Ajax--案例(验证邮箱地址唯一性)
此案例有用到bootstrap前端框架,还引用了上个博客写到的ajax封装函数
.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>验证邮箱地址是否已经注册</title> 6 <link rel="stylesheet" type="text/css" 7 href="/assets/bootstrap/dist/css/bootstrap.min.css"> 8 9 <style type="text/css"> 10 p:not(:empty){ 11 padding:15px; 12 } 13 .container{ 14 padding-top:100px; 15 } 16 </style> 17 </head> 18 19 <body> 20 <div class="container"> 21 <div class="form-group"> 22 <label>邮箱地址</label> 23 <input type="email" class="form-control" placeholder="请输入邮箱地址" id="email"> 24 </div> 25 <!-- 错误 bg-danger 正确 bg-success --> 26 <p id="info"></p> 27 </div> 28 <script src="/js/ajax.js"></script> 29 <script> 30 //邮箱规则:/^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/ 31 var emailInp=document.getElementById('email'); 32 var info=document.getElementById('info'); 33 //当文本框离开焦点以后 34 emailInp.onblur=function(){ 35 //alert("1"); 36 //获取用户输入的邮箱地址 37 var email=this.value; 38 //验证邮箱地址的正则表达式 39 var reg=/^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/; 40 //如果用户输入的邮箱地址不符合规则 41 if(!reg.test(email)){ 42 //给出用户提示 43 info.innerHTML='请输入符合规则的邮箱地址'; 44 //让提示信息显示为错误提示信息的样式 45 info.className='bg-danger'; 46 //阻止程序向下执行 47 return; 48 } 49 50 //向服务器端发送请求 51 ajax({ 52 type:'get', 53 url:'http://localhost:3000/verifyEmailAdress', 54 data:{ 55 email:email 56 }, 57 success:function(result,x){ 58 console.log(result.message); 59 info.innerHTML=result.message; 60 info.className='bg-success'; 61 }, 62 error:function(result,x){ 63 console.log(result.message); 64 info.innerHTML=result.message; 65 info.className='bg-danger'; 66 } 67 }); 68 } 69 </script> 70 </body> 71 </html>
app.js
1 const express=require('express') 2 const path=require('path') 3 const app=express(); 4 app.use(express.static(path.join(__dirname,'public'))) 5 //处理请求 6 app.get('/verifyEmailAdress',(req,res)=>{ 7 var email=req.query.email; 8 console.log(email); 9 if(email=="itheima@itcast.cn"){ 10 res.status(400).send({message:"邮箱地址已经注册过了,请更换邮箱地址"}); 11 console.log(message); 12 }else{ 13 res.send({message:"恭喜,邮箱地址可用"}); 14 } 15 }) 16 17 18 19 app.listen(3000) 20 console.log('服务器启动成功')
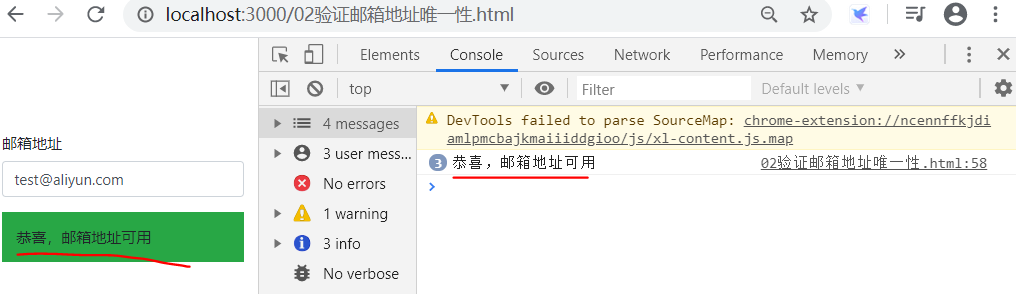
结果1:

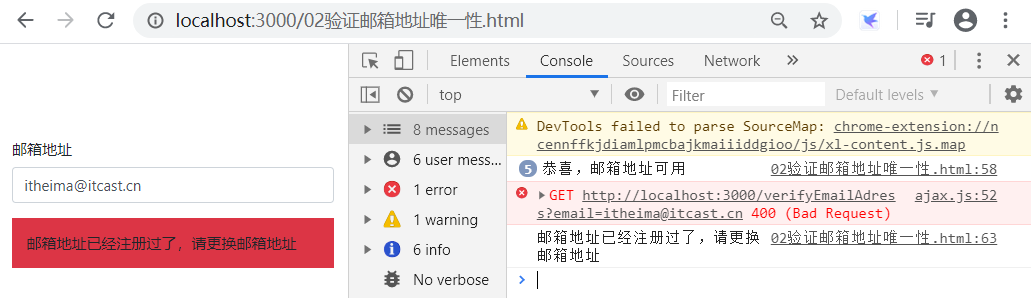
结果2:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号