ASP.NET Core - Razor页面之Handlers处理方法
简介
在前一篇文章中,我们讨论了Razor页面。今天我们来谈谈处理方法(Handlers)。
我们知道可以将代码和模型放在 .cshtml 文件里面或与 .cshtml 匹配的 .cshtml.cs 文件中。
Razor页面处理程序或处理方法将用户请求匹配到我们的方法;请求来自 **.cshtml **文件。
Razor页面遵循特定的命名约定。从上一篇文章可以看出,.NET Core开发工具自动生成了很多处理方法,例如下面这些:
- OnGet
- OnPost
- OnGetAsync
- OnPostAsync
- OnPostRemoveLoginAsync
- OnGetLinkLoginCallbackAsync
- etc..
从列表中,我们可以看到这些名称遵循的具体模式。它们都是从On开始,随后Get 或者Post,再其次是可选的 Handler名称 (RemoveLogin,LinkLoginCallback),最后Async后缀为 异步 方法。
示例项目可在GitHub上找到,需要使用最新的.NET Core 2.0.0 CLI。
默认POST和GET处理方法
打开页面将在代码背后触发默认的Get或GetAsync处理方法;类似地,提交表单将触发默认Post或PostAsync处理方法:
<form method="POST">
<div>Name: <input asp-for="Category.Name" /></div>
<div>Description: <input asp-for="Category.Description" /></div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
触发的方法:
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
_dbContext.Categories.Add(Category);
await _dbContext.SaveChangesAsync();
return RedirectToPage("./Index");
}
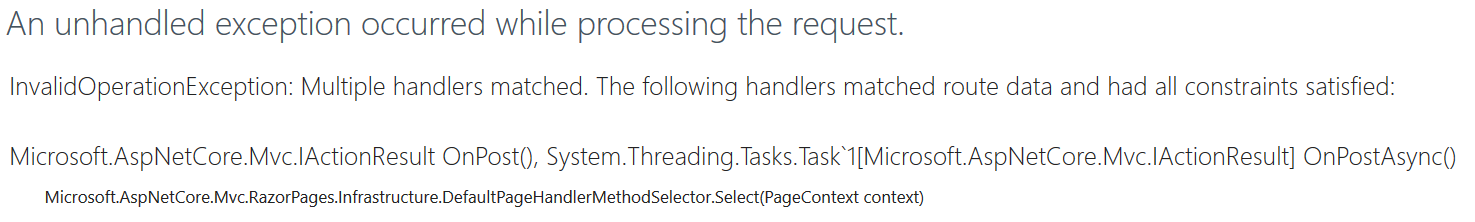
使用OnPostAsync或OnPost为处理方法名称都可以正常工作。如果您使用的是OnPost,那么代码中不能使用异步调用。
但是,如果您同时实现两种OnPostAsync和OnPOST等处理方法,您会遇到这样的问题:

自定义处理方法名称
除了默认的处理方法名称,我们还可以指定自定义名称。
在 .cshtml 文件中的实现以下代码:
<form method="POST">
<div>Description: <input asp-for="Category.Description" /></div>
<input type="submit" value="Save First" asp-page-handler="First" class="btn btn-primary btn-xs" />
</form>
这会创建一个包含Description字段的简单表单:

在Razor页面中,将表单处理方法添加到匹配的 .cshtml.cs 文件代码文件,方法命名为:OnPostFirst 或 OnPostFirstAsync ,具体取决于要在其中运行的代码类型。假设我们需要在数据库中插入Category并保存这些更改,使用Entity Framework的异步方法:
public async Task<IActionResult> OnPostFirstAsync()
{
Category.Name = "First";
_dbContext.Categories.Add(Category);
await _dbContext.SaveChangesAsync();
return RedirectToPage("./Categories/Index");
}
请注意名称 OnPost First Async 。
同一页面多个POST处理方法
让我们扩展刚才这一段代码,添加POST方法另一种形式:
下面是 .cshtml 的代码:
<form method="POST">
<div>Description: <input asp-for="Category.Description" /></div>
<input type="submit" value="Save First" asp-page-handler="First" class="btn btn-primary btn-xs" />
</form>
<form method="POST">
<div>Description: <input asp-for="Category.Description" /></div>
<input type="submit" value="Save Second" asp-page-handler="Second" class="btn btn-primary btn-xs" />
</form>
这两个表单将分别匹配代码中这两种方法:
public async Task<IActionResult> OnPostFirstAsync()
{
return await InsertCatepory("First");
}
public async Task<IActionResult> OnPostSecondAsync()
{
return await InsertCatepory("Second");
}
private async Task<IActionResult> InsertCatepory(string name)
{
Category.Name = name;
_dbContext.Categories.Add(Category);
await _dbContext.SaveChangesAsync();
return RedirectToPage("./Categories/Index");
}
关键的代码是使用 asp-page-handler Tag Helper,指定表单的处理方法的名称。
我们也可以在一个表单通过两个提交按钮实现同样的事情:
<form method="POST">
<div>Description: <input asp-for="Category.Description" /></div>
<input type="submit" value="Save First" asp-page-handler="First" class="btn btn-primary btn-xs" />
<input type="submit" value="Save Second" asp-page-handler="Second" class="btn btn-primary btn-xs" />
</form>
处理方法参数
将参数传递给处理方法有两种方法:
- 表单输入
- 表单元素借助 asp-route Tag Helper
通过表单输入传递参数
对于表单输入作为输入参数,名称必须是同步的。HTML input元素的名称必须与处理方法参数的名称相匹配:
<form method="POST">
<input type="text" name="query"/>
<button type="submit" asp-page-handler="search">Search</button>
</form>
public async Task OnPostSearchAsync(string query)
{
Categories = await _dbContext
.Categories
.AsNoTracing()
.Where(c => !string.IsNullOrEmpty(c.Description) && c.Description.Contains(query))
.ToListAsync();
}
通过路由传递参数
以下是通过路由发送参数的两个示例:
<div>
<form method="post" asp-page-handler="search" asp-route-query="Core">
<button>Search "Core"</button>
</form>
</div>
<div>
<form method="post" asp-page-handler="delete" asp-route-id="1">
<button>Delete ID 1</button>
</form>
</div>
第一个是以前看到的search处理方法,它发送“Core”作为查询参数。
第二个是针对delete处理方法,并发送id为1,这表示它会删除第一条数据。
public async Task OnPostSearchAsync(string query)
{
Categories = await _dbContext
.Categories
.AsNoTracking()
.Where(c => !string.IsNullOrEmpty(c.Description) && c.Description.Contains(query))
.ToListAsync();
}
public async Task<IActionResult> OnPostDeleteAsync(int id)
{
var category = await _dbContext.Categories.FindAsync(id);
if (category != null) {
_dbContext.Categories.Remove(category);
await _dbContext.SaveChangesAsync();
}
return RedirectToPage();
}
原文:《ASP.NET Core Razor Pages – Handler Methods》https://codingblast.com/asp-net-core-razor-pages-handlers/
翻译:Sweet Tang
本文地址:http://www.cnblogs.com/tdfblog/p/razor-pages-handlers-in-asp-net-core.html
欢迎转载,请在明显位置给出出处及链接。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
欢迎各位转载,转载文章之后必须在文章页面明显位置给出作者和原文连接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号