一次基于Vue.Js的用户体验优化 (vue drag)
一.写在前面
半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多的经验和体验。随着项目进行和优化改版,无论是新代码的增加还是旧代码,在功能的实现和代码的书写上,Vue逐渐替代了Jquery,除了有些不容易替换和没有找到基于vue更合适的组件。Vue的使用,在我个人的感受中减轻了我操作dom的负担,我不需要从dom中获取数据,然后拼装数据,也不需要向dom中回写展示数据。更不需要我各种拼接html,即使简单的html可以忍受,复杂的也将导致无法维护。组件化的开发,更能让我们js分割,职责清晰,比模块化开发的复用性更强,最后再通过工具打包。
二.本次优化内容:第一版的体验
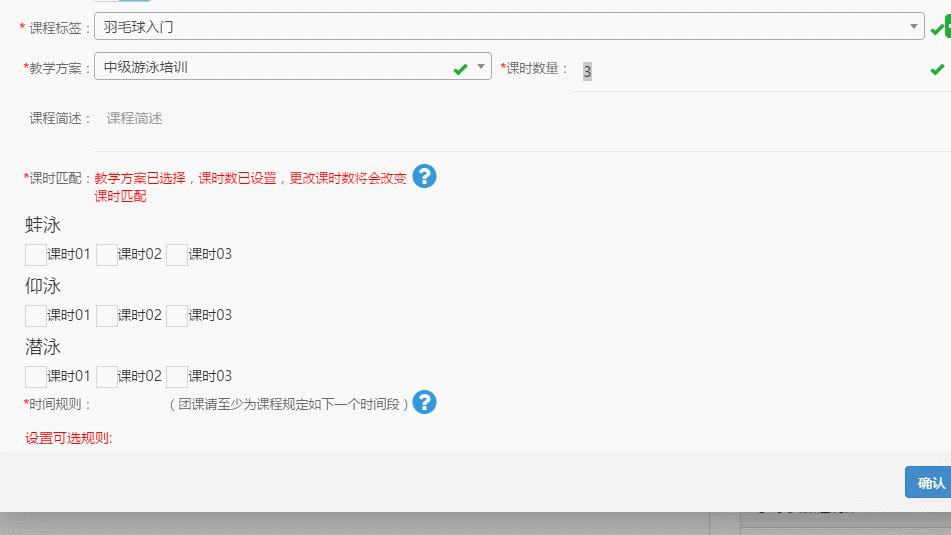
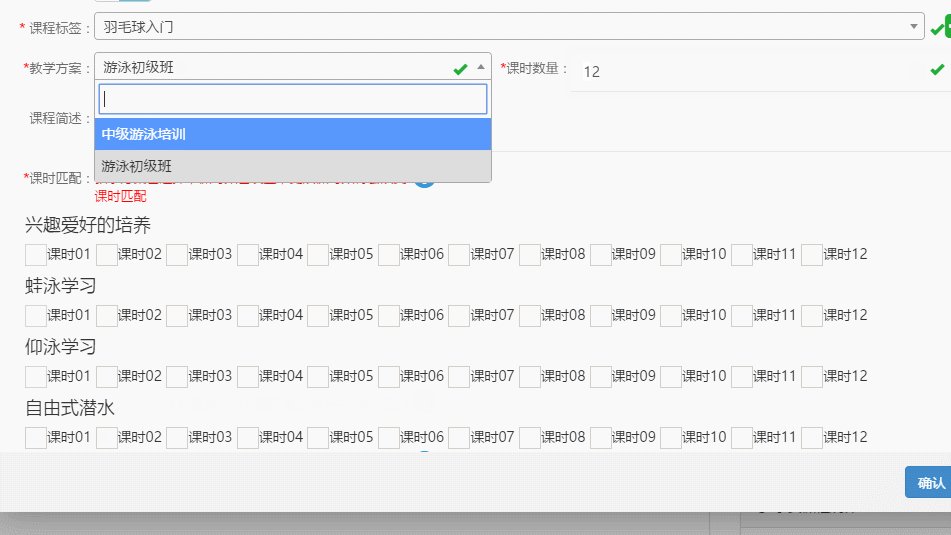
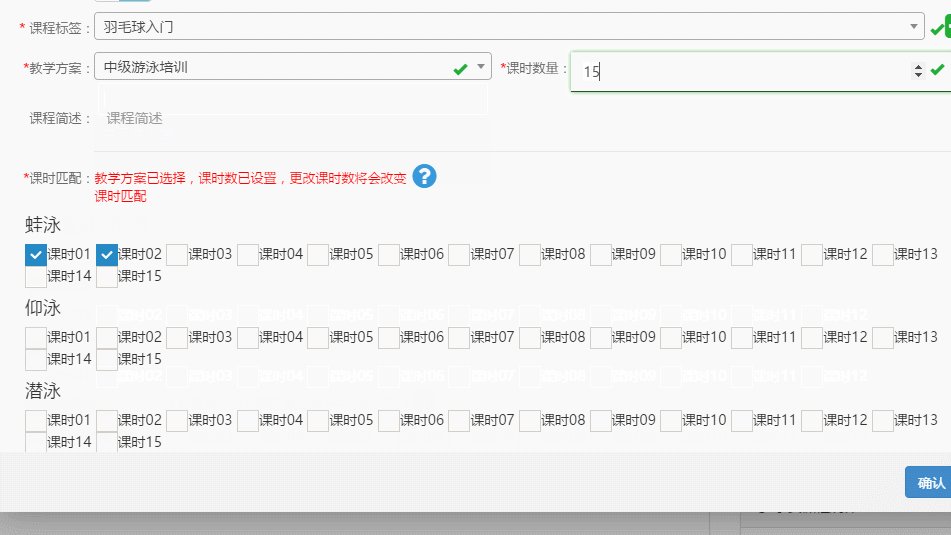
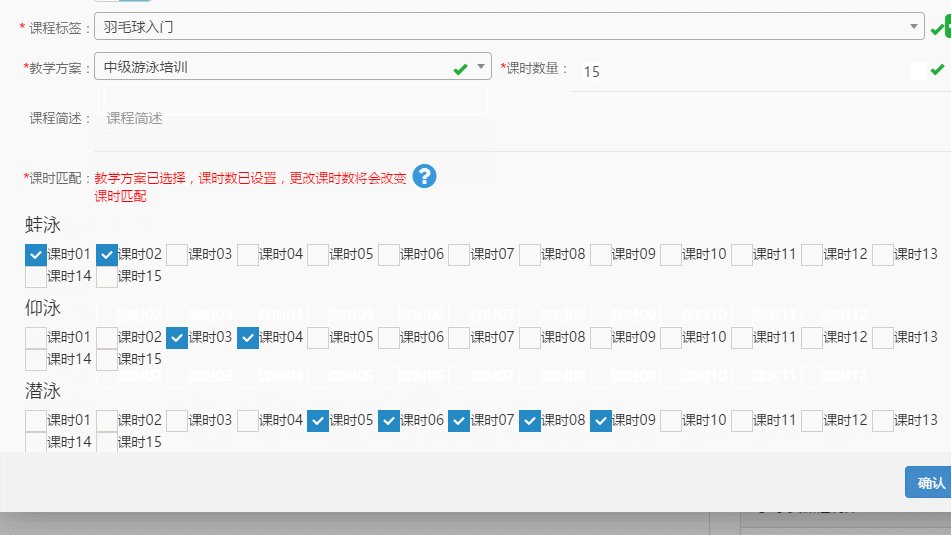
先上第一版体验的gif图吧,说实话,当时强行做出来之后,我自己都不爱用,更不想看自己的代码和修改拼接一堆的html。截图中所体现的功能,实际上只是将教案的详细安排和每一个课时对应匹配起来。当课时数量比较多的时候,那么有多少个课时,用户可能就需要点击多少下复选框。当时,只用了vue computed来计算红色部分的文字应该如何显示,所以也能一并监控到教学方案和课时数量的改变情况数据,当教学方案和课时都已经选择的时候,会生成下方的操作内容,内容则是html拼接的。

三.完全改版
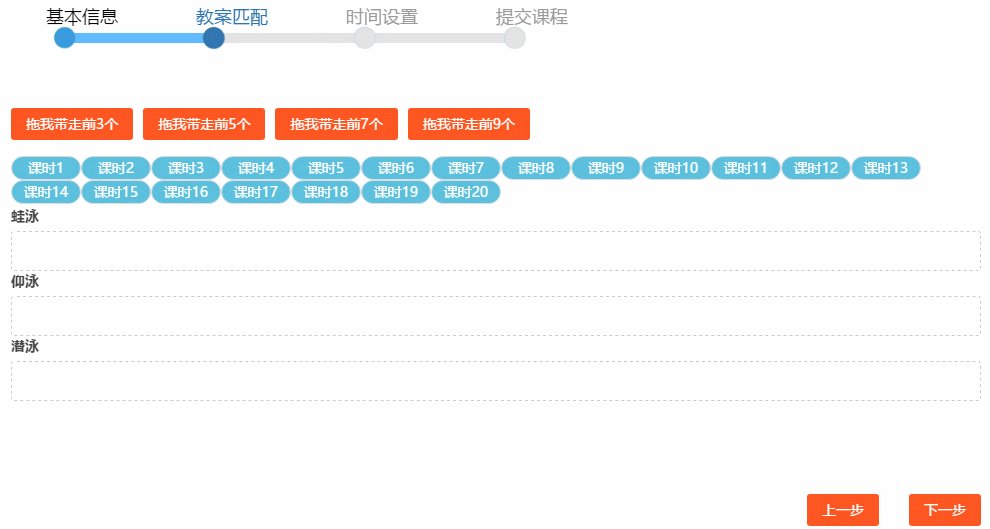
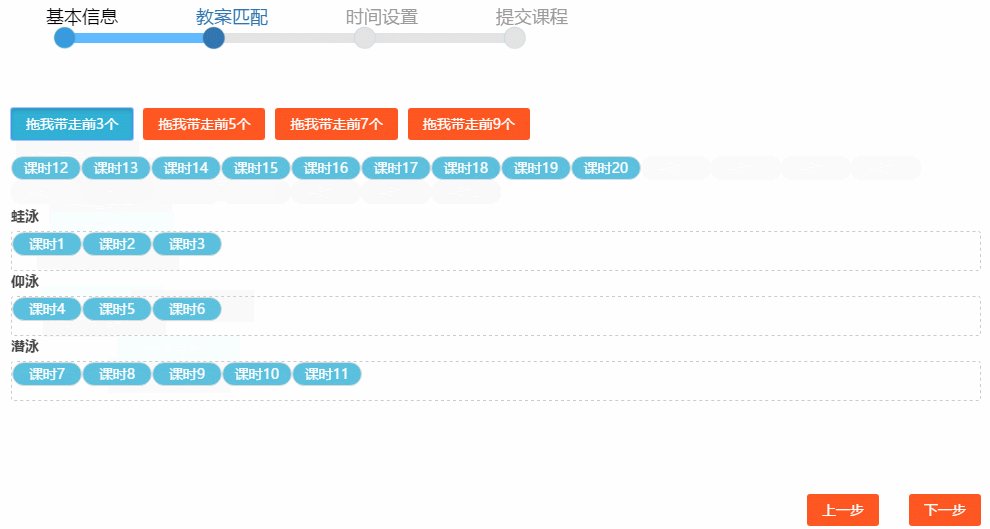
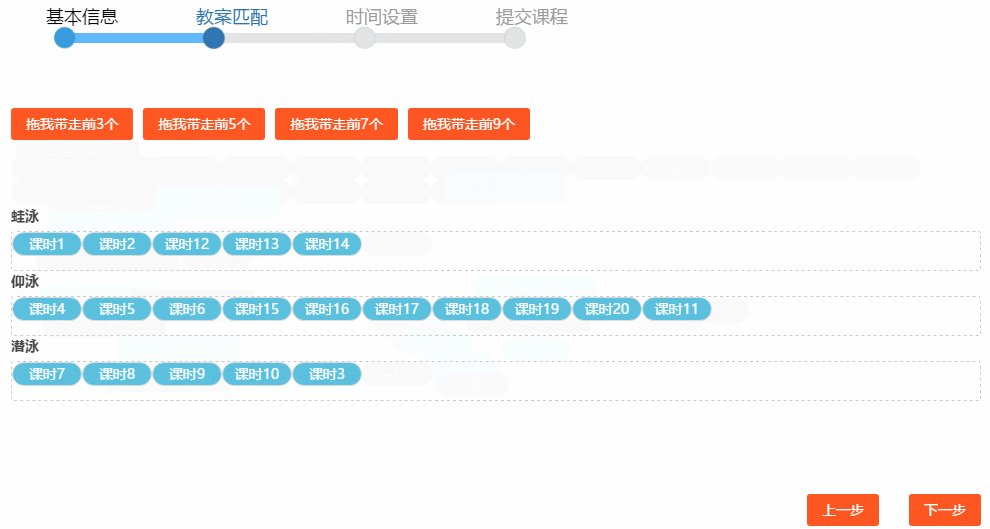
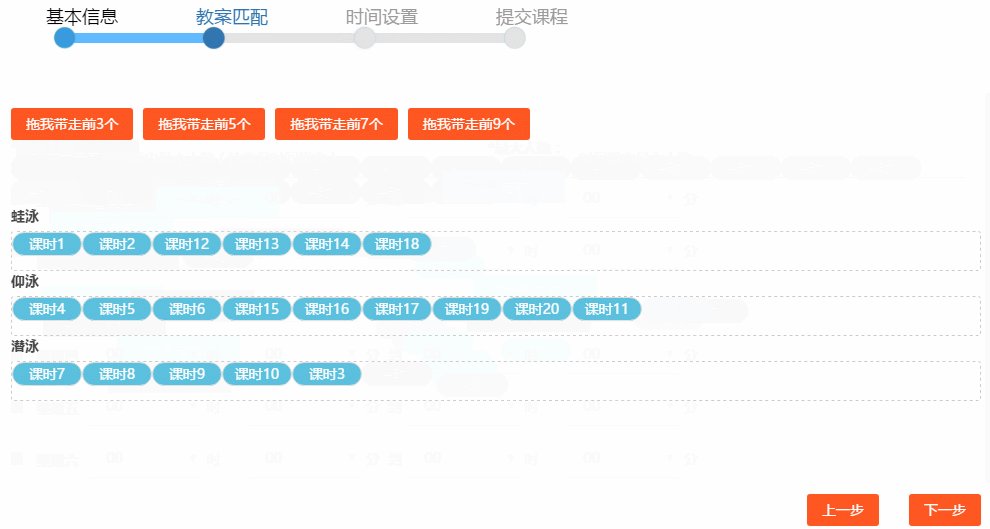
先上改版的页面效果,由于做成单课时依然需要用户操作多次,所以增加了上方几个快速操作的方式。这里使用纯Vue来实现。在这里如果有一点dom操作,将会扰乱vue的Vmodel数据,所以必须要以数据为驱动,每一个教案的详细课时,都是一个数组,操作永远都是push和splice。最后则可以直接将页面的vmodel提交。

四.上一段简单的拖动demo吧
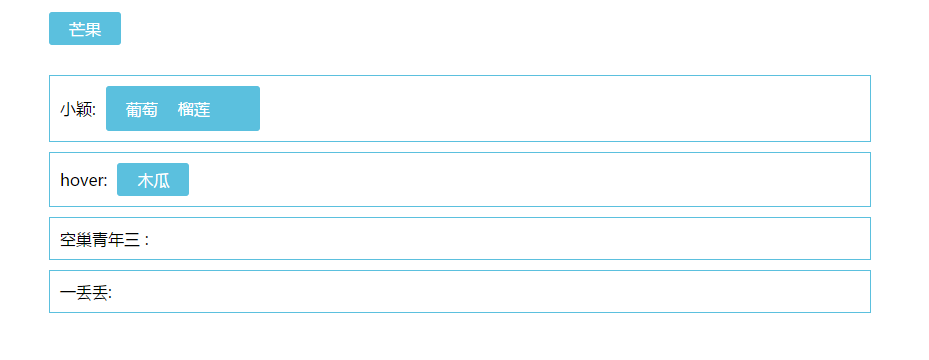
这段demo是有很多不足支出的,是我最初参考网上其他人写法实现所用到的。你可以看到,我把榴莲拖动到小颖里面,我把它放在葡萄里面,结果这个元素apppend到了葡萄div当中。所以在实际情况中,你可能需要做很多判断,比如如果是葡萄这种div的class,则你将其放到其父元素中之类的。另外这段代码的操作,没有完全脱离dom,依然使用了appendChild。所以你的操作可以根据html上做下某些标记,来找到对应的list,并向其中push数据,或者splice数据,这样一来就是数据驱动了。

这里是代码,copy并修改vue路径直接运行

1 1 <!DOCTYPE html> 2 2 <html> 3 3 <head> 4 4 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 5 5 <meta charset="utf-8"> 6 6 <title></title> 7 7 <meta name="keywords" content="" /> 8 8 <meta name="description" content="" /> 9 9 10 10 <style> 11 11 .select-item { 12 12 background-color: #5bc0de; 13 13 display: inline-block; 14 14 text-align: center; 15 15 border-radius: 3px; 16 16 margin-right: 10px; 17 17 cursor: pointer; 18 18 padding: 6px 20px; 19 19 color: #fff; 20 20 } 21 21 22 22 .cursored { 23 23 cursor: default; 24 24 } 25 25 26 26 .project-content, .people-content { 27 27 margin: 30px 50px; 28 28 } 29 29 30 30 .people-content { 31 31 margin-top: 30px; 32 32 } 33 33 34 34 .drag-div { 35 35 border: 1px solid#5bc0de; 36 36 padding: 10px; 37 37 margin-bottom: 10px; 38 38 width: 800px; 39 39 cursor: pointer; 40 40 } 41 41 42 42 .select-project-item { 43 43 display: inline-block; 44 44 text-align: center; 45 45 border-radius: 3px; 46 46 } 47 47 48 48 .drag-people-label { 49 49 margin-bottom: 0; 50 50 padding-right: 10px; 51 51 } 52 52 53 53 [v-cloak] { 54 54 display: none; 55 55 } 56 56 </style> 57 57 </head> 58 58 <body> 59 59 60 60 <div class='drag-content' id="dragCon"> 61 61 <div class='project-content'> 62 62 <div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div> 63 63 </div> 64 64 <div class='people-content'> 65 65 <div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'> 66 66 <div class='select-project-item'> 67 67 <label class='drag-people-label'>{{ppdt.name}}:</label> 68 68 </div> 69 69 </div> 70 70 </div> 71 71 </div> 72 72 <script src="../../../content/lib/vue/vue.min.js"></script> 73 73 <script type="text/javascript"> 74 74 var dom; 75 75 var ss = new Vue({ 76 76 'el': '#dragCon', 77 77 data: { 78 78 projectdatas: [{ 79 79 id: 1, 80 80 name: '葡萄' 81 81 }, { 82 82 id: 2, 83 83 name: '芒果' 84 84 }, { 85 85 id: 3, 86 86 name: '木瓜' 87 87 }, { 88 88 id: 4, 89 89 name: '榴莲' 90 90 }], 91 91 92 92 93 93 peopledata: [{ 94 94 id: 1, 95 95 name: '小颖' 96 96 }, { 97 97 id: 2, 98 98 name: 'hover' 99 99 }, { 100 100 id: 3, 101 101 name: '空巢青年三 ' 102 102 }, { 103 103 id: 3, 104 104 name: '一丢丢' 105 105 }] 106 106 107 107 }, 108 108 mounted: function () { 109 109 this.$nextTick(function () { 110 110 111 111 }) 112 112 }, 113 113 watch: { 114 114 projectdatas: { 115 115 handler: function (val, oldval) { 116 116 117 117 }, 118 118 deep: true 119 119 }, 120 120 peopledata: { 121 121 handler: function (val, oldval) { 122 122 123 123 }, 124 124 deep: true 125 125 } 126 126 }, 127 127 128 128 methods: { 129 129 drag: function (event) { 130 130 dom = event.currentTarget 131 131 }, 132 132 drop: function (event) { 133 133 event.preventDefault(); 134 134 event.target.appendChild(dom); 135 135 }, 136 136 allowDrop: function (event) { 137 137 event.preventDefault(); 138 138 } 139 139 } 140 140 141 141 }); 142 142 143 143 144 144 </script> 145 145 </body> 146 146 </html>
写在最后






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?