react 学习笔记更新
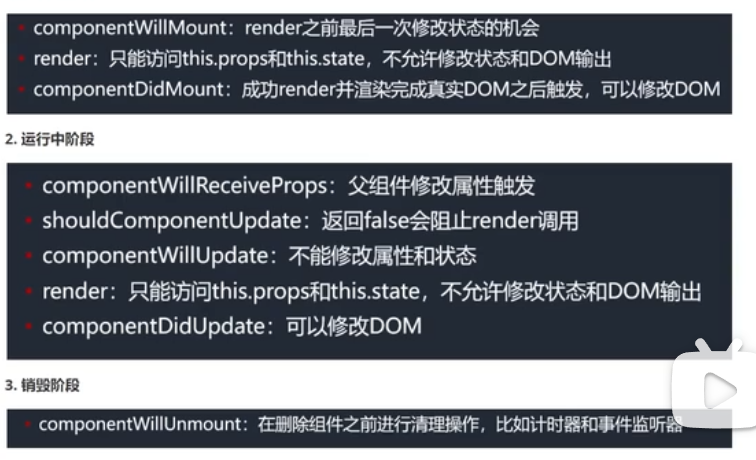
生命周期

插槽
组件中间内容用this.props.children访问
是否组件更新
shouldcompontsupdata(props,newstatus){
return false;
}
父组件更新
componentswillreceiveprops(nextprop)周期更新
在这个生命周期里可以最早拿到最新的props数据
React中的componentWillReceiveProps 的升级版本是: static getDerivedStateFromProps。
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
getSnapshotBeforeUpdate()方法在呈现DOM之前被调用。用于在DOM更新后存储状态的先前值。
getSnapshotBeforeUpdate()方法返回的任何值都将用作componentDidUpdate()方法的参数。此函数始终与componentDidUpdate()方法一起使用,反之亦然。
用法:
getSnapshotBeforeUpdate(prevProps, prevState)
参数:它接受两个参数,它们是prevProps和prevState只是相关组件为re-rendered之前的道具或状态。





