(一)koa2简介—koa2创建项目
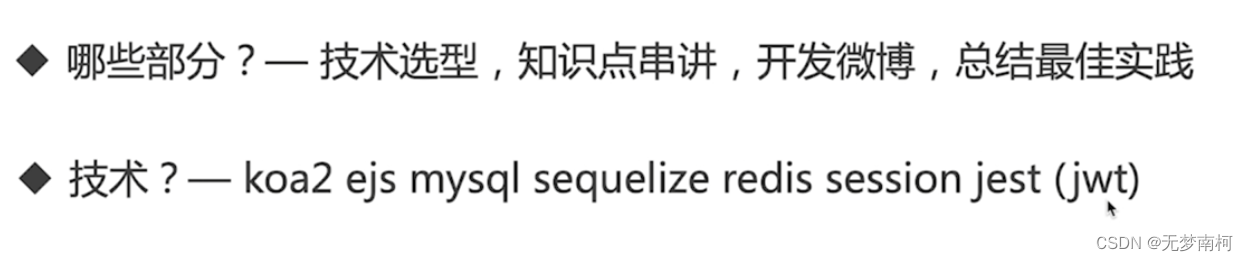
使用的技术:

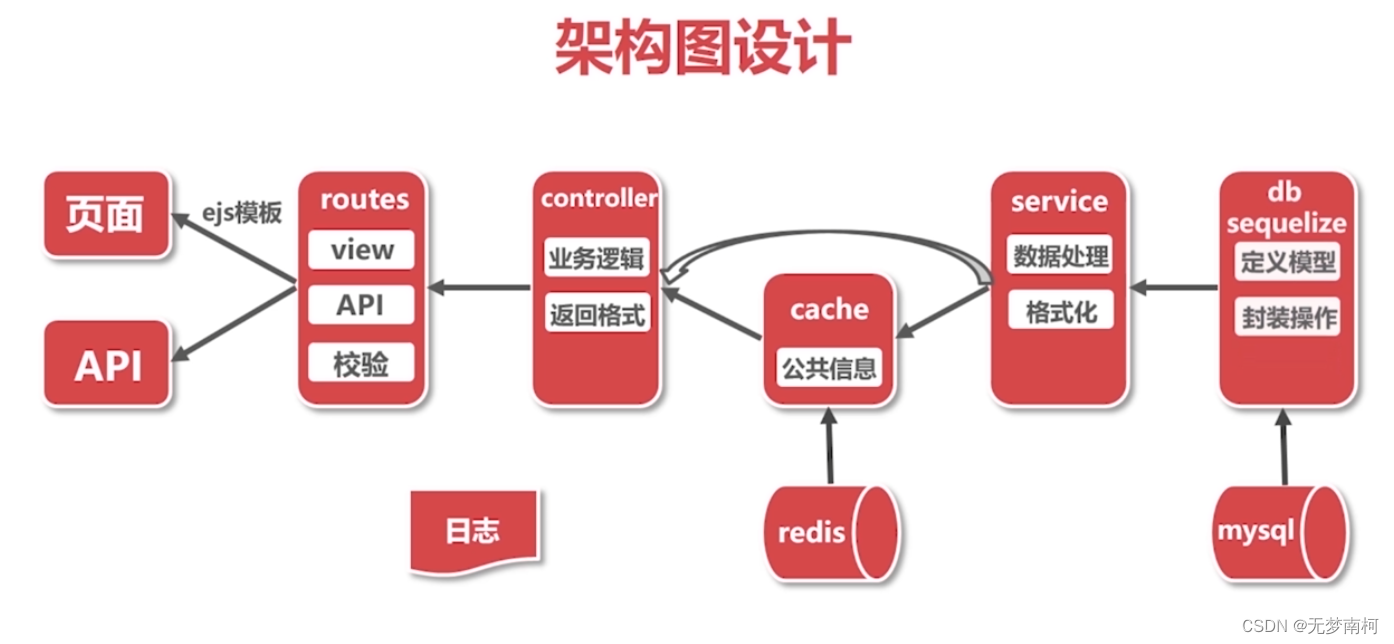
知识点介绍:


创建项目:
1.安装koa2的项目框架:npm install -g koa-generator
2.koa2 -e 名称 创建项目
3.进入项目 npm install
出现网络的问题的时候
npm.taobao.org 使用淘宝的镜像地址
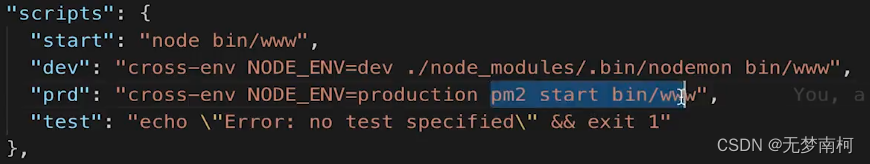
安装环境变量:
npm install cross-env -D
使用环境变量,在运行时的时候将cross-env的名字,设置成相应的环境变量

文件简介:
www文件的目的就是在,将http的服务从app.js中抽离出来,作为相应的了逻辑抽离
app.js 注册相应的插件、路由
路由演示
主要是演示相应的返回信息 和 相应的语句书写
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


