ASP.NET Core Web 资源打包与压缩
本文将介绍使用的打包和压缩的优点,以及如何在ASP.NET Core应用程序中使用这些功能。
概述
在ASP.Net中可以使用打包与压缩这两种技术来提高Web应用程序页面加载的性能。通过减少从服务器请求的次数和减少资源文件的体积来提高加载性能。
- 打包是一地将多个文件(CSS,JavaScript等资源文件)合并或打包到单个文件。文件合并可减少了 Web 资源文件从服务器的所需请求数,这样也可提高页面载入的性能。
- 压缩是将各种不同的代码进行优化,以减少请求资源文件的体积。压缩的常见方法删除不必要的空格和注释,并将变量名缩减为一个字符。
例如下面JavaScript函数:
AddAltToImg = function (imageTagAndImageID, imageContext) {
///<signature>
///<summary> Adds an alt tab to the image
// </summary>
//<param name="imgElement" type="String">The image selector.</param>
//<param name="ContextForImage" type="String">The image context.</param>
///</signature>
var imageElement = $(imageTagAndImageID, imageContext);
imageElement.attr('alt', imageElement.attr('id').replace(/ID/, ''));
}
压缩后,函数简化为如下:
AddAltToImg=function(t,a){var r=$(t,a);r.attr("alt",r.attr("id").replace(/ID/,""))};
除了删除注释和不必要的空格之外,参数和变量名称被重命名(缩写)如下:
| 原始名称 | 重命名后 |
|---|---|
| imageTagAndImageID | t |
| imageContext | a |
| imageElement | r |
此示例来自于github:https://github.com/aspnet/Docs/blob/master/aspnetcore/client-side/bundling-and-minification.md
bundleconfig.json文件
MVC项目模板提供了一个bundleconfig.json配置文件,它定义了打包的配置选项。默认情况下,实现了自定义脚本文件(wwwroot/js/site.js) 和样式表 (wwwroot/css/site.css) 文件的配置。
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"wwwroot/js/site.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
]
配置选项详细说明:
- outputFileName - 要输出打包包文件的路径。 与
bundleconfig.json文件的相对路径。 必填 - inputFiles - 要打包的的文件路径数组。 与是配置文件的相对路径。 选填,如果是空数组会输出一个空文件。 支持通配符模式。
- minify - 输入出类型的压缩选项。 选填,默认值 -
minify: { enabled: true }- 输入出文件类型可用配置选项。
- includeInProject - 将生成的文件添加到项目。 选填, 默认值 - false
- sourceMaps - 生成合并文件的源文件映射。 选填,默认值 - false
在项目中使用打包和压缩
在VS 2015/2017需要安装BundlerMinifierVsix ,安装完成后需要重启VS。
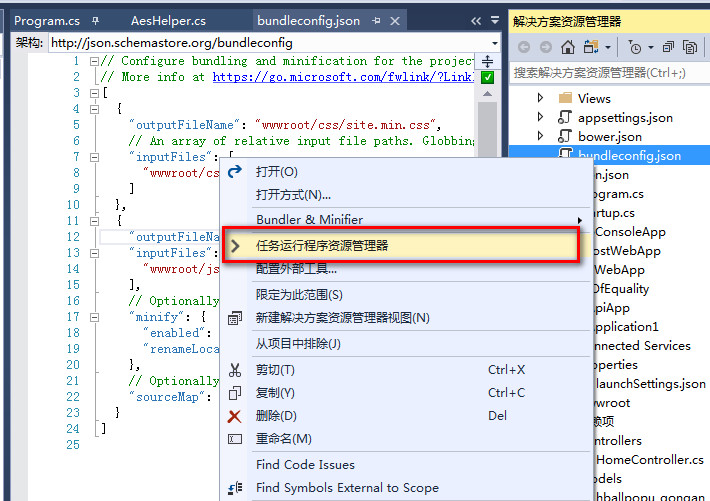
在bundleconfig.json文件右键单击,然后选择任务运行程序资源管理器。

在Update all fiels选项右键单击,然后选择Run。

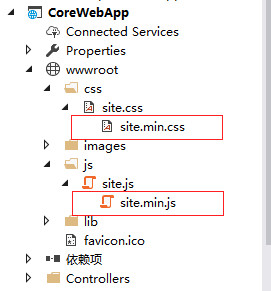
在项目中会分别生成压缩后的资源文件。

在视图中使用打包压缩后的资源文件
在上一篇博客《ASP.NET Core配置环境变量和启动设置》我们已经讨论过环境变量,在视图中通过 Environment 标签,分别定义开发、预演和生产环境加载对应的资源文件。
<environment names="Development">
<link rel="stylesheet" href="~/css/site.css" />
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
当在开发模式下运行应用程序,我们使用未压缩Css和脚本文件;在生产环境中,我们压缩后的资源文件,这样可以提高应用程序的性能。
总结
在ASP.Net中可以使用打包与压缩这两种技术来提高Web应用程序页面加载的性能。希望上面的内容对大家的学习有所帮助,谢谢!
感谢无语1994提供的另一个解决方案,通过安装BundlerMinifier Nuget包,也可以达到合并与压缩的目的。原文地址:《10,关于在vs2017中的netcore项目使用BundlerMinifier 配置问题》。
参考:
- https://github.com/aspnet/Docs/blob/master/aspnetcore/client-side/bundling-and-minification.md
- https://www.codeproject.com/Articles/1158377/NET-Core-Startup
第一次使用Markdown写博客,还不是很习惯,排版不够整齐,请大家见谅,谢谢!
转载请注明出处,原文链接:http://www.cnblogs.com/tdfblog/p/bundling-and-minification-in-asp-net-core.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
欢迎各位转载,转载文章之后必须在文章页面明显位置给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述