redux和react-redux做简单组件控制
这次我们用两种方式实现以下要求
1.三个组件
2.第一个组件有两个按钮 分别控制第二和第三个组件年龄和姓名的改变
3第二个组件展示姓名,第三个组件展示年龄
用到哪些插件
store redux
一 .新建项目
create-react-app 项目名称
把不必要的东西删掉 保持项目目录为这样

然后全局install 两个插件
npm install store
npm install redux
二.新建组件和盒子
新建三个组件 和一个展示组件的盒子
组件:

组件头部 先引入需要用到的插件 路径要写正确
btn组件:

盒子:

盒子是为了渲染组件的 直接放上去就好了 注意的是 首字母必须大写
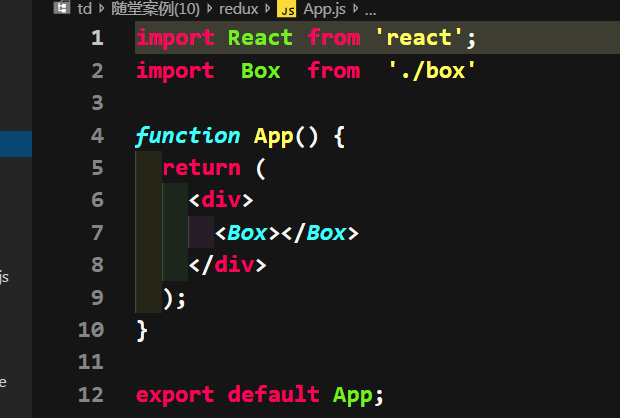
还有一步就是需要吧盒子加载到页面上 就需要把box 渲染到app里

这个样子 我们的准备工作就完成了
三.分析store
我在之前博客中写到过store 工作原理 所以在这里我们需要四个文件
store:
- 维持应用的state;
- 提供getState()方法获取 state
- 提供dispatch(action)方法更新 state;
- 通过subscribe(listener)注册监听器;
- 通过subscribe(listener)返回的函数注销监听器。

我们可以把整个运行流程想象成图书馆借书的流程
React Component(借书的人 )
需要借书的人
Action Creator(具体借书的表达)
想借书的人向图书馆管理员说明要借的书的那句话。
Store(图书馆管理员)
负责整个图书馆的管理。是Redux的核心
Reducers(图书馆管理员的记录本)
管理员需要借助Reducer(图书馆管理员的记录本)来记录。
借书的人(ReactComponent)说了一句话(Action Creator)向图书馆管理员(Store)借一本书,图书馆管理员年纪大了啊记不住啊,便掏出了自己的记录本(Reducers)。看了看知道了那本书有没有,在哪,怎么样。这样一来管理员就拿到了这本书,再把这本书交给了借书人。
翻译过来就是:
组件想要获取store中的数据State, 用ActionCreator创建了一个请求交给Store,Store借助Reducer确认了该State的状态,Reducer返回给Store一个结果,Store再把这个State转给组件。

通过这样的理解 大概就可以猜测出来 文件内部代码的作用
store:

创建一个store 然后将reducer 传给store 然后导出store
actioncreator:

创建一个行为 也就是给让component说话 去借书 具体 store通过dispatch传过来的action识别 来确认状态
reducer:

当store接受到action后,Store会自动的把当前store中存储的数据(旧数据)和接受的action一起传给reducer
而reducer需要做的监听state中数据的变化和store传过来的数据进行对比 并将新的数据返回
state:

最简单的数据
创建好store后 我们就需要在btn组建中加入改变数据的方法


随后再进行 修改子组件就完成了


react-redux 与redux的区别

将方法做了个映射 不用引用去创建方法 可以直接

通过props 调用方法就行了
传参需要bind
导出

用connect
connect()接收四个参数,它们分别是mapStateToProps,mapDispatchToProps,mergeProps和options
这个函数允许我们将store中的数据作为props绑定到组件上。
具体见 https://segmentfault.com/a/1190000015042646 connect用法
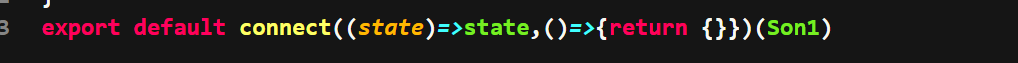
随后 就是子组件导出方式也需要修改


index.js

更改如上



