有关HTTP的粗读
一. 写在前面
去年粗读《HTTP权威指南》和《图解HTTP》还有部分《TCP/IP详解》后,觉得心里明亮不少,Web的大门又向我敞开了一些😀。如今回想起来说到粗读,对我的形容还是很准确的,因为到现在,我基本忘了看到了什么,学到了什么。但是又觉得,我明明都看了呀。所以我也只能从一个普通程序员的角度来叙述,在我的前端开发到服务器和服务端代码的几方面流程中,尽可能多的了解HTTP会带给我们个人什么好处,也鼓励爱技术的新司机更多的了解HTTP, 这是我们做应用层面的研发人必备的素养。
接下来我将从请求发出到拿到结果来简单叙述,这里叙述的仅仅是我们开发中每天能遇到的整体流程,没提代理,没有网关,没有SSL, 没有缓存,没有认证,没有报文详解。细节的部分我无法分享过多,毕竟两本HTTP的书籍超过一千页,超级推荐。
二. 先谈DNS
既然打算从实际工作的角度来谈,那还是要说一下从我们的前端页面或者是前端AJAX请求如何拿到响应。
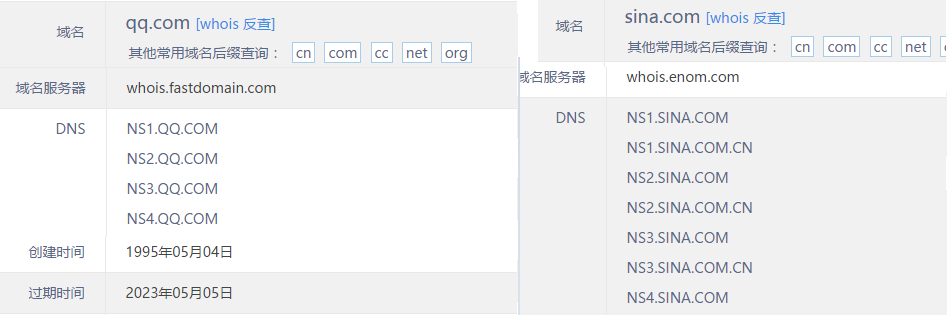
在我们输入网址或者发起AJAX Http请求时, 由于HTTP协议基于TCP/IP协议簇, 要建立TCP通信通道时, IP地址和端口号是必要的。 如何通过域名拿到IP地址呢?这就通过DNS(Domain Name System)域名系统。域名系统是谁的,域名系统在哪儿呢? 像BAT,Sina这种大公司,一级域名DNS当然是自己搭建的了,根域名.com .cn .net此类都是在全世界13台根服务器上进行解析的.


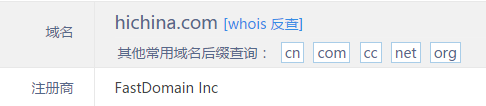
抛开自己搭建DNS的大公司不讲,再来看一个小站点,可以看到DNS是hichina,我们在看hichina的注册商是FastDomain,一个域名,主机,DNS服务商,他们负责这个小站点的DNS。


三. 建立TCP连接
有了DNS,就拿到我们域名的IP地址,一般正式域名都解析到你的80端口下,域名解析不是别端口,默认使用80端口。如我们部署在非80端口下,那必要带上端口号来访问,端口号的解析是浏览器的事情。这是建立TCP连接的必要条件。HTTP协议基于TCP/IP协议簇,在通信层次化的模型当中,不同于OSI参考模型,TCP/IP一般分为四层来描述,应用层,传输层,网络层,数据链路层,这四层的形容方式在各种资料中有所不同,但所表达的意义是相同的。HTTP就处在应用层,TCP处在传输层 , IP则处在网络层。由此我们也了解了TCP连接基于IP协议,需要IP地址+TCP端口,HTTP over TCP over IP。在HTTP1.0 , 1.1版本中通常连接时持久和并行的。三次握手和TCP如何保证通信可靠在这里就不需要我多做叙述了。理解这些对于我们理解socket,websocket很有帮助。
四. 报文从上游到下游的过程
就我个人理解,在使用HTTP通信的过程中,我们基于各种协议的支撑,就好比我们出去旅游, 经过了三种途径高速公路=》飞机航线=》海上航线最终抵达目的地,再经过海上航线=》飞机航线=》高速公路又回到家里。在HTTP中,所有报文从上游流向下游,也就是说客户端request的时候,客户端作为上游。当客户端response时,则服务器作为上游。没有从下游到上游的概念。所以总体来讲就是http报文通过流的形式在建立好的TCP信道按顺序传输,TCP将数据流分成小块,封装到IP分组中,这是我们常说的数据包(网络传输的最小单位)。在这一系列过程中,会增加TCP报文和IP报文,当然这些内容,对于我们HTTP层面上的开发人员来讲并不重要。
接下来通过数据链路到达目的地。到达目的地之后,还要通过IP=>TCP=》HTTP的过程将报文给到HTTP服务器,比如IIS等。毕竟我们的HTTP服务器只认识HTTP协议层面的报文不是吗。有关HTTP报文的详细内容想必大家在F12的时候经常看到 。
五. 了解HTTP相关内容能有什么用
我认为目前能给我个人带来的好处,有且不仅限于如下几条,可能像数据结构是为了奠定基础吧:
一. 前后端分离快速开发,异常快速定位
二. 更好的理解socket和websocket,协议转换
三. 请求分发复杂均衡等服务器架构
四. 优化应用的网络传输
五. Web安全




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?