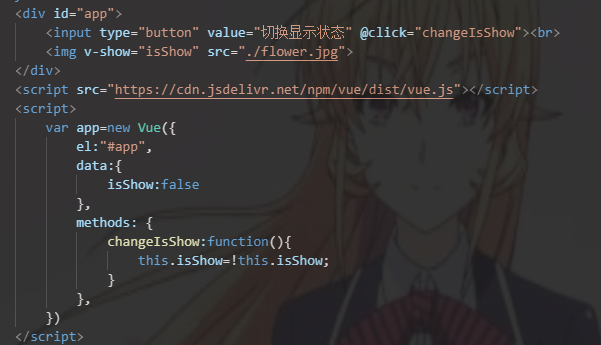
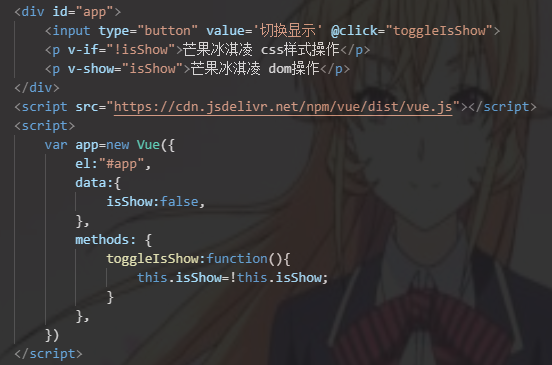
v-show指令
- 作用:根据真假切换元素的显示状态
- 原理:修改元素的display,显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏


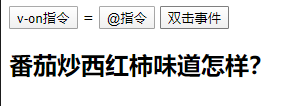
点击后:

v-if指令
- 作用:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除


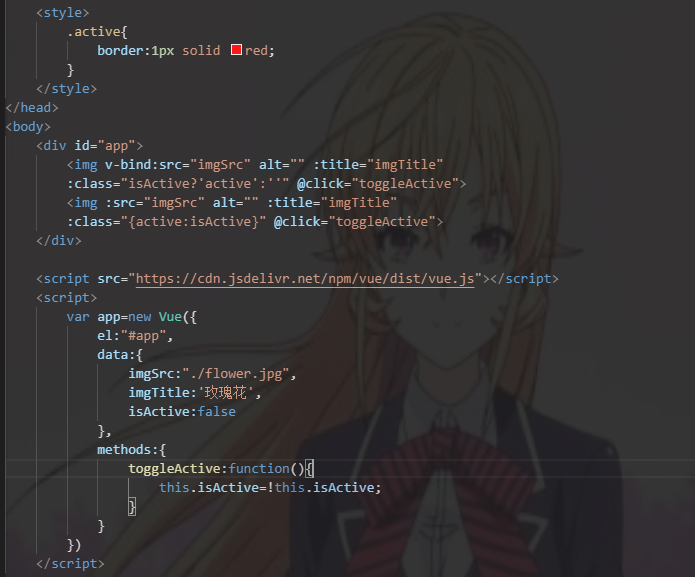
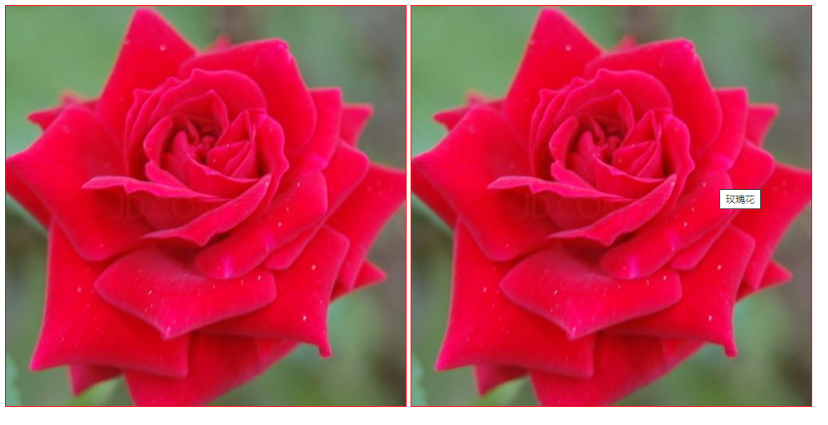
v-bind指令
- 作用:为元素绑定属性
- 完整写法是v-bind:属性名
- 简写的话可以直接省略v-bind,只保留:属性名


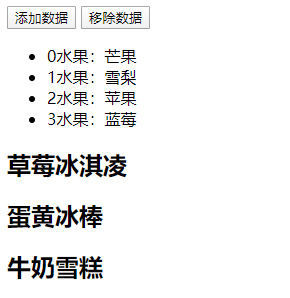
v-for指令
- 作用:根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法:(item,index)in 数据
- item 和 index 可以结合其他指令一起使用
- 数据长度的更新会同步到页面上,是响应式的


v-model指令
- 作用:便捷的设置和获取表单元素的值
- 绑定的数据会和表单元素值相关联
- 绑定的数据<-->表单元素的值

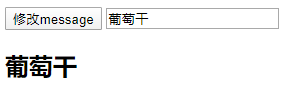
点击按钮后




 浙公网安备 33010602011771号
浙公网安备 33010602011771号