(十一)获取DOM节点、抽取功能、Attribute,事件监听器
在项目所需要注意的问题
typeScript 的使用首先是在对props的约束上 在子组件接收的时候 使用propstype对参数进行约束,同时export这个Interface 对传递的参数也进行相应的约束
vue3获取相关的DOM节点
变量名称和元素的ref属性值相同:就是你定义的这个ref的名字和后边return出去的名字要是一样的,
这样才可以使用这个DOM结构。
使用TypeScript的时候语法进行类型断言和声明。
<template>
<div ref="dropdownRef ">
</div>
</template>
<script>
export default defineComponent({
setup(){
把泛型传进去进行使用
const dropdownRef = ref<null | HTMLElement>(null)
const handle = (e:MouseEvent)=>{
可以使用类型断言的方式进行类型推断使用
}
return{
dropdownRef
}
}
})
</script>
抽取点击事件— 点击的元素在不包含DOM中
在一个ts文件中 useClickOutside.ts 中
Ref指的是一个类型可以传入泛型的方式来进行使用
import {ref , onMounted , onUnmounted ,Ref} from 'vue'
const useClickOutside = (elementRef: Ref<null | HTMLElement>) => {
const isClickoutside = ref(false)
const handler = (e : MouseEvent) => {
if(elementRef.value){
这个contains的使用就是判断在不在你点击的这个事件对象里面
if(elementRef.value.contains(e.target as HTMLElement)){
isClickoutside.value = false
}else{
isClickoutside.value = true
}
}
}
onMounted (()=>{
document.addEventListener('click',handler)
});
onUnmounted (()=>{
document.removeEventListener('click',handler)
});
最后返回响应式对象
return isClickoutside
}
自定义组件实现v-model(vue3可以实现多个v-model)
自定义组件实现v-model和之前的父子组件传值的绑定 .sync的修饰符的使用.
Attribute的使用和继承:
组件引用的状态的下,Attribute的相关内容会继承到,子组件根节点的位置上,但是也有一些相对智能的的,class、style是以一个合并的状态使用的。如果你想不继承的话,可以在组件的选项中设置,inheritAttrs:false,但是你想使用的时候,就在setup中的context上可以拿到$attrs,在页面中可以直接使用$attrs使用v-bind="$attrs"
插槽的自定义事件
事件监听器 mitt库
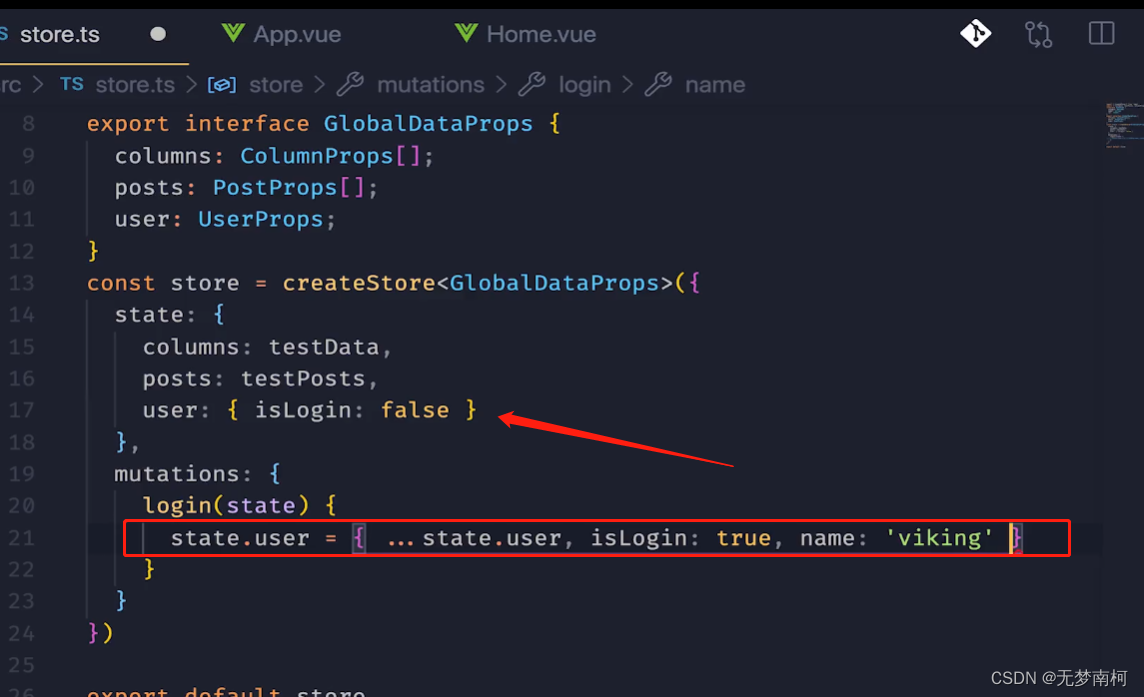
修改对象的多个操作

咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂





· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2020-06-09 Vue 书写项目的注意事项
2020-06-09 Ant-Design的国际化(汉化)