搭建一个vue项目的流程
1. 检测vue 的版本
|
1
2
3
|
vue -V (V大写)orvue --version |
2. 安装@vue/cli
|
1
|
npm install -g @vue/cli (ps: vue cli2的安装方法 npm install -g vue-cli ) |
安装全局桥插件,能兼容使用vue cli2
|
1
|
npm install -g @vue/cli-init |
cmd命令行创建项目
1. 快速创建一个新项目
|
1
|
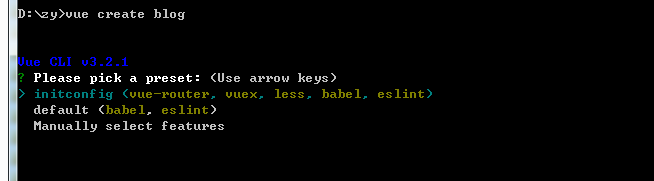
vue create name |
2. 选择配置
(1). 选择配置,第一次创建项目,只有后面两个,分别是默认和手动自定义选择。第一个是我创建过后保存的,这里选择最后一个,手动选择配置
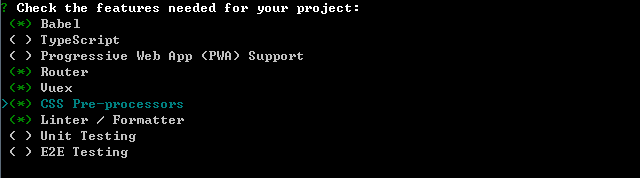
(2). A全选,空格键选择与取消,上下 移动

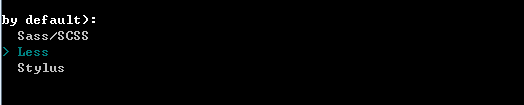
(3). 选择css预处理器,这里是选择less


(4). eslint校验方式,这里选择最后一个

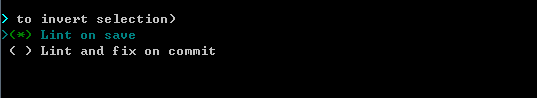
(5). 什么时候进行校验,这里选择每次保存的时候进行校验


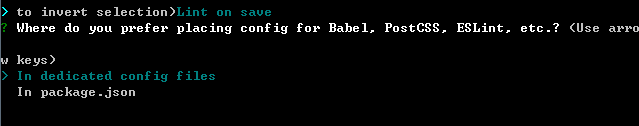
(6). 把babel,postcss,eslint这些配置文件放哪。放在各自的配置文件里 or 放在package.json,这里选择放在各自的配置文件里

(7). 把刚刚选择的配置文件保存起 or 不保存,保存之后就会出现在每次创建项目选择配置时,这里选择yes,然后取个配置的名字


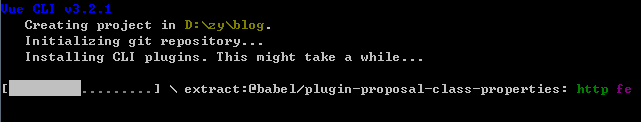
(8). 按回车就开始下载@vue/cli框架,并初始化项目了


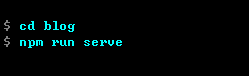
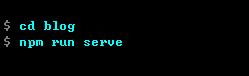
(9). 启动项目
|
1
|
npm run serve |
切换项目目录,运行,项目就启动了


如有bug 请务必点出