css 兼容问题一直是困扰前端开发人员的大难题,提到兼容性立马想到了万恶的ie6,说多了都是泪,还是整理一些常见的兼容性问题以及解决的方案吧。
一. 浮动元素双边距。
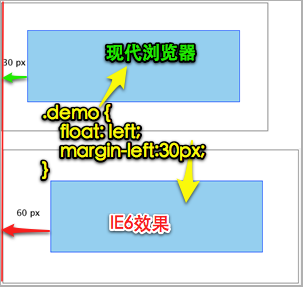
①条件:ie6下,如果给元素设置float,同时给float同一方向设置margin值,则ie6下表现出双倍的边距
② 代码:
.demo {
background: #95cfef;
border: 1px solid #36f;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
③浏览器表现

④ 解决方案
css hack 方式 在ie6下单独设置margin值,如_margin:15px 0 0 30px;
推荐给float元素添加display:inline 属性
二 . box-model 设置padding和border改变box的宽度
准确来讲这不是浏览器bug,只是很多时候可能我们经常会犯的错误,看下面的例子:
我们进行行一个960px的布局,里面左边栏是220px的宽度,主内容是720px的宽度,他们之间是20px的间距,此时设计需要在左边栏 有一个10px左右内距,多数情况下代码如下:
1 <div id="wrap"> 2 <div id="left">left</div> 3 <div id="content">main</div> 4 </div>
css如下:
1 #wrap { 2 width: 960px; 3 background: #66CCFF 4 } 5 #left { 6 background: #FFCC99; 7 float: left; 8 padding: 0 10px; 9 width: 220px; 10 } 11 #right { 12 background: #9933CC; 13 float: right; 14 width: 720px; 15 }
而看看效果:

添加完padding值后,left和right之间的20px已经消失了, 原因呢则是 元素在网页中的宽度是width+padding-left+padding-right+border-left+border-right,(margin不算到box的宽度上,只是影响box和周围元素的距离),所以在网页中实际占宽是240px。
解决办法有两个,方案一是重新计算宽度,比如该例中:
1 #left { 2 background: #FFCC99; 3 float: left; 4 padding: 0 10px; 5 width: 200px; 6 }
方案一的做法将元素的width和padding 设置在同一元素样式中,如果涉及到后期对于padding值有改动或者其他类似的需求的话,需要重新计算高度,多次修改,所以不推荐方案一。
方案二是在#left内部添加一元素,html示例如下:
<div id="wrap"> <div id="left"> <div class="innerLeft"> </div> </div> <div id="content">main</div> </div>
css代码:
#left{ width:220px; float:left; } #left .innerLeft{ padding:0 10px; }
这么做呢主要是width padding margin三权分立的写法,具体情况原理参考另一篇博文,《从div盒子模型谈如何写可维护的css代码》。

