react vscode
1.代码自动补全
第一步:点击上图左下角设置,找到Settings,搜索includeLanguages
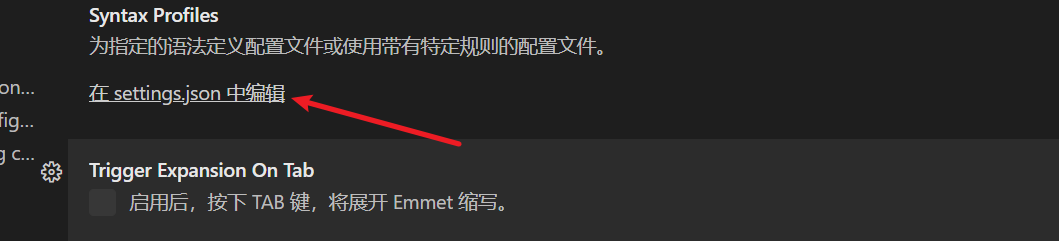
第二步:如上图点击图中红色区域,settings.json
第三部:把代码加入,如上图红色选择区域。
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
最后重启vsc,就可以react自动补全html标签啦。
2.代码块设置

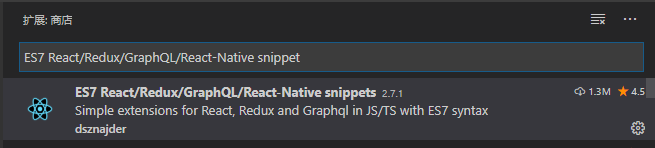
在vscode中找到并安装这个插件
编写代码rcc+tab键就可以生成有状态的组件代码块
3.react 代码格式化
这里我们使用prettier,如果安装过其它格式化插件建议卸载,个人感觉一个就够用了,好多插件会弄的有点混乱
配置设置
在设置中随便选一个对settings.json进行编辑

加入如下代码
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY