javascript 终极循环方法for... of ..推荐
js目前有很多的循环方法,如for, forEach, for .. in, for of 等等,而在ES6里面,我们又增加了一些数据结构,比如set,map,Symbol等。
那么我们该选取哪一种循环方式来对这么多数据结构进行循环呢?
这里主要推荐一种接近于万能的循环方式for ... of ...循环方法,这个方法可以循环所有带iterator 接口的数据接口。

以上这些内置的数据结构,默认就自带了iterator接口即([Symbol.iterator])
下面来具体展示一下。
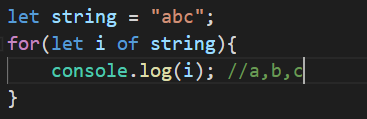
1、循环字符串

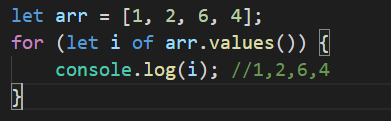
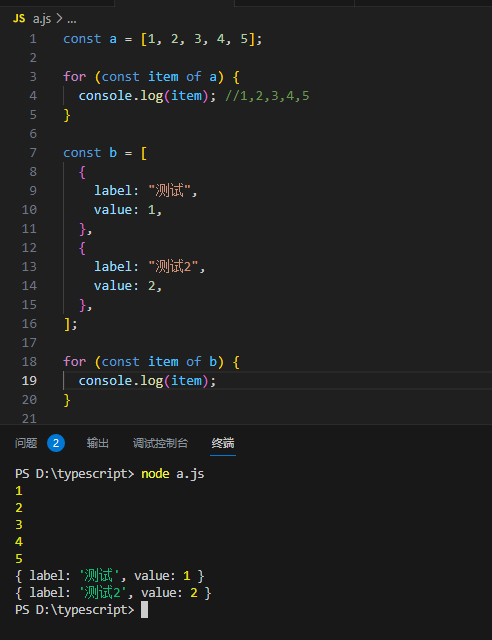
2、循环数组



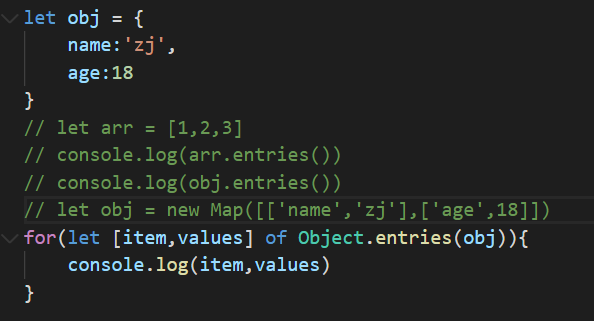
3、循环普通对象


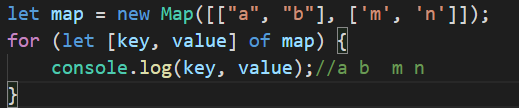
4、循环Map接口

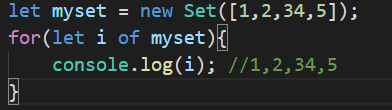
5、循环set结构

以上就是利用for of 来循环的几种数据结构。
---------------------------------更新2020年3月21日-----------------------------------
综上,
1、除了字符串,map,set 解构可以直接利用循环出来!
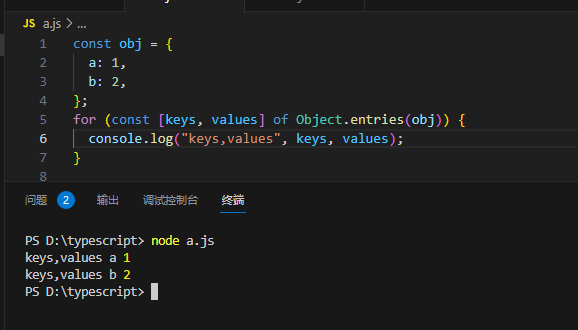
2、对于数组或者对象都需要进行entries() 来进行循环,注意的是对象的entries是静态方法,而对于数组来说是实例方法。
3、为什么循环的时候都是[keys ,values ] 呢? 我们可以用解构赋值来理解,因为map 解构,它本身定义的时候就是 new Map ([[keys,values],[keys,values]]) ,它本身就是[keys ,values ] 的解构,当然可以这样直接循环出来喽!
-------------------------------------------------20230809------------------------
1、由于数组本身有迭代器,所以可以执行循环数组

2、遍历对象

也就是遍历数组直接搞,如果要遍历对象,则需要Object.entries()




