antdVue 合并a-table相同内容行的方法!(易出错)
{ title: "核算项", dataIndex: "hesxName", key: "hesxName", align: "center", customRender: (text, record, index) => { const obj = { children: text !== null ? text : "", attrs: {}, }; obj.attrs.rowSpan = this.mergeCells( text, this.cacheData.snapshot, "hesxName", index ); return obj; },
mergeCells(text, data, key, index) { // 上一行该列数据是否一样 if (index !== 0 && text === data[index - 1][key]) { return 0; } let rowSpan = 1; // 判断下一行是否相等 for (let i = index + 1; i < data.length; i++) { if (text !== data[i][key]) { break; } rowSpan++; } return rowSpan; },
上面是antdvue 1.0 版本;
二、antdv2.x 及antd3.1以下版本和1.x差不多,但是需要将attrs 改为 props ,如以下官网案例。

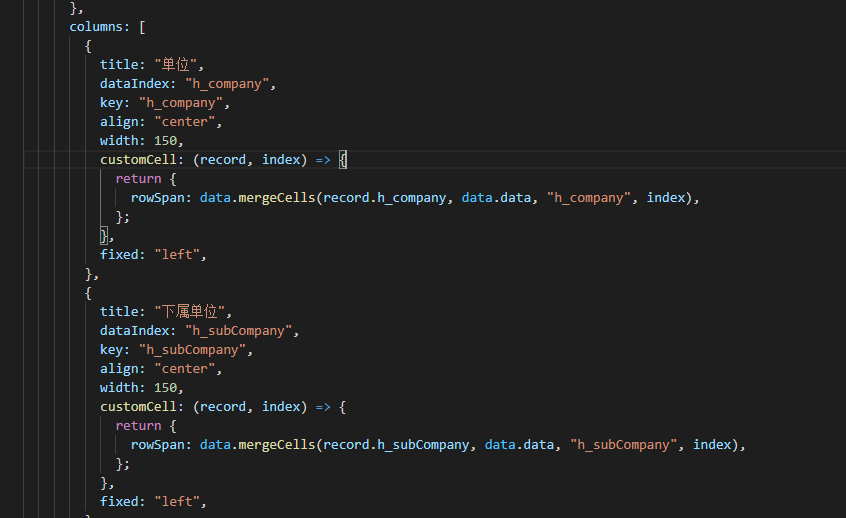
三、antdvue 3.1 以上

很明显,3.1以上的版本,完全改变了字段,变成了customCell 而且里面参数也有了一定的变化,如上是参考,其中data.data是接口返回的table所有数据。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号