通过微信Android和iOS版,看两大系统的差异
2017-09-29 15:34 海豚湾 阅读(1408) 评论(0) 编辑 收藏 举报由于设计师或者产品经理使用的移动设备大部分是iPhone,所以在做设计时,容易忽略Android和iOS的差异,按照自己的使用习惯进行设计,导致大部分设计师或产品经理做出的设计都是基于iOS规范或习惯。而安卓则照搬iOS。这对于安卓开发而言是个灾难,很多组件本可以直接调用系统,由于按照iOS的设计,则需要开发自己写,研发成本变得很高。
如果设计师或者产品经理有的异常场景状态没有想到,导致安卓开发没有组件调用,为了省事就直接调用安卓自带组件,导致整个产品在视觉风格上面既有产品风格的组件又有安卓系统的组件 ,统一性很差。所以做一款产品,最好要做两套设计稿(iOS、Android各一套)。
本文以微信为载体,通过微信Android和iOS版,来一起看Android和iOS的两大系统的差异。
一. 消息提醒机制的差异
iOS版
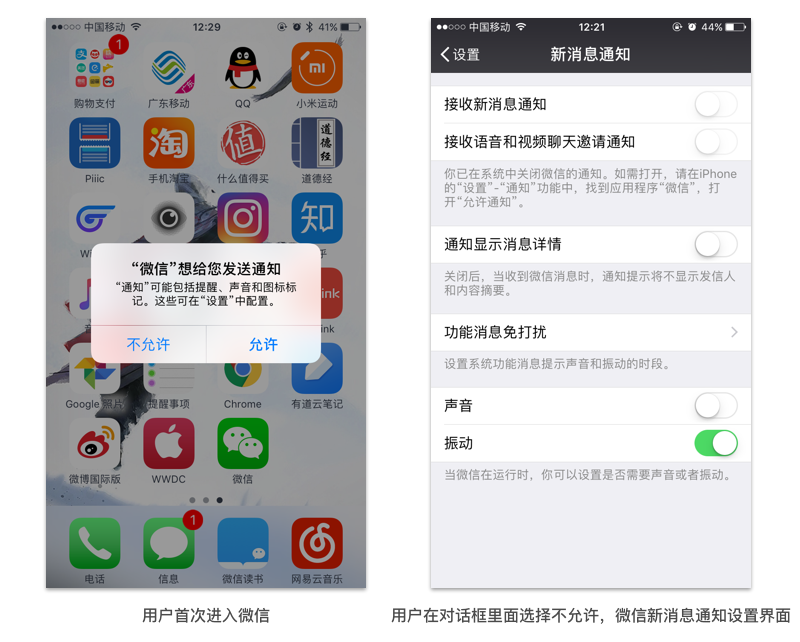
用户首次进入微信,微信会弹出消息通知的权限选择,用户如果选择不允许的话,那么用户想开启消息推送的权限就必须到iOS系统设置里面开启。注意微信消息设置界面,接受新消息通知和接收语音和视频聊天邀请通知开关关闭而且置灰,点击无反应。

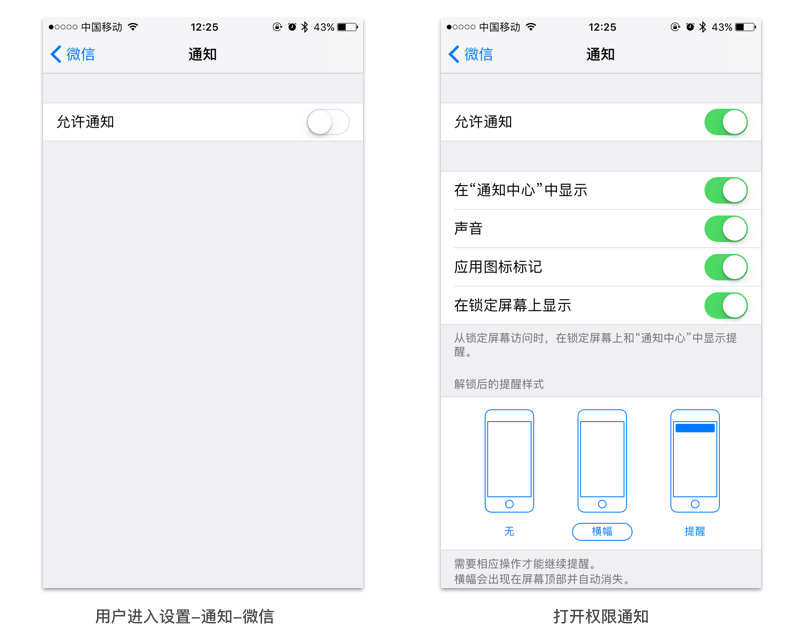
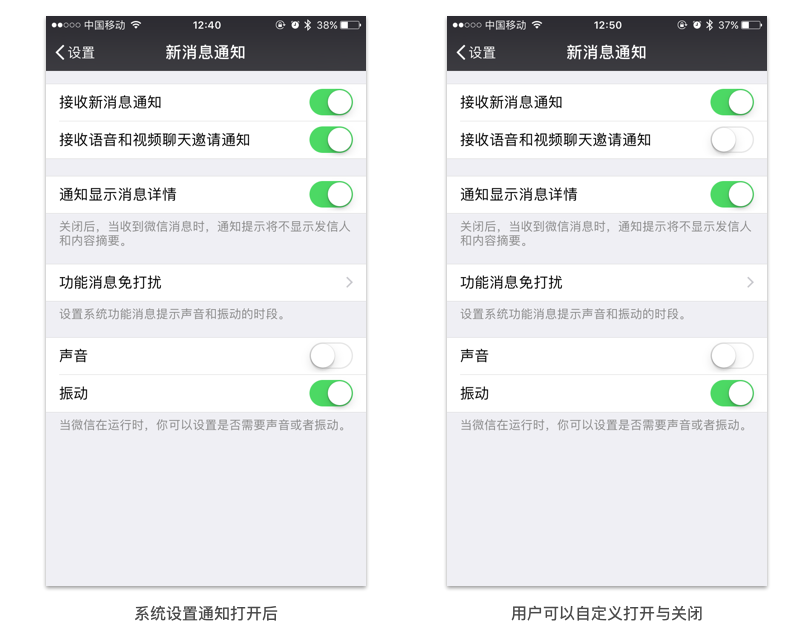
用户只有进入设置-通知-微信,打开允许通知开关打开则微信才能发送消息推送的通知。同时这个权限给了微信之后,微信就可以像安卓一样,在微信消息设置界面设置关闭和打开,不再需要系统的制约了(前提是iOS系统设置通知已经打开)。


Android版
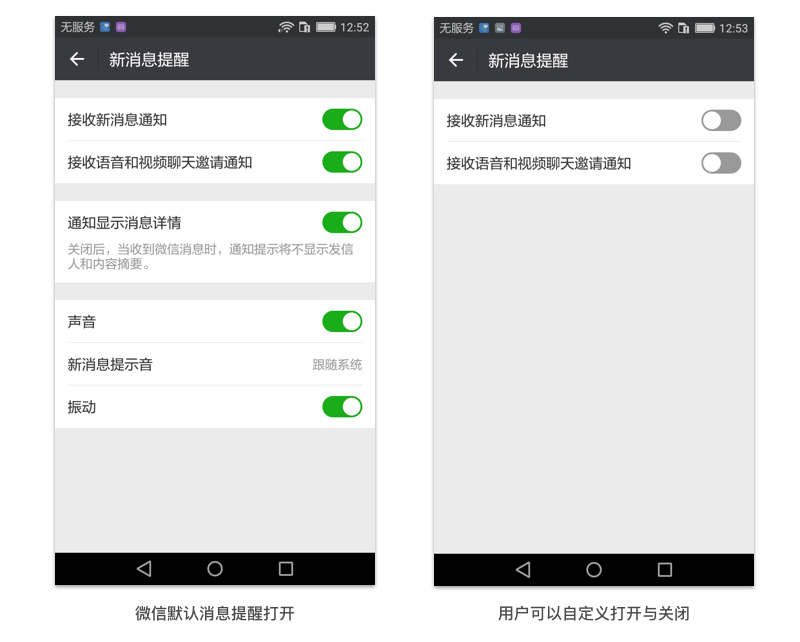
Android版微信消息提醒设置就简单了,用户只需要在微信设置界面设置就可以了。

分析总结:
- iOS系统对权限控制比较严,例如用户如果要调用相册权限、相机、麦克风、位置等都需要用户选择确定,用户点击不允许。就没法调取。这也就是为什么iOS消息设置相对来说复杂一点,根本原因是iOS系统。
- 由于Android开源,Android开发在用户安装微信就获取了很多权限,用户安装微信后,对于消息提醒的设置只需要在微信设置界面设置就可以了。
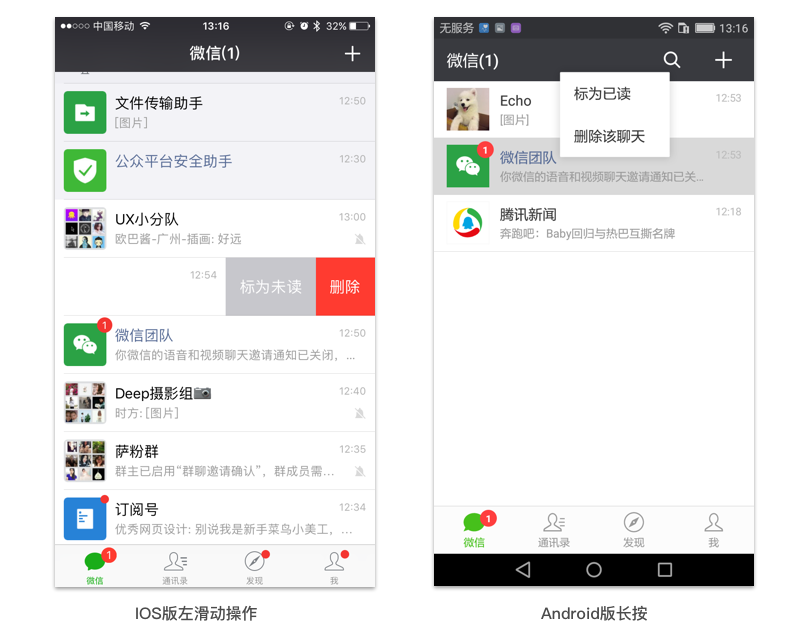
二. 手势操作的差异
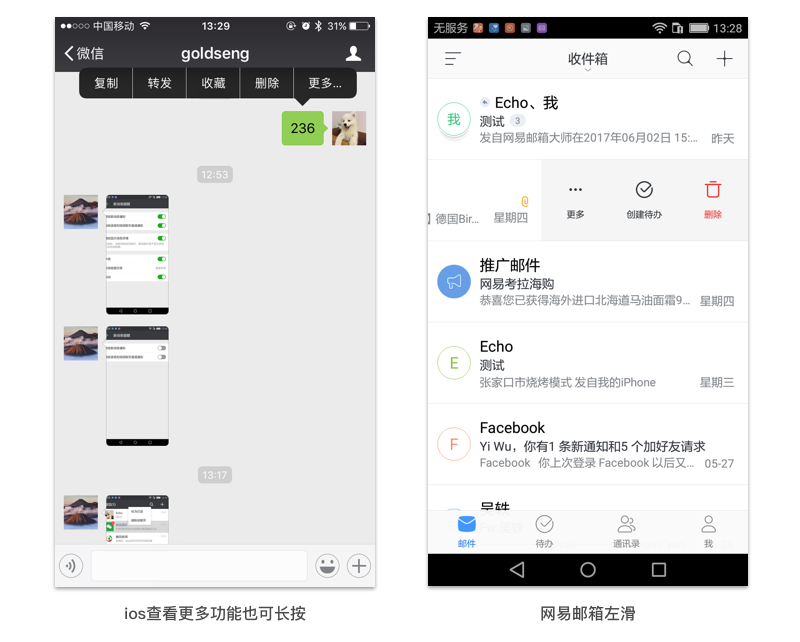
由于安卓用户习惯长按操作,iOS用户习惯左右滑动。所有涉及到更多功能的操作时,安卓用户会尝试长按,而iOS用户会尝试左右滑动。

但是由于Android和iOS两个系统不断的迭代,在设计上有些地方也趋于相似,例如网易邮箱也可以左右滑动,微信iOS版也有长按功能。

三. 组件风格的差异
大部分App在组件设计方面都是在iOS和Android版官方组件的基础上做了一点改变。框架结构等都不变。改变的大部分是视觉风格。
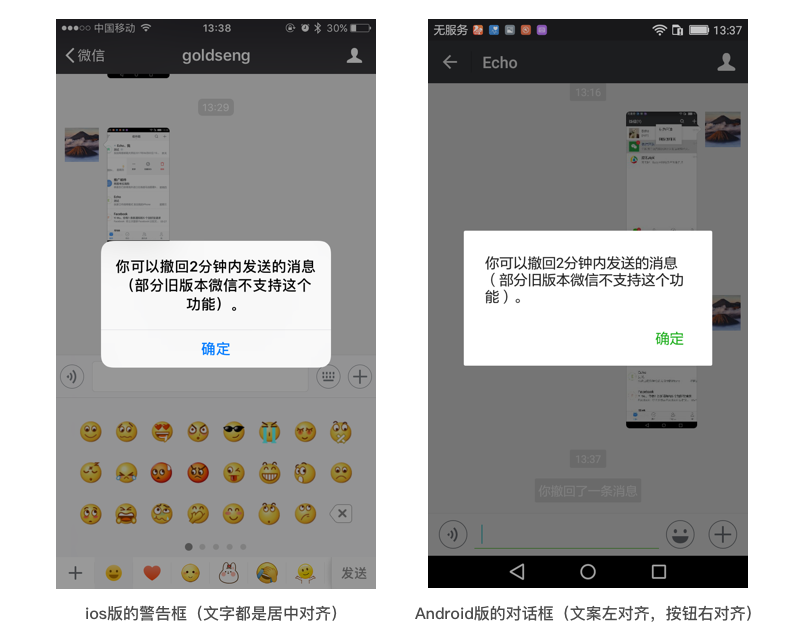
警告框
iOS版的警告框的文字和按钮都是居中对齐,Android版的警告框的文字是左对齐,按钮是右对齐。

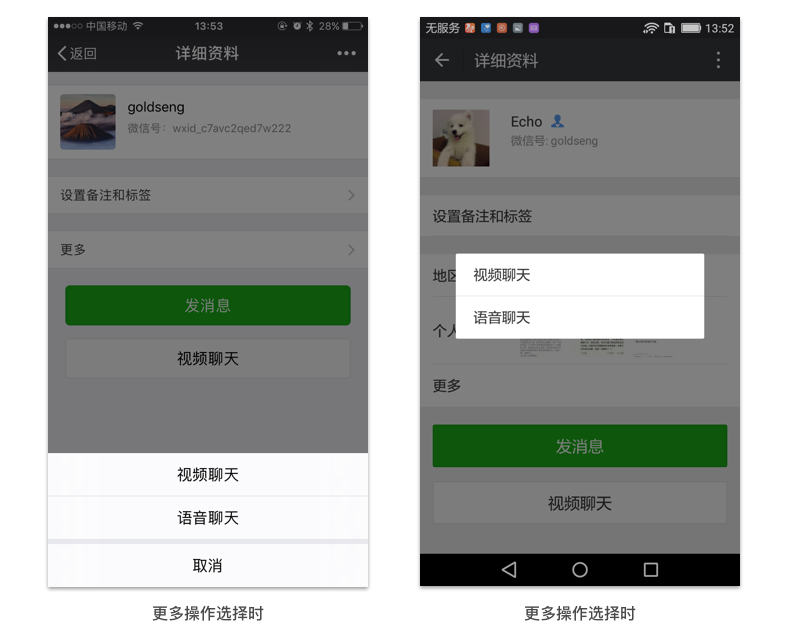
更多操作选择时
iOS版用的组件是“上滑列表”,用户对功能的进一步选择。Android用的是“操作列表”。
iOS设计规范里面,如果涉及到多项操作时,多用下滑列表。而Android设计规范多用操作列表。

搜索栏
iOS规范一般都是直接把搜索栏展示在导航栏下,而Android规范一般都是在导航栏里面(右侧)。
当然一些大厂App的iOS版把搜索放在状态栏里面(右侧),Android版把搜索展示在导航栏下。只能说官方推荐作为参考,具体看业务需求和用户目标来做设计,例如手机淘宝Android版的用户对搜索过度依赖,如果按照Android官方推荐的搜索标准来,那么对搜索过于弱化,用户使用起来会变得麻烦,从商业上来说也是一种巨大的损坏。

四. 信息发送按钮不一致
Android版微信信息发送的按钮放在了工具栏上,iOS版微信的信息发送按钮内嵌在键盘上。出现这两个不一致的原因,应该是Android输入法没法做到内部定制。

总结:如果想快速且详细了解iOS和Android版组件的差异化,可以在Sketch上面New From Template 里面找到 iOS UI Design 和Material Design 查看。
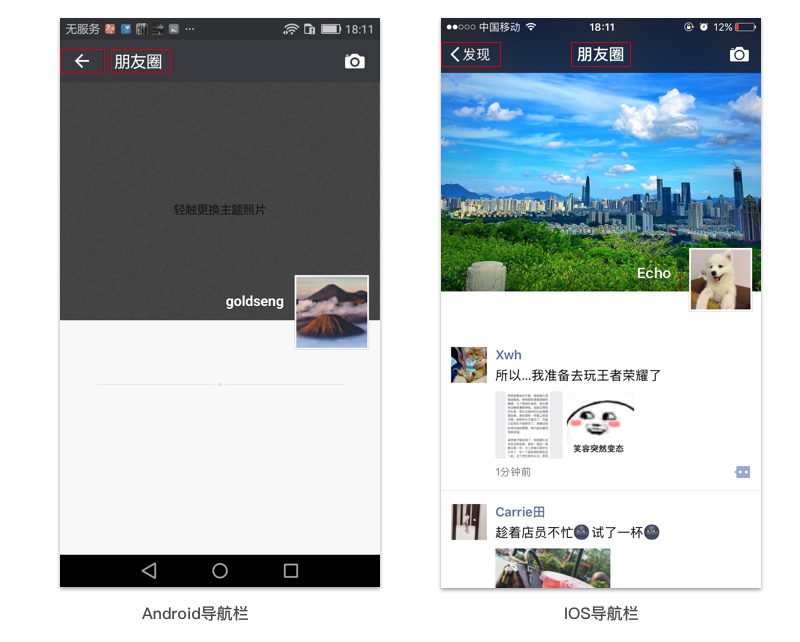
五. 导航栏的不一致
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。

六. 返回上一级界面的差异
除了左上角的返回箭头,Android手机都可以点击虚拟返回键返回上一级界面。
iOS版App都可以从左边缘向右滑动返回上一级界面,部分App的Android版也做了从左边缘向右滑动返回上一级界面。
总结
做设计,有一个很简单的办法就是先借鉴官方、行业主流的设计,在学习和借鉴的过程中总结分析别人设计背后的逻辑。官方、主流设计已经将用户的认知和使用习惯培养起来了。
如果你找不到更好的设计方案,就按照目前的标准来做,强打差异化有违背用户习惯的,可能这对用户价值是有伤害的。

