Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws
一.写在前面
项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用。其实说是多页面应用,实际上在webpack中属于四个app, 如果真是做纯单页面,那应该有二三十个页面吧。所以我这里的多页面应用,是分为四个SPA。比如微信最下面,有四个导航,微信,通讯录,发现,我。 那么这四个导航,就是我的四个SPA,配置多个入口即可。
在这里就不说太多代码了,项目结构将会放到github上,地址在后面给出,以供参考,上传的大概只是一个目录加上配置情况,其实关键点也就在webpack.config.js了,这里主要配置了entry,loader,plugins,output目录啥的。
在这里先附上package.json和webpack.config.js吧:

1 { 2 "name": "my-web", 3 "version": "1.0.0", 4 "description": "desc", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1", 8 "start": "webpack-dev-server --inline --hot", 9 "dev1": "webpack-dev-server --open", 10 "dev": "webpack-dev-server --inline --hot", 11 "build": "set NODE_ENV=production&&webpack" 12 }, 13 "author": "ws", 14 "license": "ISC", 15 "devDependencies": { 16 "babel-core": "^6.24.1", 17 "babel-loader": "^7.0.0", 18 "babel-plugin-transform-runtime": "^6.23.0", 19 "babel-preset-es2015": "^6.24.1", 20 "babel-runtime": "^6.23.0", 21 "css-loader": "^0.28.4", 22 "extract-text-webpack-plugin": "^2.1.0", 23 "glob": "^7.1.2", 24 "html-webpack-plugin": "^2.28.0", 25 "jquery": "^3.2.1", 26 "node-sass": "^4.5.3", 27 "sass-loader": "^6.0.5", 28 "slideout": "^1.0.1", 29 "style-loader": "^0.18.2", 30 "url-loader": "^0.5.8", 31 "vue": "^2.3.3", 32 "vue-croppa": "^0.1.0", 33 "vue-hot-reload-api": "^2.1.0", 34 "vue-html-loader": "^1.2.4", 35 "vue-ios-alertview": "^1.1.1", 36 "vue-loader": "^12.2.1", 37 "vue-resource": "^1.3.3", 38 "vue-router": "^2.7.0", 39 "vue-style-loader": "^3.0.1", 40 "vue-template-compiler": "^2.3.3", 41 "vue-touch": "^2.0.0-beta.4", 42 "webpack": "^2.6.1", 43 "webpack-dev-server": "^2.4.5" 44 } 45 }

1 var path = require('path'); 2 var webpack = require('webpack'); 3 // 将样式提取到单独的 css 文件中,而不是打包到 js 文件或使用 style 标签插入在 head 标签中 4 var ExtractTextPlugin = require('extract-text-webpack-plugin'); 5 // 生成自动引用 js 文件的HTML 6 var HtmlWebpackPlugin = require('html-webpack-plugin'); 7 var glob = require('glob'); 8 9 var entries = getEntry('./source/**/*.js'); // 获得入口 js 文件 10 var chunks = Object.keys(entries); 11 console.log('输出chunks', chunks); 12 module.exports = { 13 entry: entries, 14 output: { 15 path: path.resolve(__dirname, 'public'), // html, css, js 图片等资源文件的输出路径,将所有资源文件放在 Public 目录 16 publicPath: '/public/', // html, css, js 图片等资源文件的 server 上的路径 17 filename: 'js/[name].js', // 每个入口 js 文件的生成配置 18 chunkFilename: 'js/[id].[hash].js' 19 }, 20 externals: { 21 jquery: "$", 22 EXIF: "EXIF", 23 wx: "wx" 24 }, 25 resolve: { 26 extensions: ['.js', '.vue'], 27 alias: { 28 'vue': __dirname + '/lib/vue/vue.js', 29 //'vue-alert': __dirname + '/lib/vue-alert/vue-alert.js' 30 }, 31 }, 32 33 module: { 34 loaders: [ 35 { 36 test: /\.css$/, 37 // 使用提取 css 文件的插件,能帮我们提取 webpack 中引用的和 vue 组件中使用的样式 38 //loader: "style-loader!css-loader", 39 loader: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' }) 40 }, 41 { 42 // vue-loader,加载 vue 组件 43 test: /\.vue$/, 44 loader: 'vue-loader', 45 options: { 46 //解析.vue文件中样式表 47 loaders: { 48 // Since sass-loader (weirdly) has SCSS as its default parse mode, we map 49 // the "scss" and "sass" values for the lang attribute to the right configs here. 50 // other preprocessors should work out of the box, no loader config like this necessary. 51 //'scss': 'vue-style-loader!css-loader!sass-loader', 52 //'css': 'vue-style-loader!css-loader!sass-loader', 53 //'js': 'babel-loader', 54 //'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax' 55 css: ExtractTextPlugin.extract({ fallback: 'vue-style-loader', use: 'css-loader' }), 56 //exclude: [ 57 // path.resolve(__dirname, ""), 58 // //path.resolve(__dirname, "app/test") 59 //] 60 //exclude:'/source/course/course-detail/course-detail.css' 61 } 62 // other vue-loader options go here 63 } 64 }, 65 { 66 test: /\.js$/, 67 // 使用 es6 开发,这个加载器帮我们处理 68 loader: 'babel-loader', 69 exclude: /node_modules/ 70 }, 71 { 72 test: /\.(png|jpg|gif|svg)$/, 73 // 图片加载器,较小的图片转成 base64 74 loader: 'url-loader', 75 query: { 76 limit: 10000, 77 name: './imgs/[name].[ext]?[hash:7]' 78 } 79 } 80 ] 81 }, 82 plugins: [ 83 // 提取公共模块 84 new webpack.optimize.CommonsChunkPlugin({ 85 name: 'vendors', // 公共模块的名称 86 chunks: chunks, // chunks 是需要提取的模块 87 minChunks: chunks.length 88 }), 89 // 配置提取出的样式文件 90 new ExtractTextPlugin('css/[name].css') 91 ] 92 }; 93 94 var prod = process.env.NODE_ENV === 'production'; 95 module.exports.plugins = (module.exports.plugins || []); 96 if (prod) { 97 module.exports.devtool = 'source-map'; 98 module.exports.plugins = module.exports.plugins.concat([ 99 // 借鉴 vue 官方的生成环境配置 100 new webpack.DefinePlugin({ 101 'process.env': { 102 NODE_ENV: '"production"' 103 } 104 }), 105 new webpack.optimize.UglifyJsPlugin({ 106 compress: { 107 warnings: false 108 } 109 }) 110 ]); 111 } else { 112 module.exports.devtool = 'eval-source-map'; 113 module.exports.output.publicPath = '/view/'; 114 } 115 116 var pages = getEntry('./source/**/*.html'); 117 for (var pathname in pages) { 118 // 配置生成的 html 文件,定义路径等 119 var conf = { 120 filename: prod ? '../views/' + pathname + '.html' : pathname + '.html', // html 文件输出路径 121 template: pages[pathname], // 模板路径 122 inject: true, // js 插入位置 123 minify: { 124 removeComments: true, 125 collapseWhitespace: false 126 }, 127 hash:true 128 }; 129 if (pathname in module.exports.entry) { 130 conf.chunks = ['vendors', pathname]; 131 //conf.hash = false; 132 } 133 // 需要生成几个 html 文件,就配置几个 HtmlWebpackPlugin 对象 134 module.exports.plugins.push(new HtmlWebpackPlugin(conf)); 135 } 136 137 // 根据项目具体需求,输出正确的 js 和 html 路径 138 function getEntry(globPath) { 139 var entries = {}, 140 basename, tmp, pathname; 141 142 glob.sync(globPath).forEach(function (entry) { 143 basename = path.basename(entry, path.extname(entry)); 144 tmp = entry.split('/').splice(-3); 145 pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出 js 和 html 的路径 146 entries[pathname] = entry; 147 }); 148 console.log(entries); 149 return entries; 150 }
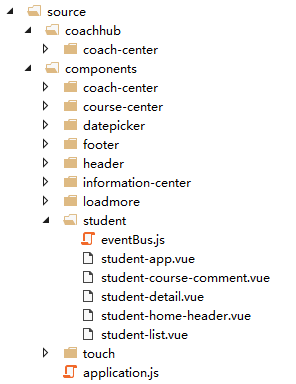
开发工具使用的VS2017,本来使用WS,但是用习惯VS的我还是受不了,毕竟17还是太强大了嘛。既然是vue项目,那数据请求肯定就是vue-res, 路由就是vue-loader,编译es6大家都是babel。 下面是项目结构预览:


 他们分别是图片资源,引用库资源,发布打包后的js和css,src源码和打包后的html
他们分别是图片资源,引用库资源,发布打包后的js和css,src源码和打包后的html
二.几点重要的收获
1.组件化开发爽啊, 调用者只需要关注输入和输出,代码明朗,容易维护
2.vue-res promise异步风格太优美,太喜欢了。但是有坑,ios8.x,使用内核浏览器运行js, 不支持promise语法,所以需要在入口中,import几个npm下载的node module:

3.记得以前做一个手机端项目,完全没有自动化,各个页面间跳转慢的一比,一点也不流畅,项目结构不容易管理,重复代码特别多。
近百个页面js版本得不到控制,管理js,css引用困难。微信静态资源缓存如此严重,没有版本控制,每个页面js版本的修改要人命。
4.解决缓存问题,应禁止html缓存,由于使用extract-text-webpack-plugin,可以保证你html入口中只有简单的几行代码,等着自动化帮你引入所需js,所以即使禁止html缓存,也不会影响响应速度,毕竟我们的html文件 也就1-2k左右.html禁止缓存的原因是防止,js更新后,js hash版本已改变,但浏览器缓存的html中,依然是请求旧版本js文件,这样一来js版本控制变得没有意义。
5. js调用手机拍照, 调用安卓手机拍照不容易呀,所以如果只想在微信上使用网页的话,建议使用 微信js SDK。
6. 苹果手机和个别安卓手机,使用原生input调用拍照后,图片到页面中会出现旋转问题,所以在微信上 使用js sdk, 在其他浏览器上,就用EXIF.js 手动将其旋转90度 或者180度进行矫正。
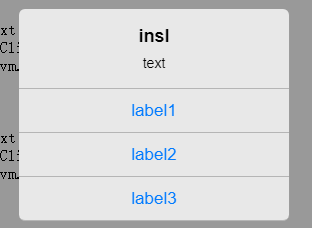
7.推荐一款mobile用的不错的弹窗组件 vue-ios-alert. ios风格的弹窗。地址以及github: http://isay.me/vue-ios-alertview/example/
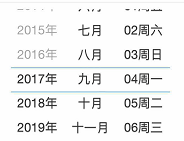
8.手机上的 日期 时分秒选择器,推荐一个有坑的货 https://github.com/k186 有坑哦,使用的话,请看closed的第一个issue。另外日期选择还是比较推荐原生。加上时分秒的话原生的可能就不好用。
9.页面touch切换tag 使用的一个vue-tab github找一找,ios8不支持 flex-shrink,要使用-webkit-flex-shrink。
10. 上拉加载更多 用的vue-loadmore,侧方滑动菜单 使用了jquery的slideout
11. 如果路由比较多的话,建议路由单独分一个js配置,并且一定要按需加载,否则打包文件太大。如果是用户点击率极高的路由,可以直接require进去。
12.一些js库,就不要通过require了,直接在html引入进去算了,毕竟这些库基本不会更改,也没必要控制版本
13.前端AOP, vue-res的拦截器点个赞,我可以在拦截器中,为我每一个请求 都加上authentication header等信息,像用jq的时候,我不得不手动把ajax包装一层
14.像有些数据的加载,文字方面,最好预先给出加载中这种提示,不能给空白。列表的加载 要多考虑加载中,加载完成和暂无数据的处理。见过很多app和网页都是进入到列表页,首先一个暂无数据的背景图给出来 了,结果稍等一下,数据又加载出来了....
15.虽然已经组件化了,但我还建议有一个每个页面公用需要require的js,我一般都叫application.js 在这里 可以放一些你的常量,枚举,公共方法,helpers,utils,ajax 等配置,并且在这里可以import footer header vue-res vue-alert 等一些每个组件或者页面都需要以来的组件
16.热替换是必须的,比以前用gulp livereload方便
17.手机端页面调试,推荐vConsole(去github找)。 示例:

18.经过babel编译es5的都没问题.。 我有个单独的小功能,没用es6,直接谷歌调试开发,结果到了ios9.x上 不支持也不报错,以后避免踩进去吧。下面是代码:

19. IOS上计算时间 需要new Date('2017/09/09')的格式, 而不能使用横杠的格式
三.一些缺点
1.脑子抽风啊,分为四个SPA, 整套项目下来,感觉还是应该做一个SPA。毕竟SPA之间切换,一个SPA切换到另一个SPA 还是加载东西太多,不够流畅。虽然微信浏览器缓存“严重”
2.项目结构划分还是不够合理,但感觉也还能对付用。
3.组件化没有发挥到极致,自己vue组件间通信没搞好,md找子组件,我竟然还有通过遍历的方式。
4.有些组件用的jquery的,搭配的不是很流畅,导致个别操作强行使用dom操作。
5.我有四个环境,开发,测试,demo, 线上。 每次发布到一个环境 都需要改了配置后,重新打包,很痛苦啊,关于这一点有什么好的办法吗?
四.写在最后
这个项目产品将继续开发,不过下一阶段还有个项目,我将使用一个SPA完成,关于vue有什么好的各种mobile组件,希望dalao不吝推荐。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?