日常6+1 ——项目系统设计与数据库设计
作业概况
| 这个作业属于哪个课程 | <班级的链接> |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 这个作业的目标 | 1.完成系统设计 2.完成数据库设计 3.制作PPT以及文档 |
| 结对学号 | 091700403 110700516 221701104 221701105 221701116 221701132 221701141 |
| 作业正文 | <作业正文> |
| 其他参考文献 | ... |
团队项目预期开发时间安排
周期表
| 周数 | 团队目标与产出 |
|---|---|
| 第一周 | 1.前端小组完成页面框架建立,使用vue CLI3.0搭建起基本文件框架。 2.前端小组完成前台子系统和后台子系统的页面基础结构搭建,组件位置以及页面结构正确。 3.后端小组完成各个代码层级的建立、新建出接口文件、填充属性名。 4.后端小组可以完成数据库的链接与访问,完成Mybatis的实体类强化与映射。 |
| 第二周 | 1.前端小组页面内填充组件,新建各自负责页面的UI组件。 2.前端小组将各自负责的页面内功能模块组件化,以便于各个模块的复用。 3.前端小组美化CSS效果,可使用ElementUI等UI组件帮助美化。 4.前端小组完成页面跳转等页面间逻辑,保证组件传参正确。 5.后端小组填充接口逻辑代码,完成各自负责页面功能的逻辑处理。 6.后端小组完成内部接口填充,使得自身功能模块能够正常使用。 |
| 第三周 | 1.前端小组继续美化页面。 2.后端小组完成外部接口填充,使得前端传参时可以正确调用并返回参数。 3.后端小组测试并完善基础功能接口。 |
| 第四周 | 1.前端小组开始调用后端接口尝试完成页面渲染与效果调用。 2.后端小组将功能接口写成详细文档交予前端小组。 |
| 第五周 | 1.前端小组链接成功后进行前端测试。 2.前端小组在第五周前必须完成完整性校验,不允许非法信息输入。 3.后端小组开始尝试语音输入/识图输入等功能API,编写新的接口,完善功能。 4.后端小组尝试编写热门算法,找到一个合适的算法以代替完全按照时间展示的帖子列表。 |
| 第六周 | 1.前后端小组收尾,保证程序基本功能运行正常,页面效果符合人机交互的标准。 2.bug修改和后期维护。 |
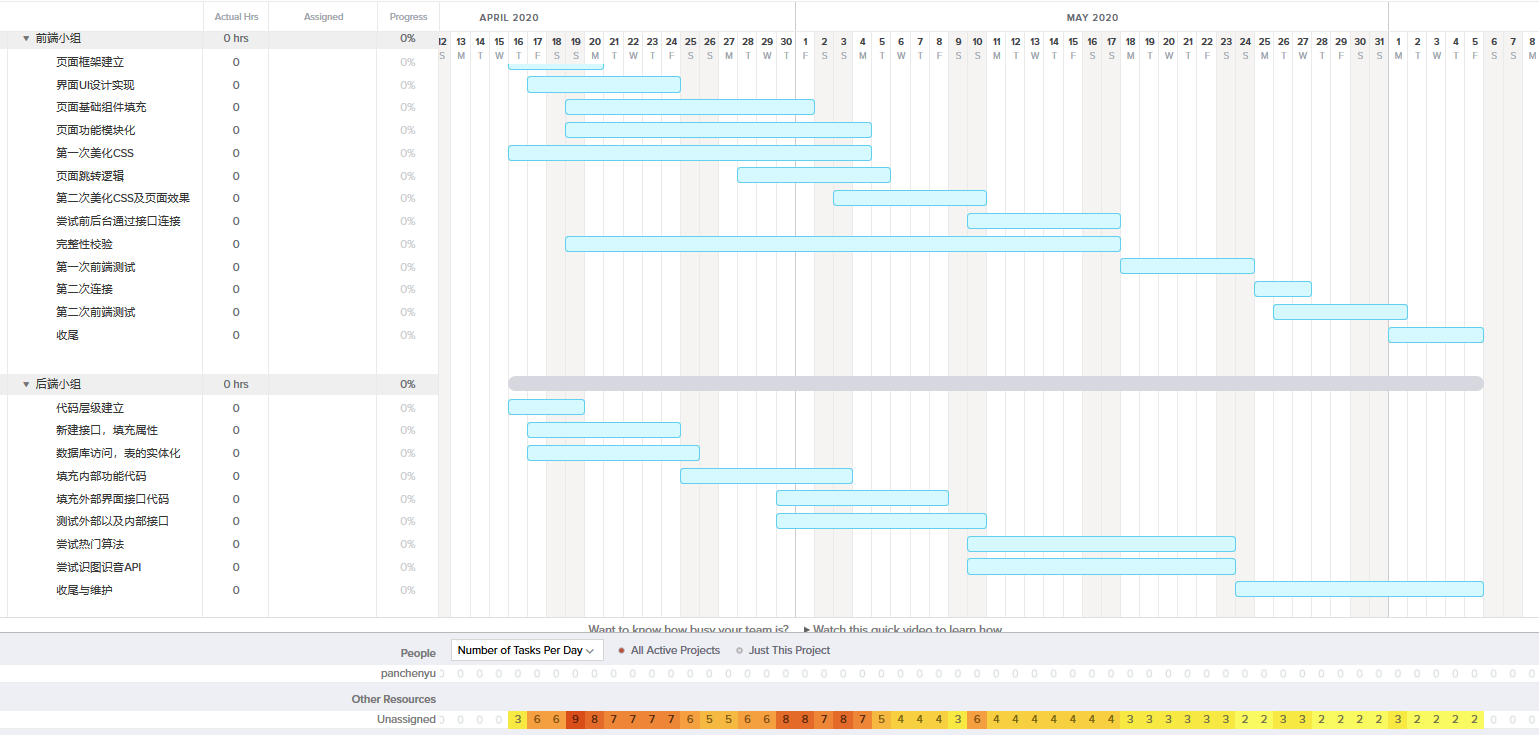
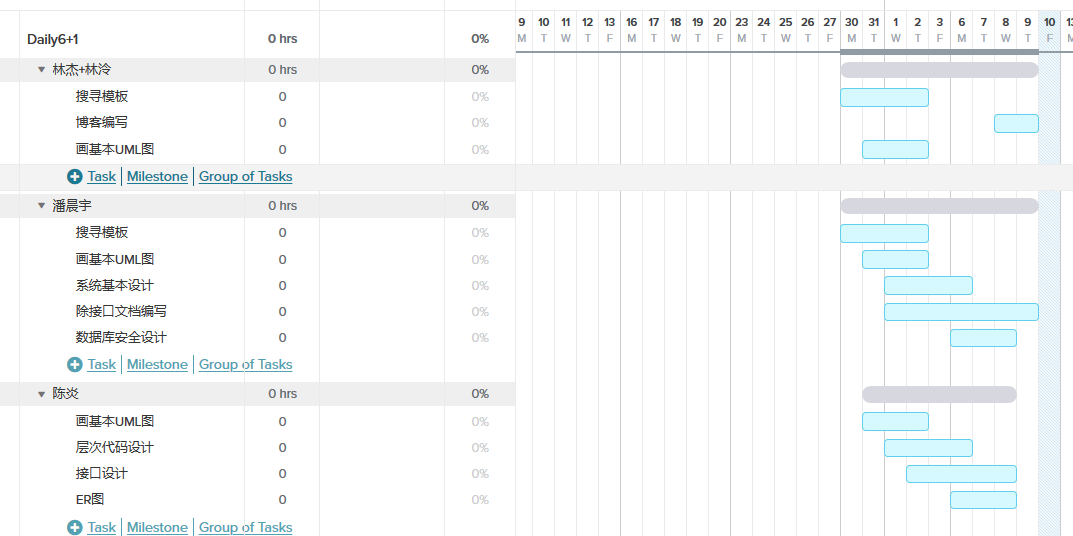
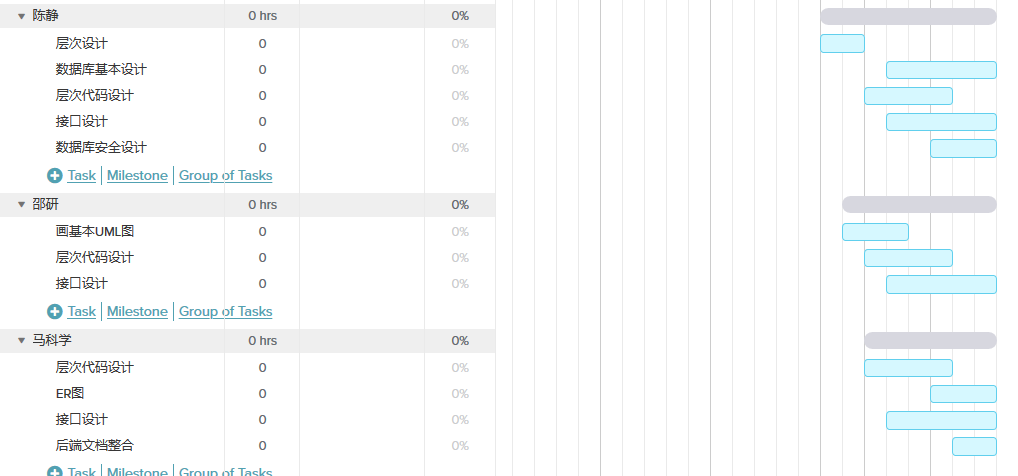
甘特图

如果看不清可以使用右键查看图像查看大图。
人员分工
| 学号 | 姓名 | 前/后端 | 分工内容 |
|---|---|---|---|
| 091700403 | 陈静 | 后端 | 1.数据库建立 2.时间轴页面内功能模块的逻辑代码编写 3.平台页面内功能模块的逻辑代码编写 4.以上页面功能代码层级设计。 5.以上页面接口的填充。 |
| 110700516 | 林泠 | 前端 | 1.时间轴页面UI布置 2.地图界面UI布置 3.以上页面的模块组件化 4.以上页面的页面美化 5.以上页面的数据接口调用以及相应渲染 6.前端测试 |
| 221701104 | 潘晨宇 | 前端 | 1.帖子页面UI布置 2.个人主页页面布置 3.后台页面布置 4.以上页面的模块组件化 5.以上页面的页面美化 6.以上页面的数据接口调用以及相应渲染 7.前端测试 |
| 221701105 | 邵研 | 后端 | 1.个人主页页面内功能模块的逻辑代码编写 2.管理员页面的功能模块的逻辑代码编写 3.以上页面功能代码层级设计。 4.以上页面对外接口的填充。 |
| 221701116 | 陈炎 | 后端 | 1.帖子页面内功能模块的逻辑代码编写 2.地图页面的功能模块的逻辑代码编写 3.以上页面功能代码层级设计。 4.以上页面对外接口的填充。 |
| 221701132 | 林杰 | 前端 | 1.时间轴页面UI布置 2.地图界面UI布置 3.以上页面的模块组件化 4.以上页面的页面美化 5.以上页面的数据接口调用以及相应渲染 6.前端测试 |
| 221701141 | 马科学 | 后端 | 1.个人主页页面内功能模块的逻辑代码编写 2.地图页面的功能模块的逻辑代码编写 3.时间轴页面的功能模块和逻辑代码编写 4.以上页面功能代码层级设计。 5.以上页面对外接口的填充。 |
图表设计及思路
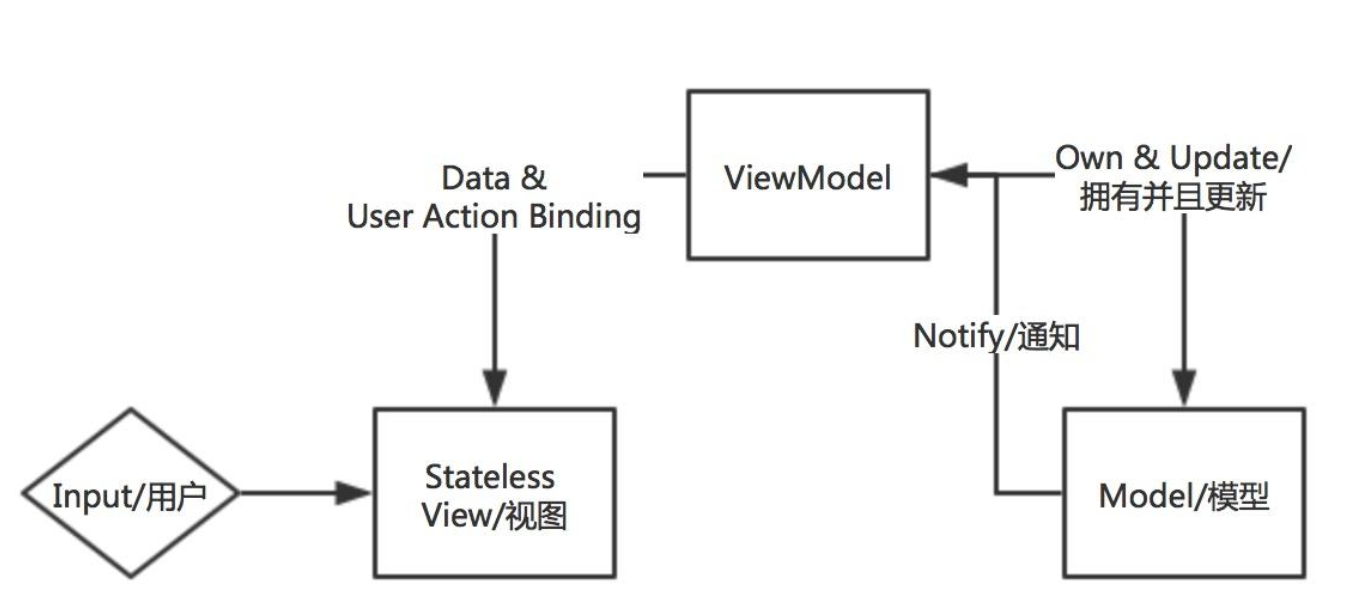
体系结构设计图

思路:
本次程序设计按照vue+SpringBoot+Mybatis+Mysql5进行。前端VUE是一个MVVM框架的渐进式模型框架,所以打算整个系统都按照MVVM结构进行。其中MODEL拥有数据,ViewModel处理数据,然后渲染View。MVVM是MVC的二次升级版。MVC会由于数据量的庞大导致C层过于臃肿,所以进化出了MVP和MVVM结构模式,为了更加贴合开发框架,实现前后端解耦和分离。通过MVVM的模型可以使得页面-数据处理-数据解耦,实现前后端的分离开发,前端只需要调用后端的接口即可实现ViewModel的数据绑定,传递到页面渲染。
功能模块层次图

思路:
将系统分为前台子系统和后台子系统。后台子系统登录者为管理员,前台子系统登录者为普通用户。管理员可以对帖子进行审核和删除。依据功能的不同,划分为时间轴模块、帖子模块、地图模块、广场模块、登录模块。相应的模块调用相应的功能模块,形成H图。
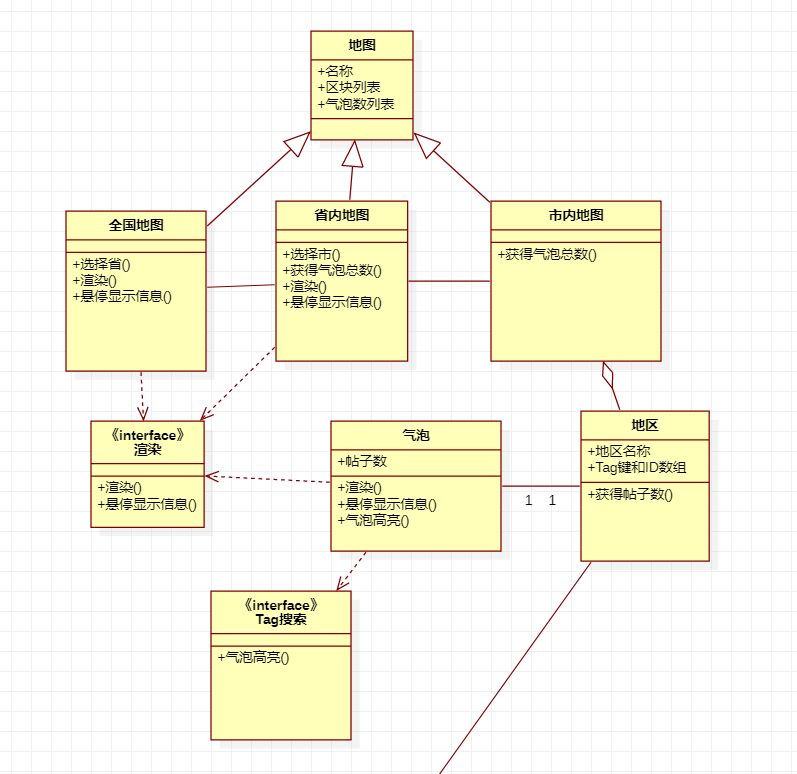
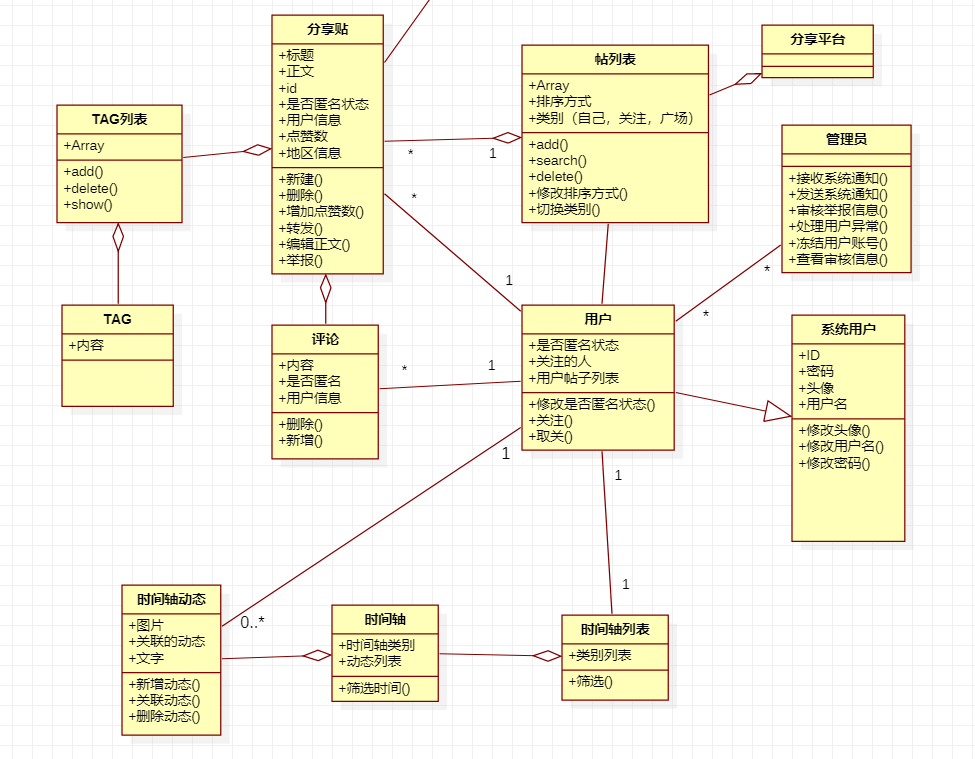
设计类图


思路:
1、首先想到的是系统用户类,一款软件的设计最主要的便是从用户的角度着想。软件中除了使用的用户还需要有管理员来管理这些用户,以防一些意外的发生,所以再设计出用户类和管理员类。这两个类之间存在一部分相同的属性和方法,所以共同继承于系统用户类。
2、其次是用户能够做什么:发帖。所以就需要一个分享帖的类,来描述分享帖的各类信息。而我们设计的分享帖中有一个Tag标签会显示在分享帖中,而且每个分享帖的Tag不止一个,所以,再需要一个Tag列表类和Tag类来保存信息。分享帖之所以叫分享帖,便是需要给其他人浏览,当然不仅仅是看看,其他人也会发表自己的看法,所以也就需要有评论类。以上只是一个分享帖的内容,然而用户浏览分享帖不可能只有一个分享帖,也就需要一个帖列表类,来归整一系列的分享帖,在这个帖列表中,可以切换类别,分别来浏览属于自己的,自己关注的以及广场的分享帖。最终这些分享帖的帖列表聚合成了整个分享平台类。
3、再者便是这款软件的另一个主要设计功能:时间轴。用户拥有着固定的四种时间轴,所以需要有一个时间轴列表来保存这四种时间轴。一种时间轴中有多个时间轴动态。所以这里创建时间轴列表类、时间轴类、时间轴动态类。
4、最后就是软件主要的核心功能:直观的地图显示。这便需要一个地图类,在这之下再有三个子类:全国地图、省内地图、市内地图。为了直观地表现地图上的信息,便需要一个渲染的接口去实现。全国地图和省内地图是地图块的染色,所以依靠气泡数列表和区块列表属性即可。而市内地图是气泡的显示颜色深浅去判断分享帖多少的分布。所以在市内地图分成多块地区,一个地区对应一个气泡,之后再依靠渲染的接口,改变气泡的深浅,达到直观显示的目的。而我们也将实现搜索功能,这里的搜索功能将利用分享帖中Tag标签,能够提高搜索的准确性,而这个功能的实现也依赖于Tag搜索的接口。
以上便是所需要类的产生,之后再根据所需要保存的信息,与其他类图交互所需要的信息,添加属性和方法,直至完善整个类图。
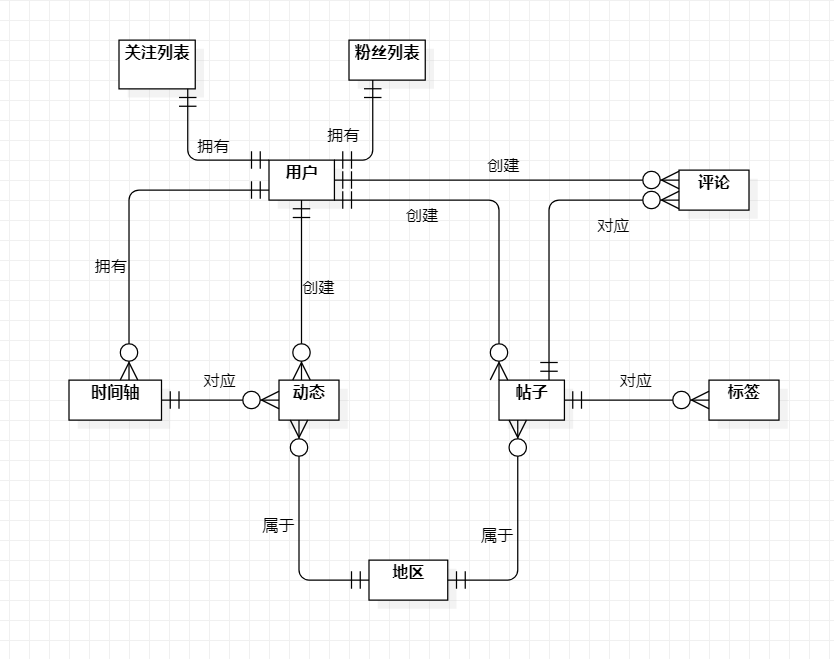
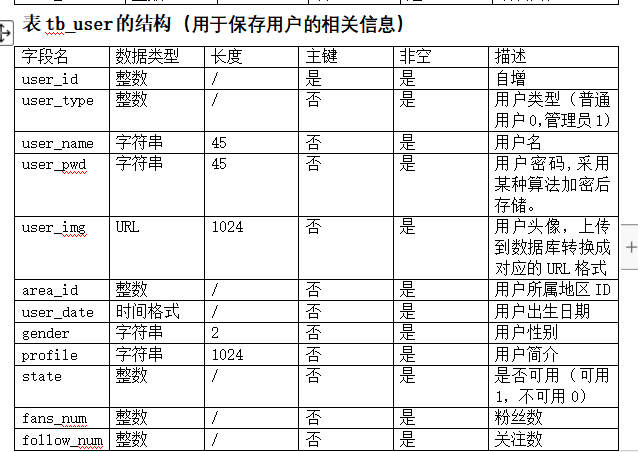
ER分析和表结构

以用户表举例(详情见文档)


思路:
1、从用户出发,他可以创建分享帖和评论,并且可以创建多个,也就形成一对多关系。分享帖中对应着标签和评论,一个分享帖可能有多个标签和评论,所以也是一对多关系。
2、用户拥有多个类别的时间轴,也形成一对多关系。用户也可以创建动态,并且可以创建多个,也就形成一对多关系。一个时间轴内有多个动态,所以时间轴和动态也是一对多关系。
3、动态和分享贴只会属于一个地区,一个地区内可能会有多个帖子发布,所以这里地区和动态与分享帖都是一对多关系。
4、在数据库中关注列表中,存储关注人ID和被关注人ID,但这里面存在着关注他人和被他人关注的关系,所以用户拥有粉丝列表和关注列表,也都是一对多关系。
5、依据一对多或多对多关系设计表。帖子与评论是一对多,故评论表中加上帖子id进行关联。用户和时间轴是一对多,故在时间轴表中加上用户id。时间轴和动态是一对多,故在动态表中加入时间轴id。帖子和标签是一对多,故在标签表中加入帖子id。用户与用户可以互相关注,故加了一个tb_user_follow表来记录这种关系。
系统安全与权限:
(1) 后台过滤
后端设置过滤机制,使用过滤器对没有注册登录用户的请求进行拦截,不予放行,防止非法用户恶意操作,只有经过常规途径注册并登录的用户才能使用系统。
| 访问者 | 权限提供 |
|---|---|
| 用户 | 评论、转发、点赞、举报帖子、查看时间轴等 |
| 管理员 | 审核帖子、冻结用户 |
(2) 数据加密
对存储和传输的数据进行加密处理,从而使得不知道解密算法的人无法获知数据的内容。
(3) 防SQL语言注入
前端对输入进行验证,防止诸如“SELECT USER”等语句的输入导致后台执行数据库操作泄露数据库中数据。
(4) 存取控制
通过用户权限定义和合法权检查确保只有合法权限的用户访问数据库,所有未被授权的人员无法存取数据。 例如C2级中的自主存取控制(I)AC),Bl级中的强制存取控制(M.AC)。
(5) 视图控制
为不同的用户定义视图,通过视图机制把要保密的数据对无权存取的用户隐藏起来,从而自动地对数据提供一定程度的安全保护。
(6) 安全可靠的存储
将数据库配置在含有物理安全防护以及互联网防护的云服务器端上,避免物理损坏等意外事故。
思路:
1、防止未登陆的用户对页面进行访问,需要对url和Session进行过滤,检查是否登录,如果未登录不允许进入后续界面,所以需要对用户进行过滤。
2、不同的用户应该具有不同的权限,其中仅仅允许用户和管理员删除帖子,特别的,用户仅能
3、防止对数据库的直接攻击,得到用户的密码等隐私信息。所以传输信息,保存隐私信息的时候采用加密算法保存。
4、前端防止因为没有对输入进行规范化处理,导致前端输入SQL语句后,后端直接运行了输入的语句,导致数据库数据暴露。前端需要对输入进行完整性和规范性校验,完成后才允许下一步的功能,否则给出提示,以防止SQL注入攻击。
5、为了防止不同层级的用户看到不能看到的数据,则使用视图,使得用户只能看到自己对应权限的数据库数据。
6、为了防止物理因素等情况导致的数据库问题,选择了大厂更安全的云服务器,在防止攻击上更可靠。
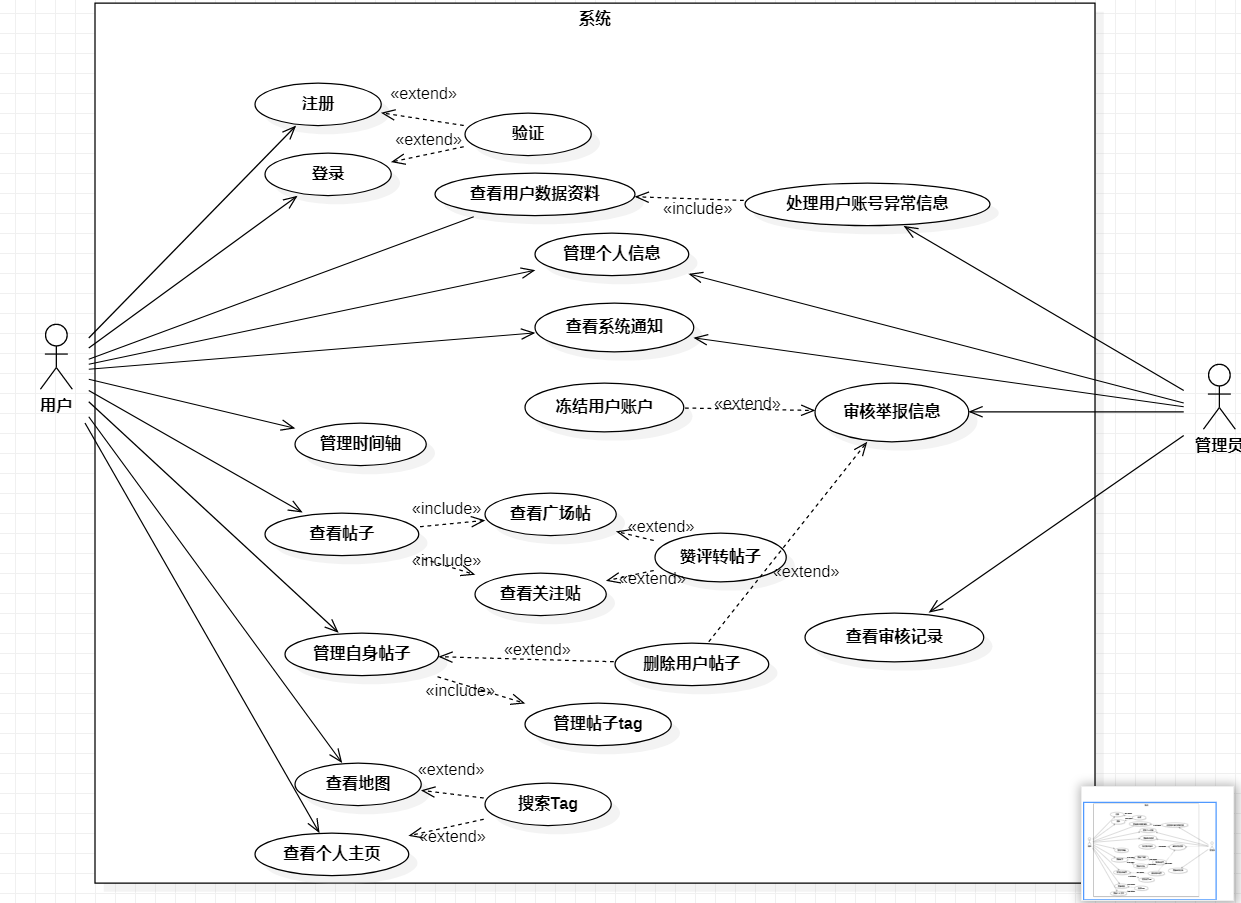
需求分析中的问题
-
设计类图的时候考虑前端的类了吗?
在本次完善类图的时候,除去前端所需要展示的帖子类、时间轴类、动态类、个人信息等等,新增了气泡类和地区类,用以在地图数据可视化功能模块时,为前端所需要的组件类提供参考。由于其他类,如:导航栏类、侧边栏类、内容栏类等等不属于我们这次WebApp的主要功能,所以在设计类图的时候并没有放进去。这些属于视图、UI等等的不在主要功能中的组件类我们放在了UIL(User Interface Layer)中,详见系统设计文档的第5章。
![]()
-
验收标准、并发数、响应时间?
验收标准分为功能验收标准和界面验收标准,已放在需求分析文档中,详情见上次的需求分析文档。
并发数和响应时间这次也写在了系统分析的文件中。详见第九页,3.2详细性能需求分析。其中详细介绍了系统所需要的性能以及我们使用的框架所需要的性能介绍。简单回答并发数和响应时间的要求。在并发上,至少允许100个用户同时访问(不考虑挂起用户),在并发的传输上要求尽量保证快速的传递效率。并且在后续气泡的数量问题上,我们会定时刷新数量,保证异步更新。在响应性上,我们要求查询时间响应需要少于5秒,查询包括:显示帖子,显示数据化地图,显示时间轴以及正常的显示功能。简单的添加和修改响应不超过15s,复杂的不超过5mins。至于这些性能的要求是受限于我们的硬软件,如我们的服务器是租用的百度云服务器,带宽仅1M,对数据的传输、并发上可能无法达到较高的层级。对于我们现在开发受限的条件,详见第7页2.1.3处,文档解释了四点我们现在开发所被限制的条件。
以上就是需求分析中所有的问题,如还有更一步细节的问题,详见《Daily6+1软件系统详细设计说明书》
改进部分
1.对类图、用例图、数据流图改进了。
上次的类图、用例图不足,这次补充了上次的类图和用例图、数据图和流程图。
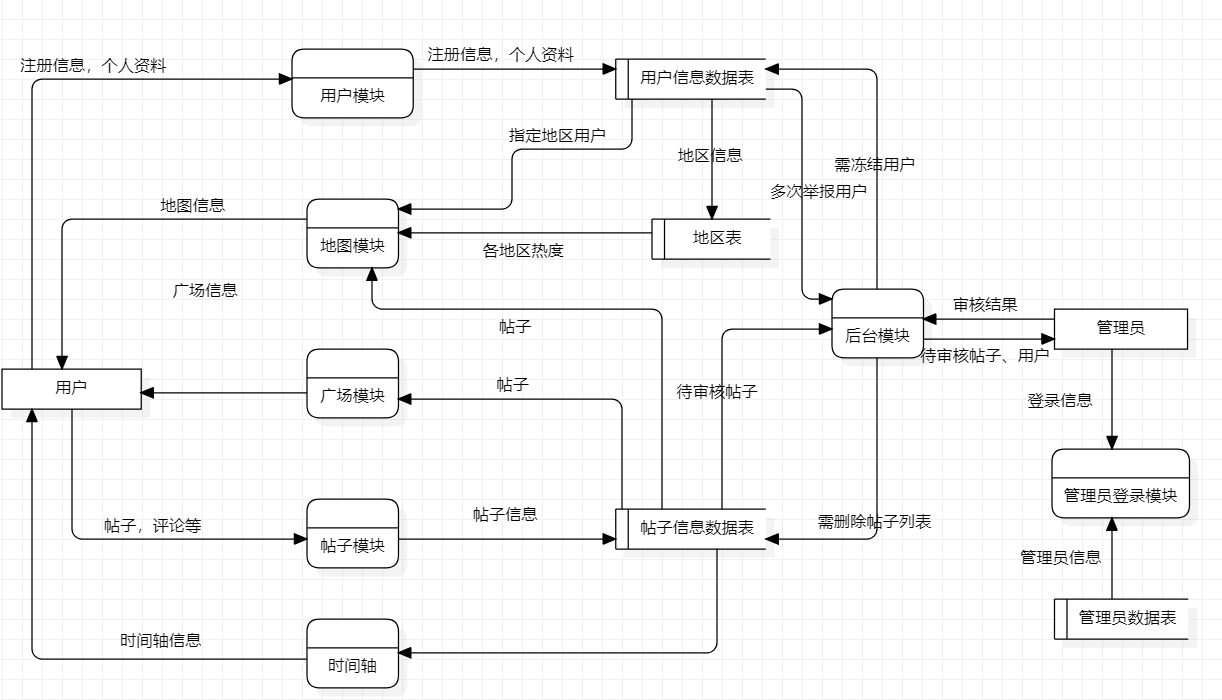
其中类图的改进见上。为了分析使用系统的角色以及角色对应使用的功能,我们又画了用例 图。再通过分析不同模块之间的数据沟通过程,我们画出了新的数据流图以指导我们模块之间 的交互。图见下:
2.明确了需求的性能分析。
对本系统的需求更加细化:除了上次的需求文档中的功能需求。还分析了性能需求、资源需求、系统运行环境以及限制条件和接口分析。通过网上查阅相关的文档,对其中的类目有了更深的了解。包括性能需求的系统、数据、接口、并发、框架等需求,资源的软硬件需求,系统运行环境的软硬件要求以及外部界面和内部界面接口分析等。相应的文档见下系统设计第3章部分。
本次工作流程以及分工
详见下甘特图


贡献度
| 学号 | 工作内容 | 贡献度 |
|---|---|---|
| 091700403 | 数据库基础设计、功能模块层次设计、层次代码设计、接口设计、文档编写 | 16.5 |
| 110700516 | 搜寻模板、博客编写、UML图绘制 | 11 |
| 221701104 | 搜寻模板、UML图绘制、系统结构、代码结构等设计、文档编写、数据库安全设计、PPT制作和展示 | 14.5 |
| 221701105 | UML图绘制、层次代码设计、接口设计、文档编写 | 14 |
| 221701116 | UML图绘制、层次代码设计、接口设计、ER图绘制、文档编写 | 16.5 |
| 221701132 | 搜寻模板、博客编写、UML图绘制 | 11.5 |
| 221701141 | 层次代码设计、接口设计、ER图绘制、后端文档整合、文档编写 | 16 |
github仓库地址以及下载链接
- Daily 6+1_系统设计说明书.pdf,提取码:zije
- Daily 6+1_数据库设计说明书.pdf,提取码:vfyr
- Daily 6+1_系统设计和数据库设计答辩PPT.pdf,提取码:zafz






 浙公网安备 33010602011771号
浙公网安备 33010602011771号