一、需求分析
1、访问用户
我们采用对用户进行问卷调查方式进行调研
问卷地址:https://www.wjx.cn/mobile/qlistnew.aspx?openid=oXdn-joZID1dOZW9_4xVbi1Y9yP4
我们将问卷链接发布到朋友圈:

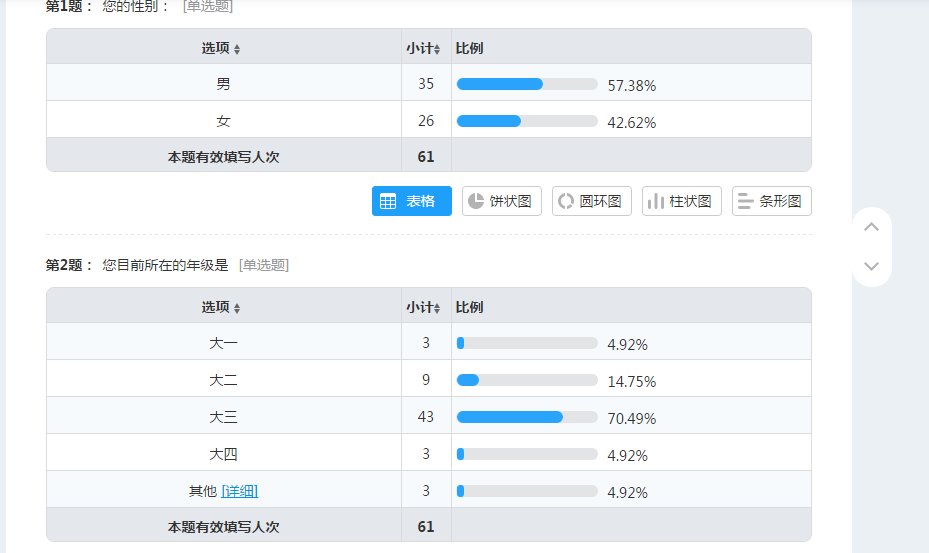
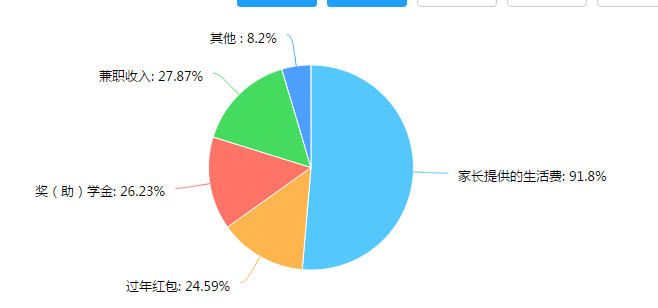
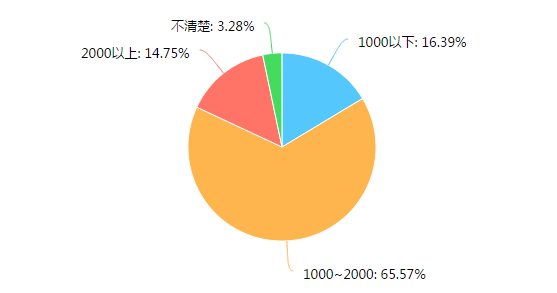
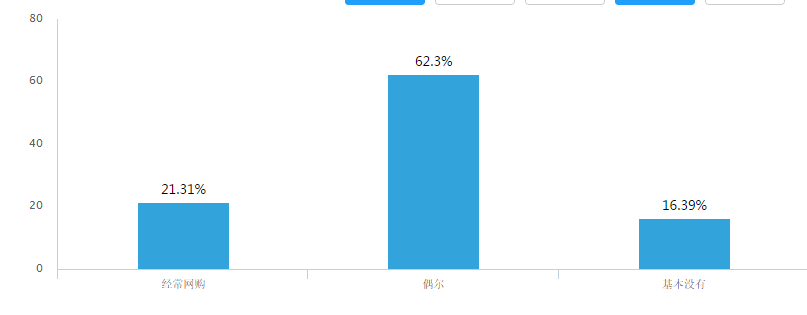
统计结果:
- 调查的大部分用户为大学生群体,男女比例平均

- 根据调查,大学生的主要生活费都是来源于家长提供的生活费,并且大部分同学每个月的消费至少1000以上


- 超过一半以上的同学都有网购的习惯

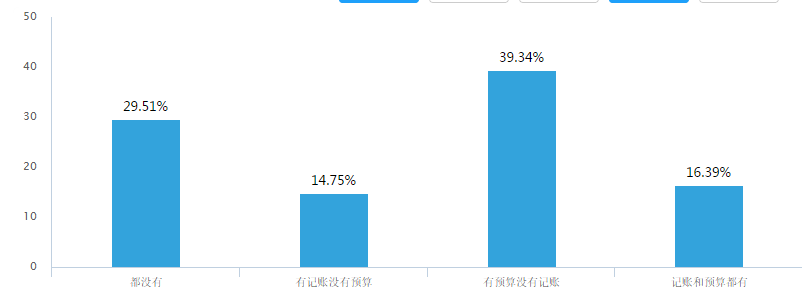
- 对于记账和预算的习惯,有差不多30%的同学没有记账和预算,而有40%的同学有预算而没有记账的习惯,差不多有50%的同学只留意大笔的账目


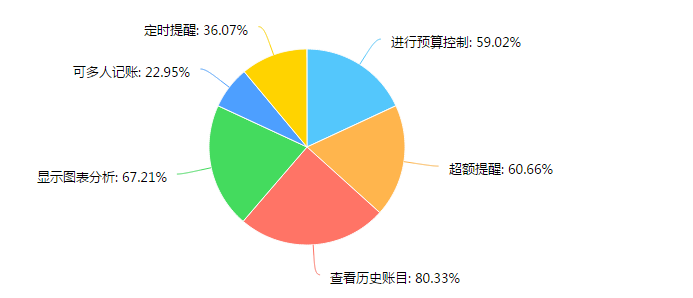
- 关于程序的模块,查看历史账目、显示图标分析、超额提醒和进行预算控制占的比例较大

- 用户使用过的记账APP和建议



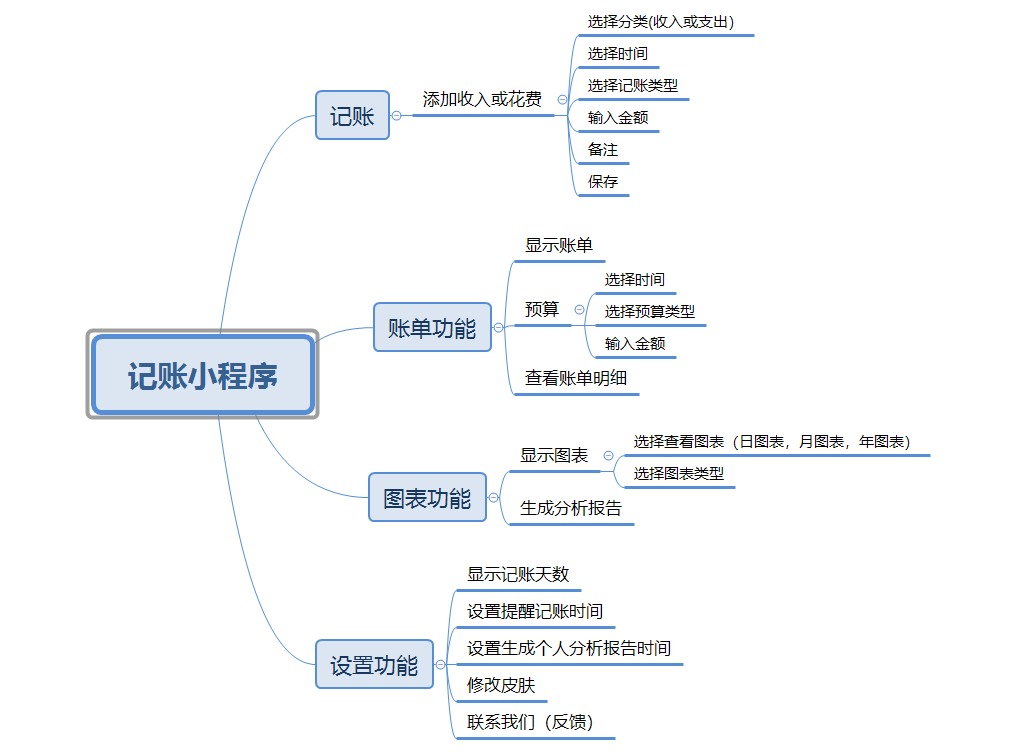
2、需求规格书
3、NADBC
NABCD分析:
- Need(需求)
很多大学生觉得记账是一件麻烦的事,懒得去记录自己的每个月的消费情况,但是又会抱怨自己不知道把钱到花到哪里,从而无法很好的了解自己的财务情况。所以,我们团队要做的就是设计一款可用手机记账的小程序。通过简便的记账方式,促进用户记账的积极性及兴趣,让大学生了解自己的消费情况,从而有效控制花费,并计划消费。
- Approach(方法)
我们团队本身就是一个由大学生组织起来的团队,因此会比较了解大学生群体的生活习惯,而且推广程序的途径也比较多。我们设计的记账程序主要特色是分模块,不仅有分衣食住行,还有分旅行、家庭、班级模块等等,以及除了个人的记账,还可以用于班级的开销记账,班级的生活委员可用这款软件清晰的记录班级消费情况。记录的同时,用户还可以备注商家信息等等。每次软件更新保护用户的数据不丢失,界面简洁,不同用户可根据自己爱好选择皮肤。程序除了能统计每个月的开销,还可设置预算下个月的开销。同时,我们将设置一个提醒功能,用户可自己手动设置提醒记账的时间,保证每日都能记账。
- Benefits (收益)
1.帮用户记录每天的收入与开销。 2.设置每个月预算,月末查看总开销,可控制用户每个月的开支。 3.提醒用户不要挥金如土。 4.可为了将来要去旅行或买心心念念的东西做一个省钱计划。
- Competition (竞争) —对于竞争对手和其他可选择的方案来说,这种单位成本收益的优势在哪里?
不用另外下载软件直接基于微信平台,方便简洁不占内存;我们的软件是针对大学生群体,我们就是用户本身,直接可进行对软件的测试,制作的产品功能更能从用户的实际需求和体验的角度出发;身边也都是大学生群体,可以询问身边人对这个软件的建议和想法。
- Deliver(推广)。
可直接通过微信推广,将程序连接发到各种班级群或者初高中同学群,也可以通过社团等等推广程序。
4、杀手功能
个人分析报告。
通过对一个月用户花费类型的分析和统计汇总,给用户提出合理的建议,让用户下个月有更加明晰的花费的方向。例如,当月收入生活费2000元,而花费在外出购物吃饭等的费用只有20,此时可建议用户下个月可适当的和朋友们多外出聚餐游玩,联系感情。如当月花费在购置衣物化妆品视频等的费用占生活费的50%,而购买学习用品和书籍的费用仅占1%,则可提醒用户还是大学生噢,要记得多看书多学习。
5、组织NADBC要点
各位用户:我们的产品慧记微信记账小程序是为了解决大学生不清楚自己的资金走向的问题, 他们需要通过记账了解消费情况,培养良好的消费习惯,但是现有的方案并没有很好地解决这些需求,我们有最基本的记账功能和给用户人性化的消费建议的独特办法,它能给用户带来合理消费、理性消费的理念,远远超过目前市场上的竞争对手记账app。 同时,我们有高效率的社交平台推广方法,能很快地让大部分用户知道我们的产品,并进一步传播。
二、附加题
三、原型设计
1、封面图

2、记账页面
页面下方从左到右分别是记账页面,帐单页面,图表页面和设置页面

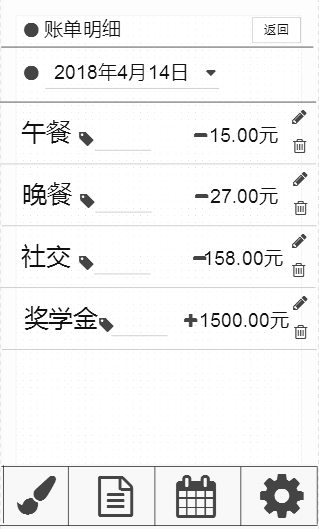
3、账单页面

1)账单明细页面

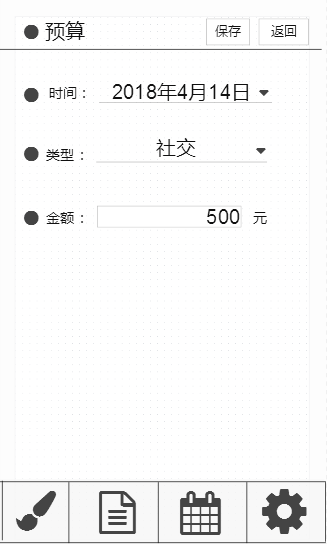
2)预算页面

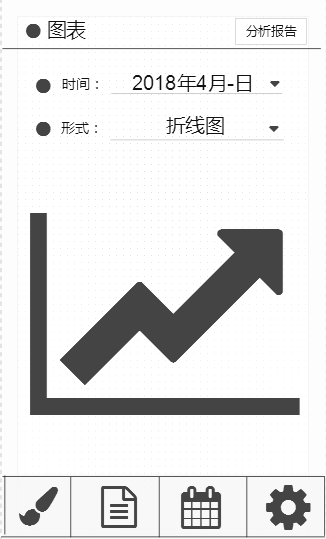
4、图表页面
1)折线图

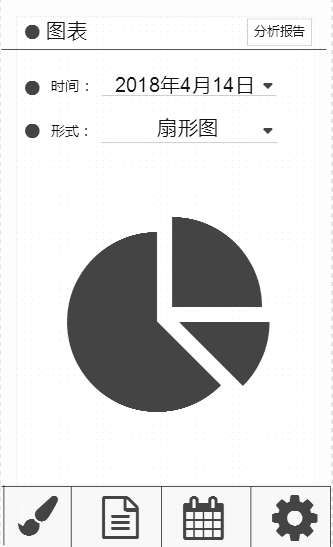
2)扇形图

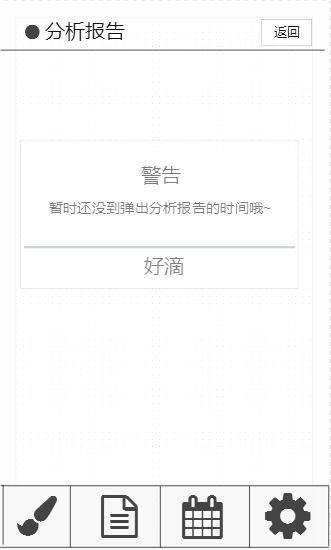
3)分析报告页面1

4)分析报告页面2

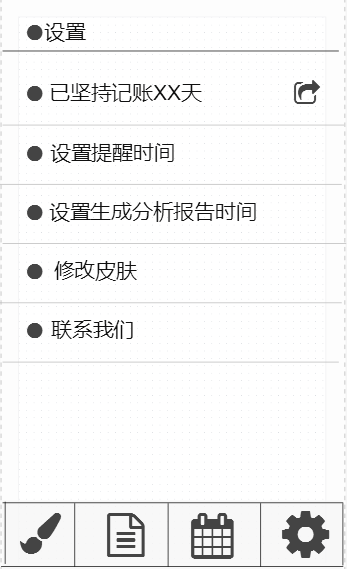
5、设置页面

1)设置提醒时间页面

2)设置生成报告时间页面

3)修改皮肤页面

4)联系我们页面

四、任务分解WBS
1、WBS

2、团队成员估计任务需要时间


五、编码规范
六、系统设计
1、系统架构设计
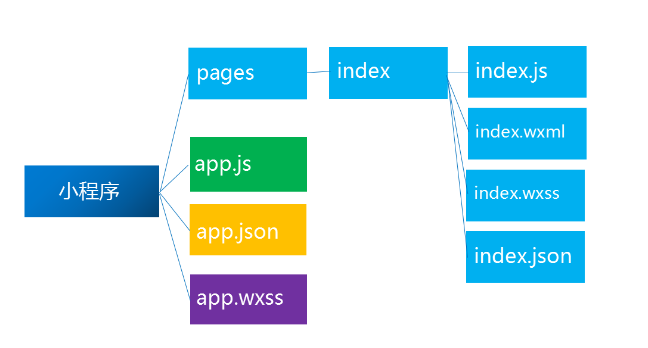
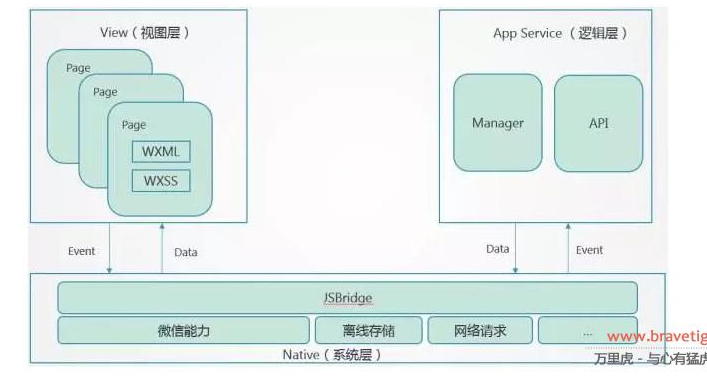
- 微信小程序的技术架构


小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
其中,一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
pages目录下为小程序页面,每个页面须建立独立的文件夹,
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
按照『约定优于配置』的原则,一个框架页面至少包含js、wxml文件类型,文件名要一样,并且要放在同一文件夹下。页面注册时,文件名不需要写文件后缀。
- 结合慧记记账小程序
| 分布 | 编写语言 | 实现方式 |
|---|---|---|
| 视图层 | 由WXML 与 WXSS编写 | 由组件来进行展示,通过触发事件与逻辑层连接 |
| 逻辑层 | 由JavaScript编写 | 通过多个方法与视图层连接 |
| 服务器端 | 由java编写 | 通过Ajax发起HTTP请求访问REST API与小程序连接 |
| 数据库 | 由sqlserver编写 | 通过java语言与服务器端连接 |
2、数据库设计
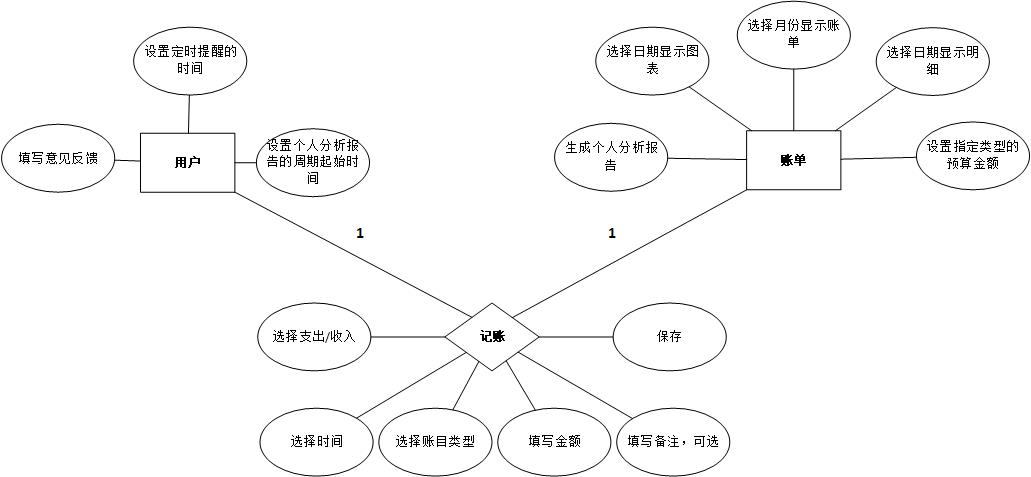
- E-R图

七、其他
1、团队分工及完成情况
| 姓名 | 完成的任务 | 完成情况 |
|---|---|---|
| 张晨晨 | WBS设计 | 已完成 |
| 编码规范 | 已完成 | |
| 黄登峰 | 需求规格说明书 | 已完成 |
| 原型设计 | 已完成 | |
| 陈凯欣 | 需求规格说明书 | 已完成 |
| 问卷调查 | 已完成 | |
| 邱晓娴 | 需求规格说明书 | 已完成 |
| 系统设计 | 已完成 | |
| 何雨柔 | 需求规格说明书 | 已完成 |
| 视频制作 | 已完成 |
2、个人感受
张晨晨:通过这周需求分析设计,对一个产品的开发有了更深刻的理解,之前只是以为单单的记个帐就很简单,但是通过问卷调查,还有同学们自身使用软件的体会,发现一个APP不仅要有功能,大家也更考虑使用感受,如果我们要开发这样一个记账小程序,还要考虑怎么样用起来更方便,可以让人继续使用下去。
黄登峰:这周我主要做的就是原型的设计,把表面的文字用最易懂的方式把我们的功能展现出来。当然只是原型的设计,在后期开发中很多做不到功能的以及需要增加的功能,都要视情况修改原型。起初在设想皮肤时想要运用到一些可爱的动漫元素,但是可能会涉及到版权的问题,就先暂告段落,皮肤就只有日间模式以及夜间模式。
陈凯欣:这周我主要先做了问卷调查,发现其实很多同学在生活中没有记账,或只有预算的习惯,其实很多人还是觉得太麻烦所以没能坚持记账,因此我们要做这款程序最最主要的从用户体验出发还是要抓住关键的一点----简洁方便。而在开始做之前设计了界面,做了需求分析,但是我们没有开发小程序的经验,其实有点担心最终有些我们预设的功能会因为自己的能力不足而实现不了,所以很有可能在实际开发过程中会稍有些变动。
邱晓娴:通过这周的需求分析和系统架构设计,我们对要开发的产品有了更明确的想法。需求分析中,要在满足最基本需求的基础之上,再考虑其他的功能。实现的功能切不可多且杂,这样不如把精力放在核心功能上,若失去了最核心的功能,也就没有什么用户愿意使用了。
何雨柔:通过本周需求规格说明书的编写,我对我们的产品功能有了更加清晰的规划,对于一些功能如何设计,组内也进行了非常充分的讨论,希望能在能力范围内尽量做到最大人性化的设计。对于视频的制作,我一开始想法就是要做的稍微不要那么正式,完全做成一个念稿的视频,而是做成一个稍微有一点场景的,这样看起来比较轻松,于娱乐的氛围中传递出我们的NABCD。




