(二)koa2使用ejs的语法——服务端模板渲染引擎
简介:
首先就是koa的ejs是在views里面的存放的,在里面新建 文件.ejs ,里面写相应的模板内容。
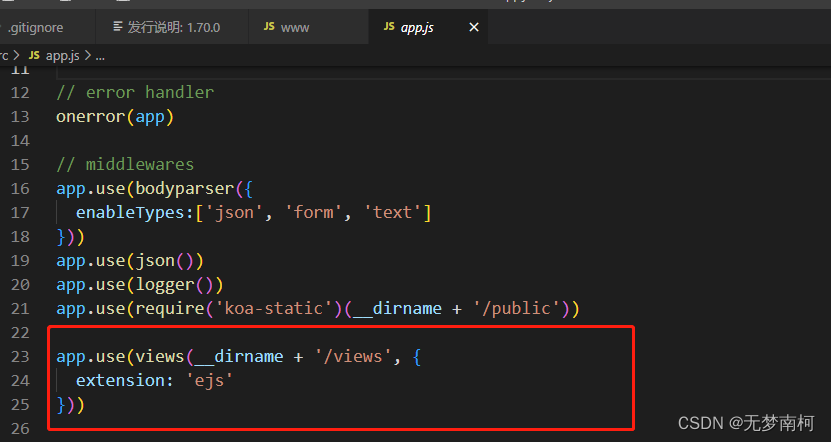
然后需要注意的是 在app.js里面是需要有相应的注册的

输出变量:
数据的获取总体还是在路由文件中可以拿到,所以在路由的上
这个实际上的意思就是在访问的这个路由的时候,就是将其所引导到一个页面上
router.get('/', async (ctx, next) => {
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})
render的后面上写的index中就是在index.ejs,后边写一个名字,然后后边把相应的变量名字传过去
然后通过下面的方法就可以把数据传递过去
<title><%= title %></title>
不确定变量是否存在的
注意:要是你ejs中写的变量没有传入,则会直接显示error页面,
所以:要在不确定的变量之前加上 ——locals.变量名——来解决这个问题
就是这样的一种用法没有啥特殊的地方
判断和循环
判断
<div>
<% if(isMe){ %>
<a herf="#"> @ 提到我的(3) </a>
<% } else { %>
<button>关注</button>
<% } %>
</div>
循环
一般就是展示列表
blogList:[
{
id:1,
title:'1'
},
{
id:2,
title:'2'
}
]
其实就是通过相应的语法去展示循环的列表
<ul>
<% blogList.forEach(blog => { %>
<li> <%= blog.title %> </li>
<% }) %>
</ul>
引用组件
抽离组件 可以新建一个的文件(比如新建文件夹widgets/user-info.ejs)
里面可以放上边判断的内容
然后引用
<%- include('widgets/user-info' , {
里面写需要传的值
isMe:isMe
} ) %>
ejs文件中 可以写 script标签
因为这个是属于ssr的渲染,所以有的可以在script中写上ajax的请求,直接在上述方面去用
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂

