Vue组件之间的传值
一、父组件给子组件传值:父组件在引入的组件中传值,子组件使用Prop属性。
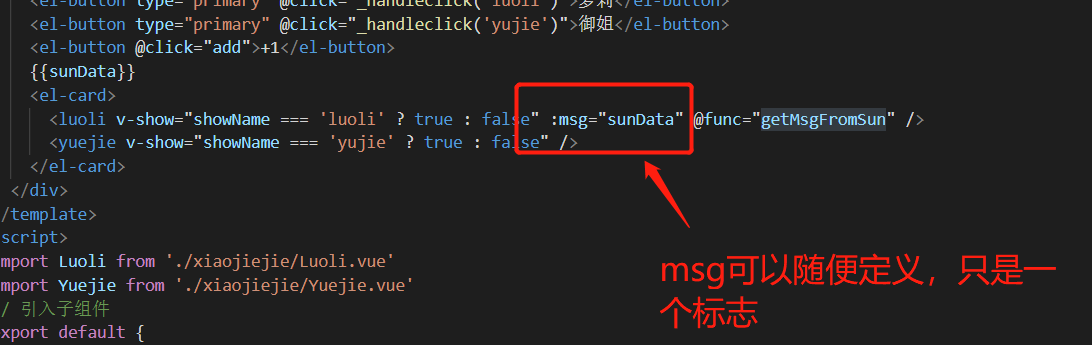
在父组件中引入子组件

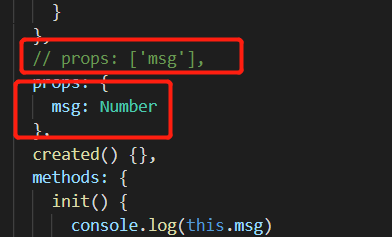
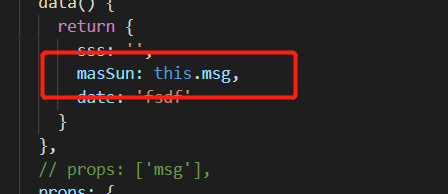
在子组件中定义props属性,有两种定义模式,一种是数组,一种是对象形式的。一般我们需要将这个值赋值给另外一个变量,便于操作。PS:msg的类型如果不赋值进行改变可能会报错。


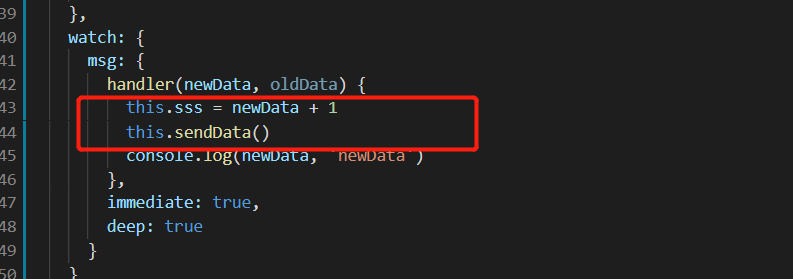
另外,我们如果对数值进行监听,以便于进一步进行操作,可使用watch,在这里进行代码逻辑的更改。

二、子组件传值给父组件,子组件使用this.$emit方法,父组件调用在引入的子组件中调用方法。
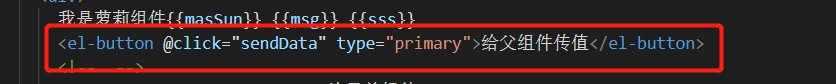
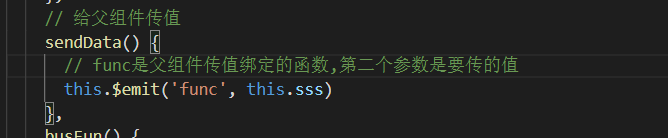
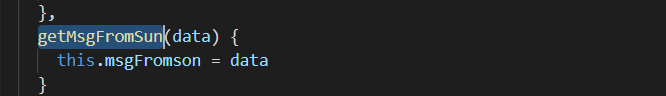
1.在子组件中定义一个方法


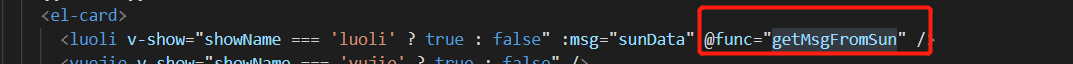
2.在父组件中引入的子组件的位置添加方法,方法名为子组件中this.$emit中的第一个参数


三、兄弟组件之间的传值。使用事件车的方式,bus.$on方式
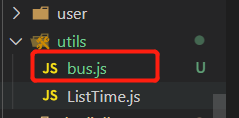
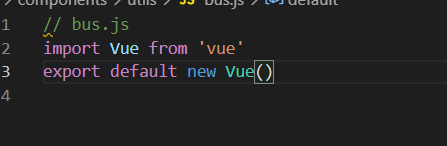
1.创建一个单独的文件夹‘,bus.js,文件内容也简单,就两行代码


2.有两个组件如下

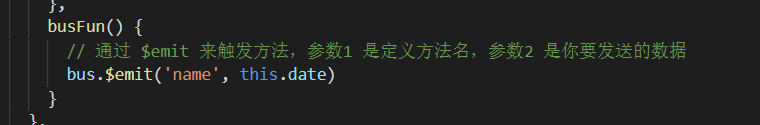
在A组件中引入 bus.js 文件 。定义一个方法,bus.$emit(),两个参数


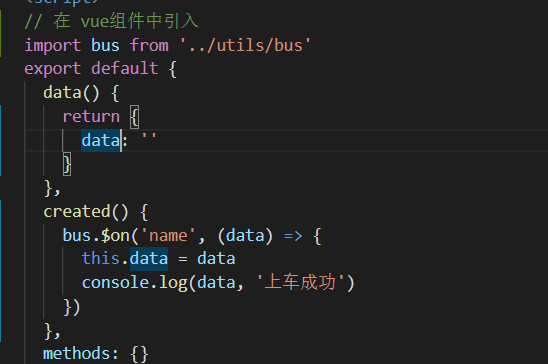
在B组件中引入bus.js文件