如何在iOS客户端判断当前页面是否有浮层 - 使用XCUITest框架
做UI自动化测试的时候可能需要判断当前页面是否有浮层,如果有的话可能需要针对浮层页面作一些特殊的处理
首先,通过app.debugdescription()观察有浮层和没有浮层的ui树有什么特点
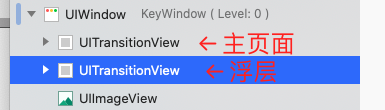
由于不方便把UI树直接展示在博客里,用lookin里的层级图简单表示一下,有兴趣的可以自己再lldb或者XCUITest里执行一下app.debugdescription()查看ui树

简而言之,有浮层的页面,在主Window下会有两个层级。
由于浮层只是一个覆盖在后面的view上,并不是新的页面,所以主Window下有2个view。又因为在XCUITest里拿到的ui树没有名字,只有elementType,一般这两个view的elementType都是other
再总结一下:主Window下只有一个other层级时,没有浮层。超过一个other就代表页面上有浮层
既然找到了规律,就可以用代码来解决了
//判断当前页面是否是浮层
// flag = ture: 有浮层
// flag = flase: 没有浮层
func isFolatLayer(app:XCUIApplication)->Bool{
let uiTree = app.windows.firstMatch.children(matching: .other).debugDescription
let uiTreeInfo = uiTree.split(separator: "\n")
var num = -1
var flag = false
for i in (0...uiTreeInfo.count-1).reversed(){
if uiTreeInfo[i].trimmingCharacters(in: .whitespaces).starts(with: "Output"){
break
}
else{
num += 1
}
}
if num > 1{
flag = true
}
return flag
}
app.windows.firstMatch.children(matching: .other).debugDescription 这行代码输出的是主Window下子节点所有elementType为other的ui树,通过计算other的数量来确认是否有浮层


