react 学习笔记更新2.0
1.性能优化
1.shouldComponentUpdate
在render调用之前会调用shouldComponentUpdate,不建议在 shouldComponentUpdate() 中进行深层比较或使用 JSON.stringify()。这样非常影响效率,且会损害性能。
该方法有两个参数:
nextProps 修改之后,最新的props属性
nextState 修改之后,最新的state属性
该方法返回值是一个boolean类型
返回值为true(默认返回true),那么就需要调用render方法
返回值为false,那么就不需要调用render方法
2.React.PureComponent 与 React.Component 很相似。两者的区别在于 React.Component 并未实现 shouldComponentUpdate(),而 React.PureComponent 中以浅层对比 prop 和 state 的方式来实现了该函数。
2.react hook
useEffect
seEffect用于处理组件中的effect,通常用于请求数据,事件处理,订阅等相关操作。
useEffect的第二个参数:
1.当useEffect没有第二个参数时
通过这个例子可以看到useEffect没有第二个参数时不停的在调用
2.当useEffect第二个参数为空数组时
通过这个例子可以看出来useEffect在调用一次后就不再调用
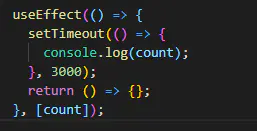
3.当useEffect第二个参数为变量时

通过这个例子可以看出来useEffect在每次count发生变化时调用
useEffect的使用:
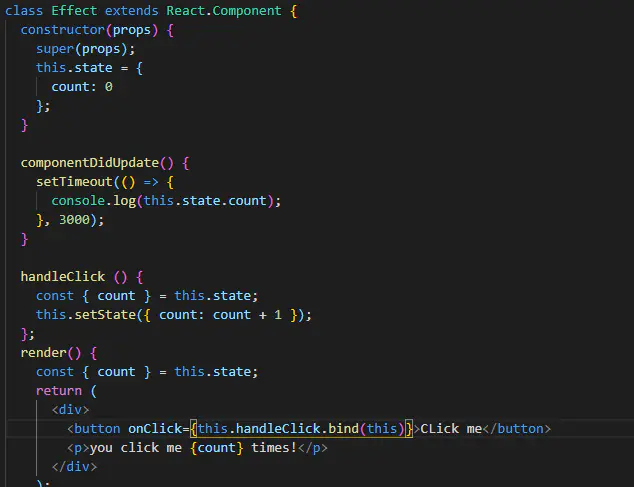
上面的例子可以看出来使用useEffect和和class component使用生命周期函数时的区别,使用useEffect将每次count变化的数据都打印出来,而使用componentDidUpdate打印了最后一个数据很多次,因为class component里面的state随着render是发生变化的,而useEffect里面的所有东西都是每次render独立的。
useEffect清除:

useCallback:缓存函数,不会重新创建函数
需要用到的状态放在回调中
const handleClickButton2 = useCallback(() => {
setCount2(count2 + 1)
}, [count2]);
useMemo 缓存组件
类似 vue 计算属性
const cachedValue = useMemo(function() {
return count + 1
}, [count])





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY