谷歌浏览器控制台调试汇总
前言
作为自动化测试人员,如何仅仅通过谷歌浏览器实现调试工作呢?本篇记录了常见的调试场景以及解决方式。
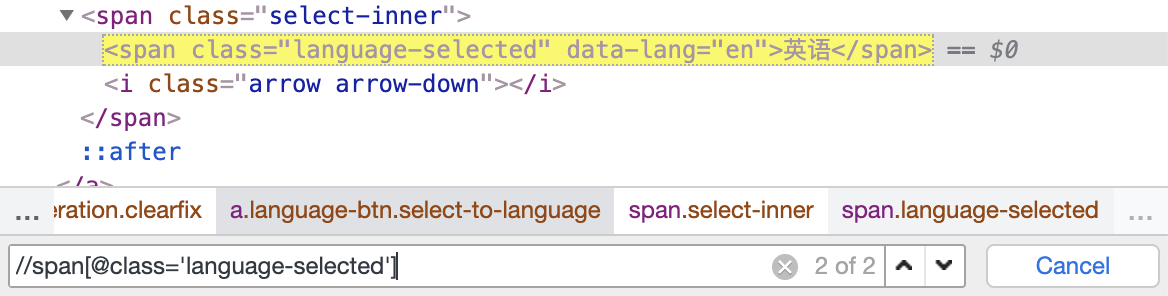
在Elements控制台进行元素定位
F12打开控制台后,Elements里以html的形式记录了当前页面。按ctrl+f,搜索框支持xpath定位哦!方便我们快速编写用例的page层,如下。(什么?你用的是插件工具进行定位的,好吧,如果你觉得管理方便也行)

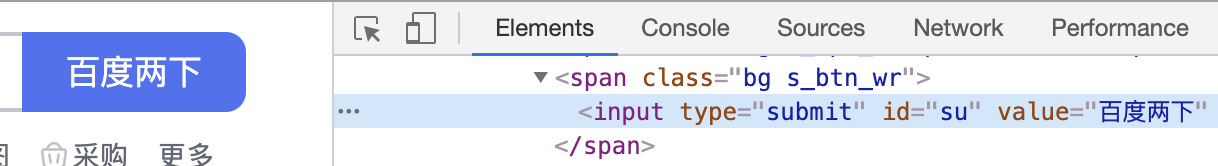
在Element控制台进行元素修改
在修改页面字体内容,css样式大小时,可以采用此方式,直接对html里面的元素进行操作即可哦。比如我将“百度一下”改为“百度两下”。

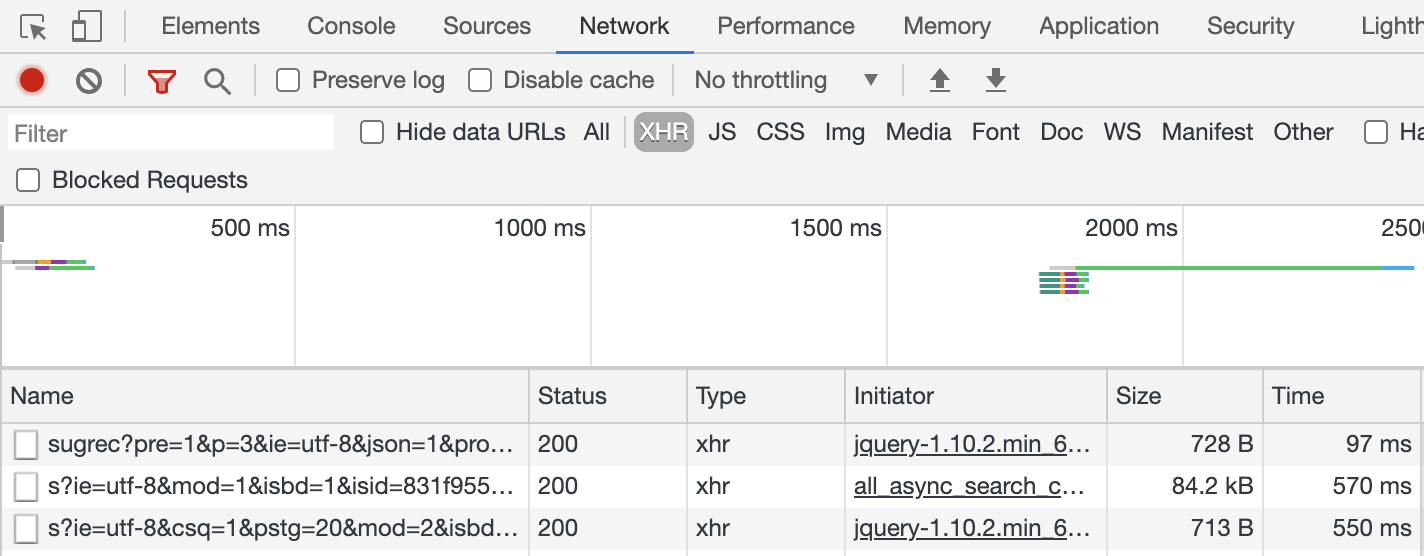
在network控制台查看接口
这个控制台用的还是挺多的,常见的技能点包括:preserve log(保留日志);XHR(仅看接口);Time(查看时间);禁用标志(用于重新加载)

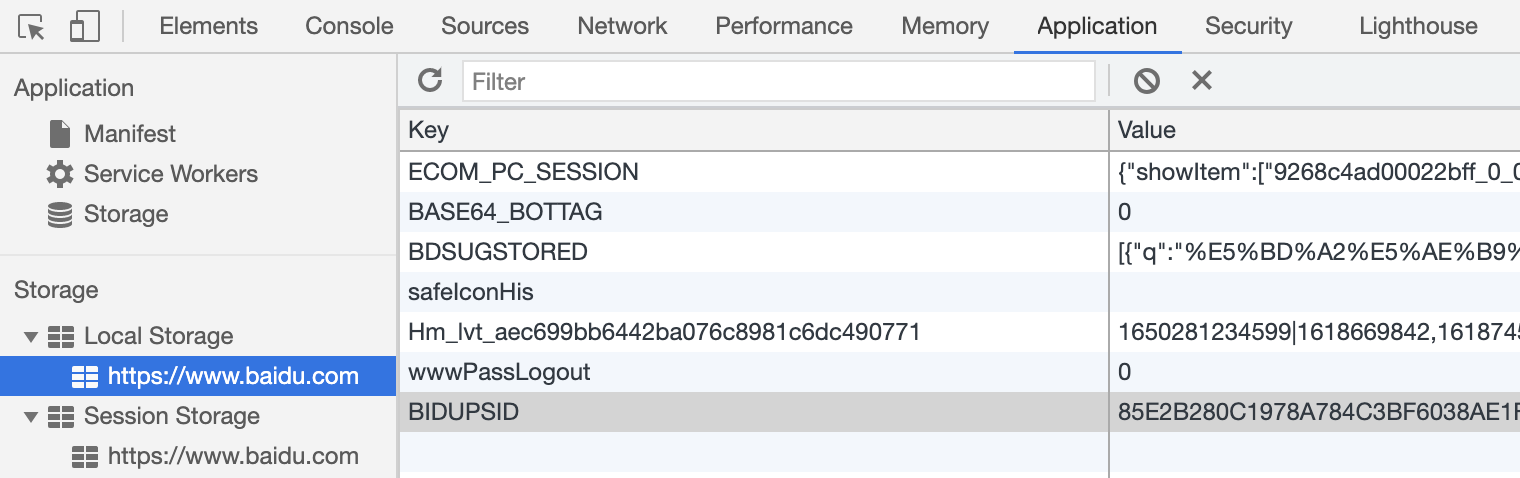
在Application控制台进行cookie、session操作
这个控制台一般用于session或cookie的清除、修改等,测前端与状态相关的逻辑时会需要用到的。

在console控制台里进行json展开
network的接口响应的json数据进行展开,右键copy project或者copy value,在console里赋给一个变量,使用copy方法,最后再粘贴即可。
# 将响应的json赋给一个变量 var arr = "右键copy project之后在这里粘贴" # 复制到剪贴板之后,再次粘贴即会自动展开。 copy(arr)
在console控制台里进行json提取
network的接口响应的json数据进行提取,右键copy project,在console里赋给一个变量。若只提取对象格式用点,若提取列表格式用map。如下所示。
# 将响应的json赋给一个变量 var arr = { "code":200, "list":[{"id":111},{"id":222}] } # 以列表方式返回(这一串可以也放在console.log()里) arr.list.map(item=> item.id) # 以列表方式返回 arr.list.map(item=>item.id).join(',')
下载没反应?
有的网站由于FQ、前端按钮失效、外网屏蔽等原因,点击某个按钮没反应,这时进行抓包操作获取到链接就可以了。
打开控制台-网络,清理掉,再次点击下载,把所显示的网址复制到迅雷里面进行下载就可以了。
后记
上述是常见的控制台的调试工作,当然控制台包括了很多功能,有一些不常用的就懒得写了,如在Source中进行断点调试、Performance里通过记录操作可以观测本机和页面性能;Lighthouse里还可以查看报告;等等这些不一一详叙啦!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架