任务一:
1.使用的原型工具为
mockplus
2.mockplus介绍:
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组 件,对于常用交互,使用这些组件就可快速实现。
Mockplus封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。
任务二:
1、原型设计过程
在设计原型之前,我们组两名组员到学生会询问相关负责的老师关于该教室借用系统的功能需求,同时也问了一些经常上自习的同学他们对教室借用系统的功能需求,通过询问总结出该系统的三大模块:教室查询、借用申请、后台管理。其余模块是基于软件维护中完善性维护而设计的三个模块,包括学生维权、相约西师以及待开发模块。
接下来就是拟草图,设计模块。确定大概的主体后,利用原型工具结合用户需求进行原型的设计与制作,设计过程中使用了网络,在Google以及阿里巴巴图标网上查找图片素材,之后进行界面的整理与搭建。
2、原型设计结果
系统主页:

教室状态:

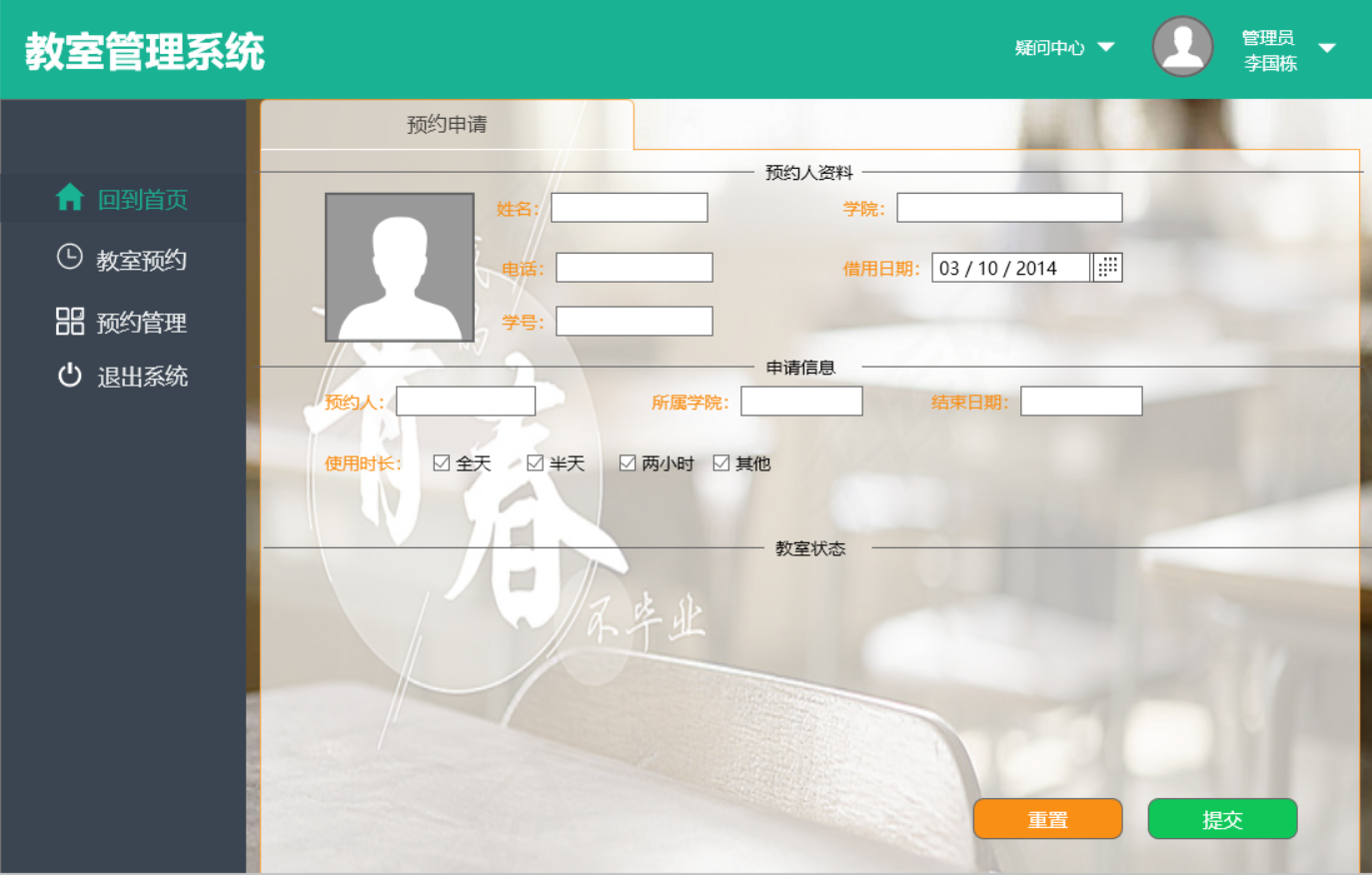
教室借用申请:

后台处理:

3、原型设计思路
系统主页:该主页上包括六大模块以及技术支持、疑问中心、当前登录管理员等基本信息。
教室借用申请:在点击空教室后进入该页面,该界面包括预约人资料以及申请人信息。
教室状态:两个状态包括已借用状态和未借用状态,分别用红色和绿色表示。点击进入教室可以看到教室借用信息包括借用人,借用时间和借用时长,借用来源比如是个人借用、教师借用还是学院借用,通过后台处理显示教师总数以及为借用教室个数。
疑问中心:用户可以查询借用流程、借用教室常出现的一些问题的解决方法。
后台处理:该界面包括申请人的相关信息外加一些管理员评分,处理人以及管理员评价这些信息(审核界面是相关老师要求这样做的,必须要有管理员评分,处理人以及管理员评价这些信息)。
使用流程:进入主页,用户不了解到哪个教室可以借用,点击教室查阅模块进行空闲教室的查阅,当选到合适的空闲教室,点击该空闲教室,进入教室的借用申请模块进行信息的填写,填写完毕后等待管理人员审核;当用户知道自己借用时段哪个教室可以借用的时候,直接点击借用模块进行教室的借用,填写信息并提交;在申请者提交申请之后,后台管理员进行审核,当管理员审核完毕后,相应的教室状态就会变化,教室由空闲未借用状态变为已借用状态。
4、原型设计总结
在设计在原型设计过程中,我们搜集了好多资料包括网上图片的搜集、基本功能的安排以及相关功能信息位置的摆放,同时也参考了其他高校的教室借用系统。经过组员之间的讨论交流,拟定了初步的设计图,并利用原型工具进行该原型的设计,对于该原型工具发现设计起来很方便快捷,但是有一点作图还是不太细致,需要对齐参考线。在作图方面不如PS软件,但就原型制作的时间效率方面是大大提高了效率。




