(四)vue3新特性 -生命周期 watch监测
@
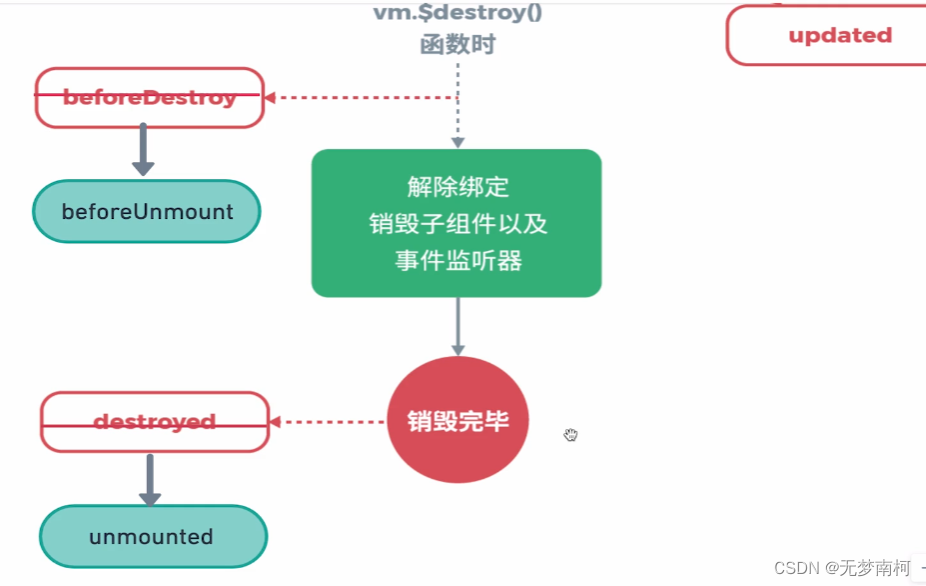
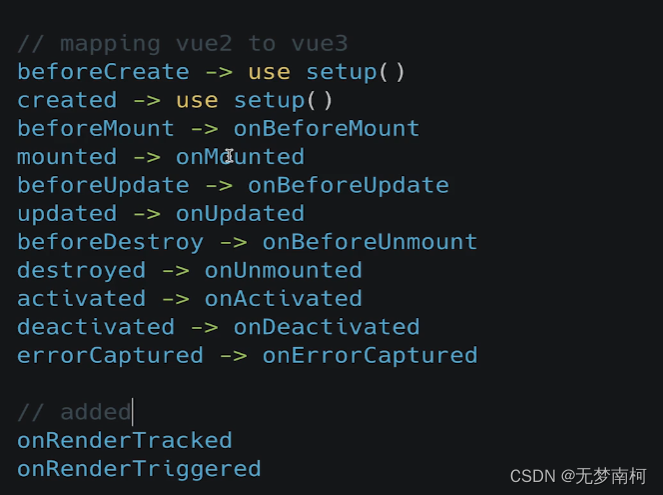
新的生命周期

修改了两个名称 ,为了更好的语义化
setup中可写的生命周期函数

运行:
首选需要导入
import { onMounted , onUpdated } from 'vue'
然后在setup中
onMounted( ()=> {
console.log('onMounted')
})
onUpdated ( ()=> {
console.log('onUpdated ')
})
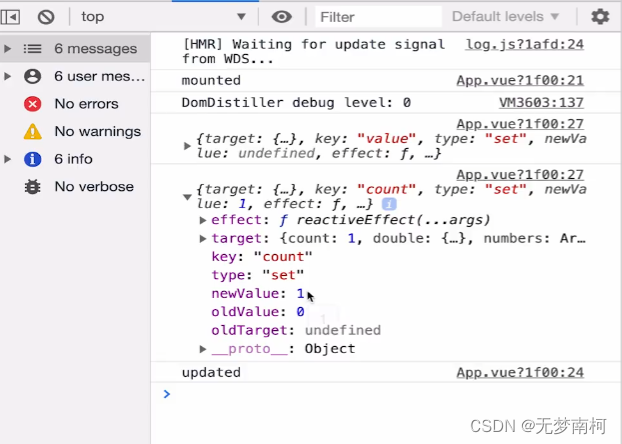
新增调试函数:onRenderTacked onRenderTackered
onRenderTackered( (event)=> {
console.log('onUpdated ')
})
更新的时候会打印事件源

watch 侦测
首先导入watch的对象
第一个参数是响应式对象 第二个是响应执行的方法体
watch(abc, (newValue,oldValue)=>{
console.log('已触发更新')
console.log(newValue);
console.log(oldValue);
})
监控多个参数
watch([abc,efd], (newValue,oldValue)=>{
console.log('已触发更新')
console.log(newValue);
console.log(oldValue);
})
监测响应式对象,在展示值的时候就会出现proxy的对象
解决方案
就是在检测是的时候 watch里面的响应式对象要写成 箭头函数
watch([abc,()=> efd.count], (newValue,oldValue)=>{
console.log('已触发更新')
console.log(newValue);
console.log(oldValue);
})
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2020-05-25 (二)vue的生命周期及相关的运行流程