vue项目打包部署nginx(linux)
材料:
1、VUE项目(本地已测)
2、nginx(linux版)
3、浏览器
过程:
1、编译VUE项目
在项目根目录下,执行npm run build,生成dist文件夹
复制dist中的static、index.html到服务器相应位置(自定义)
本文为:/home/xxx/vue_demo
2、nginx下载安装过程:
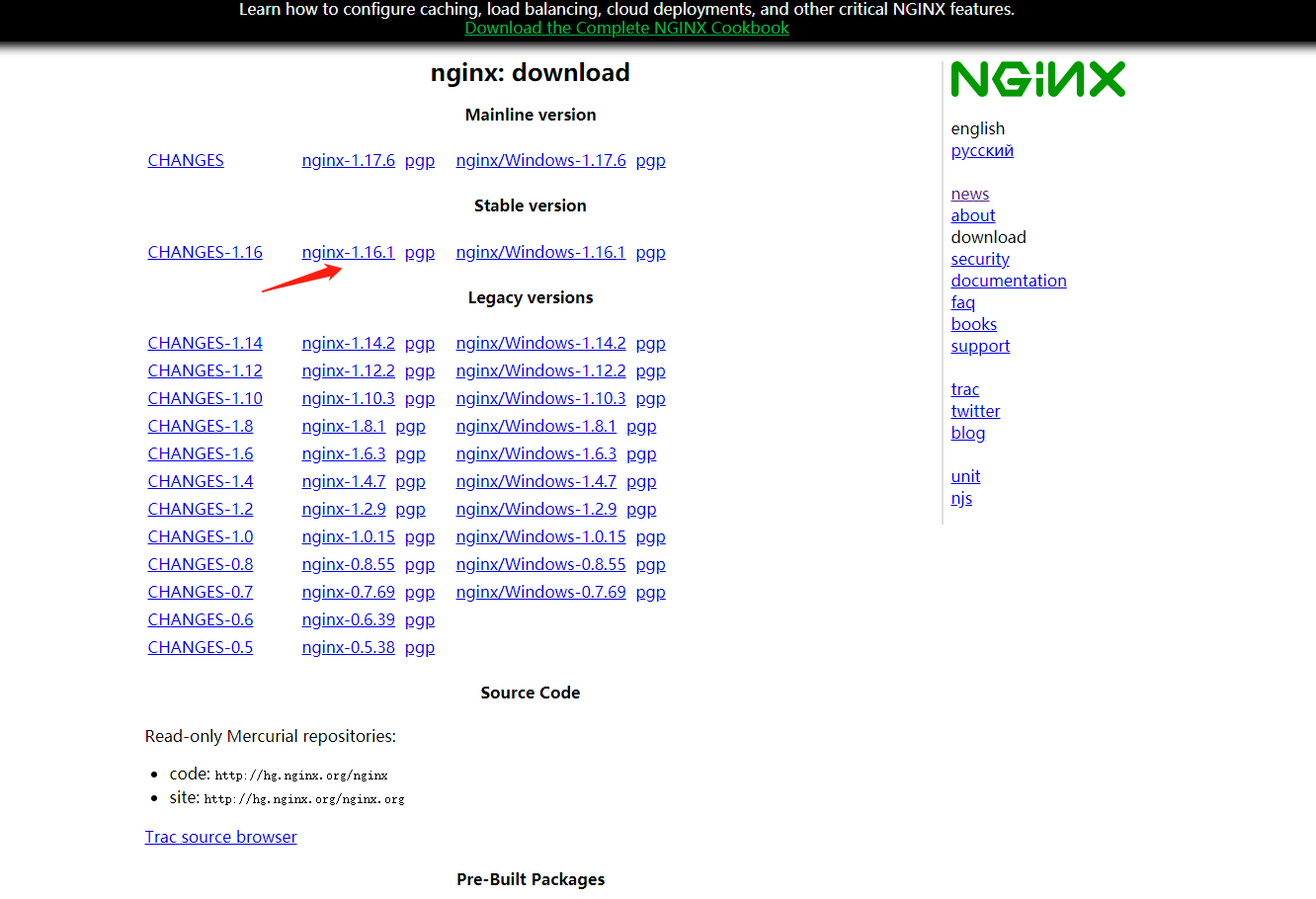
登陆nginx.org网站,点击右侧download,下载开源稳定版本的nginx,本人下载为nginx-1.16.1
复制地址链接,在root下创建相应的文件夹,如:nginx
进入nginx下,执行命令,wget http://nginx.org/download/nginx-1.16.1.tar.gz
执行命令,tar -xvf nginx-1.16.1.tar.gz ,解压文件,生成nginx-1.16.1
进入nginx-1.16.1下,执行命令./configure --help | more,查看安装nginx可用的参数列表,在此,本人选择--prefix参数定义,nginx的安装位置
执行命令./configure --prefix=/home/xxx/nginx
注意,此时,仍未出现/home/xxx/nginx文件夹
执行命令make,进行编译
执行命令make install,进行安装
转换到/home/xxx/nginx,查看有以下文件夹存在:
client_body_temp conf fastcgi_temp html logs proxy_temp sbin scgi_temp uwsgi_temp
至此,nginx安装完毕。(此种方式,为编译安装,支持按需扩展)

3、配置VUE项目,进行访问
打开nginx下的conf,复制nginx.conf
命令cp nginx.conf nginx_vue.conf
命令vim nginx_vue.conf
修改server模块下部分参数:
#监听端口,浏览器访问使用
listen 8080;
#服务器地址(域名、IP)
server_name localhost;
#charset koi8-r;
#进程运行日志的存储地址
#access_log logs/host.access.log main;
#资源访问配置(location后的表达式,支持正则)
location / {
# 项目所在位置
root /home/xxx/vue_demo;
#前端起始页位置,支持多个(如下)
index index.html index.htm;
}
保存退出
4、nginx的相关命令
nginx文件夹下:
启动:./sbin/nginx
根据配置文件启动:./sbin/nginx -c nginx_vue.conf(默认为nginx.conf)
停止:./sbin/nginx -s stop
退出:./sbin/nginx -s quit(优雅的停止)
重启:./sbin/nginx -s reopen
重新加载配置文件:./sbin/nginx -s reload
查看帮助:./sbin/nginx -s -h
开启服务器8080端口,支持外网访问。浏览器访问ip:port,至此结束!



