小程序中的组件化理解
经过小程序的不断更新迭代,现在的组件化思想越来越接近其他前端框架的思想了,下面稍小结一下:
一、template的理解与应用:
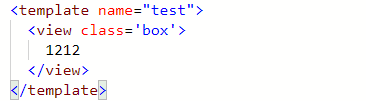
1、小程序中的template,首先在一个页面中定义一个模块

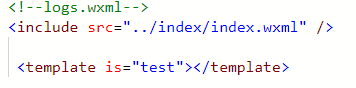
2、然后再另一个页面中进行引用,注意此时的属性是is。

3、特别注意:这种template的引入需要把css也要复制到要引用的页面。所以,用起来也比较麻烦,总体用的少。
二、include的用法:
include的用法和template的用法一样,只是include引入的是整个页面的html,当然也是需要把css也引入,所以,项目中用的也少。
三、真正的组件化:
经过迭代,小程序终于实现了组件化的用法,类似于vue的组件化的用法,下面简单概要一下用法
步骤1:
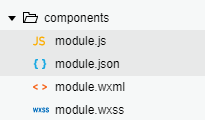
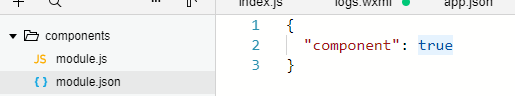
首先新建一个用来盛放组件的文件夹,

步骤2:
在新建的文件夹里面,具体新建某一个组件,微信官方给出了快速建的方法。

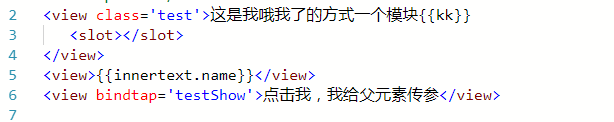
3、然后在组件里面随便写的内容练习

4、具体组件里面要进行json配置如下,当然默认就是true

5、父组件引用组件
如下图,在父组件所在的html中我们进行如下配置:

6、关于如何进行父组件给子组件进行传值
父组件随便加一个属性,然后后面加上要传递的数据

子组件通过下面方式进行接收到参数,然后就可以进行数据渲染。
 ,
,
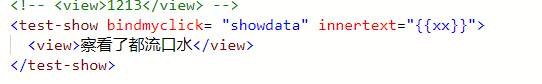
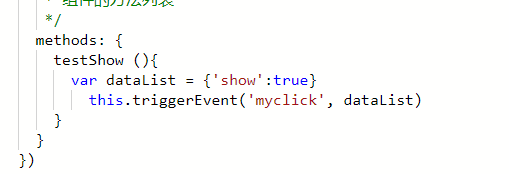
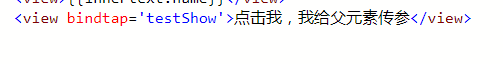
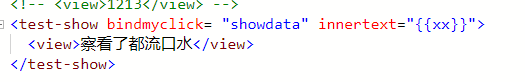
7、关于如何进行子传父组件:
通过事件,子组件传参数给父组件


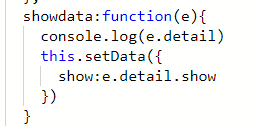
然后父组件进行接收到这个事件,然后把子组件传给的值拿到手即可。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号