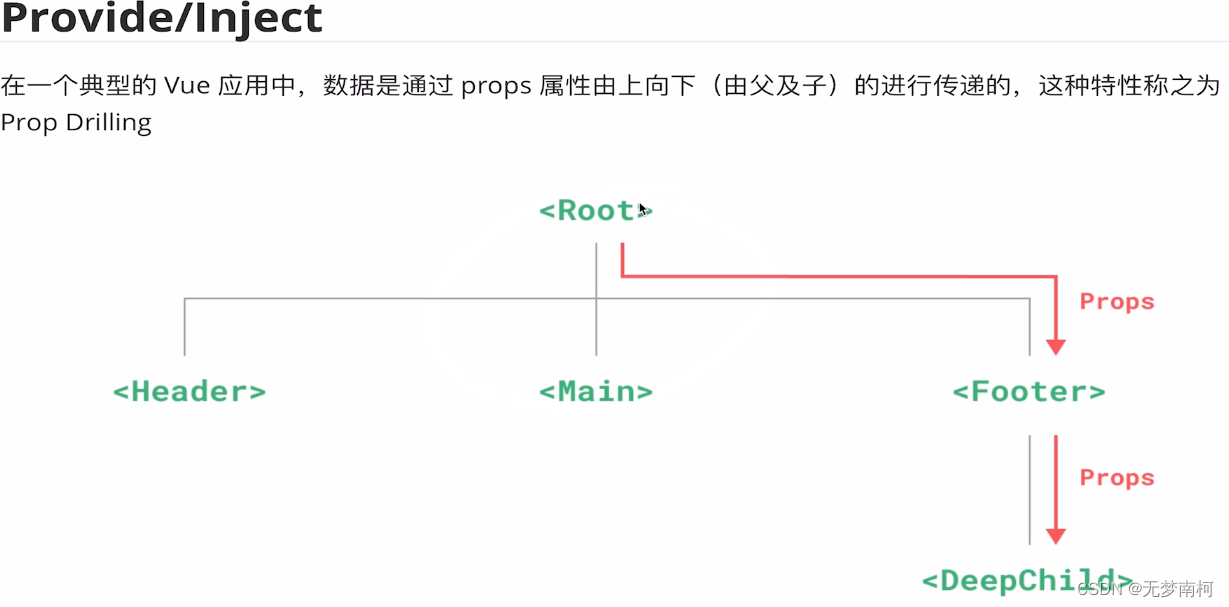
(九)Provide和Inject的使用


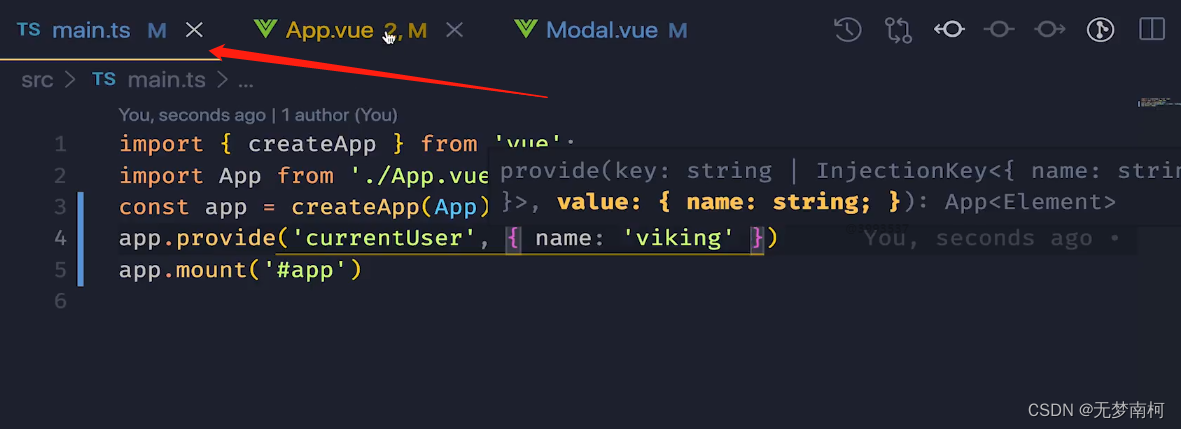
例子
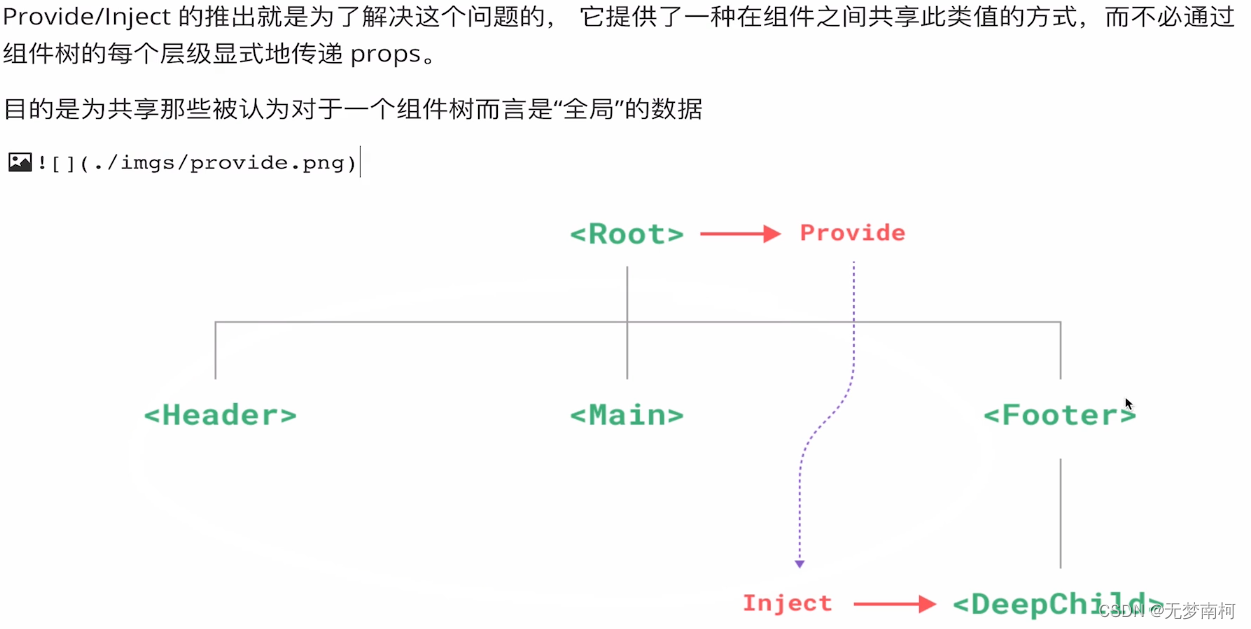
这个就是组件树的基础上 直接创建provide这个,这样在所有的子组件上面就都可以 Inject到了

组件实用的例子
我看别人写的
假如 我们需要TodoList组件向TodoListStatistics 传递一个user参数
1)TodoList 从vue中引入provide ,provide('user',info.user) 把user参数传递给了所有的子组件
<template>
<div>
todoList的组件
<todo-item></todo-item>
<todo-list-footer></todo-list-footer>
</div>
</template>
<script>
import { reactive, provide } from "vue";
import TodoItem from './components/TodoItem.vue'
import TodoListFooter from './components/TodoListFooter.vue'
export default {
components:{ TodoItem, TodoListFooter},
setup() {
let info = reactive({ user: 'John Doe' })
provide('user',info.user)
return {
info
}
}
}
</script>
2)TodoListStatistics组件通过从vue中获取inject()函数后 获取use参数 inject('user')
<template>
<div>
TodoListStatistics的组件 === {{ user }}
</div>
</template>
<script>
import { inject } from 'vue'
export default{
setup() {
const user = inject('user')
return {
user
}
},
}
</script>
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


