.Net Webapi Swagger增加登录功能
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws
写在前面
回想起去年两篇随笔分享,在工作中还是对自己有一定参考意义的,每次需要swagger,都记不住自己之前怎么修改和优化的,还好可以回过头看一眼。不过看到自己的标题,还是感到脸红,究竟是脸皮多厚,起了这样两个标题。
今天忽然看见之前的文章有新评论,就想起了swagger,本篇就记录下,前几周通过修改源码增加Swagger登录功能,以方便授权的Token放到Authorization Header中,以便通过认证进入到Authorize的Action。
开始修改

页面上比较简单,在js中 可以自己append进去一个div,就像右侧的登陆框,做的好看与不好看就取决于自己了。

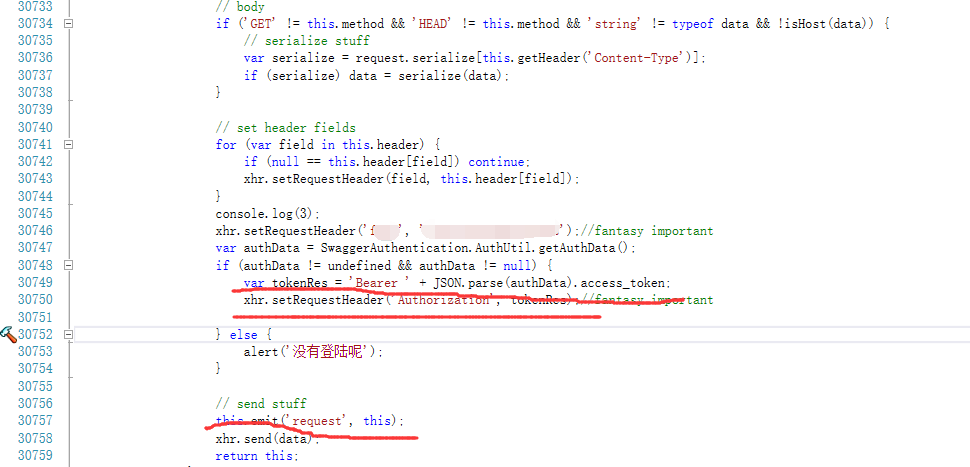
还是先看下Swagger前台源码的结构,外面这两个js都是三万多行,看起来也是很着急呀,好像看几天都找不到代码似的,所以就只能搜些关键字,ajax,XMLHttpRequest, 折腾一番,终于找到了请求后台的位置。
大概在swagger-ui-ext.js的30744行左右,找到位置后就很简单了,把token在RequestHeader中一放就行了。其他的内容就是自己的登陆代码了。就这些了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?