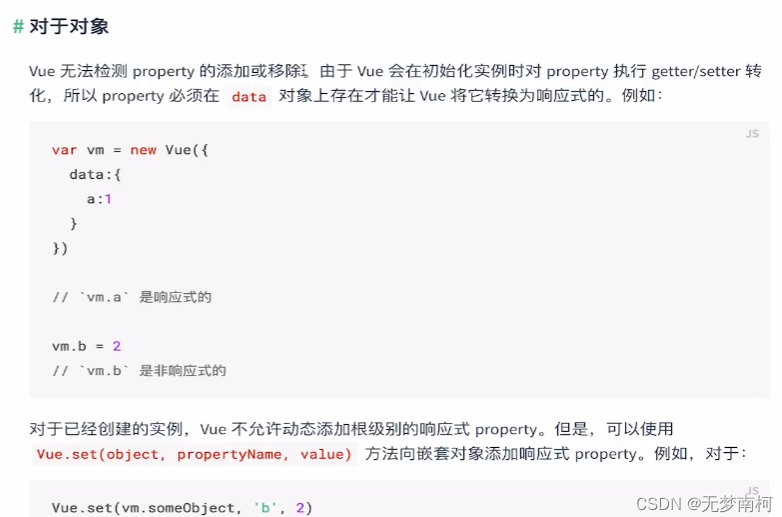
(三)vue3新特性 - ref - reactive
@
有个这个连接得看下 就是讲的新特性的区分https://www.jianshu.com/p/9c3e7cd3dff3
使用setup函数改写
使用ref响应式对象
这里举例说明ref的使用,注意没有使用vue2中的data,methods啥的,使用的是setup,她执行在所有生命周期以及data之前。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1>{{count}}</h1>
<h1>{{double}}</h1> 展示暴露出来的属性就可实现触发
<button @click="increase">👍+1</button><br/>
</div>
</template>
<script lang="ts">
import { ref, computed } from 'vue'
export default defineComponent({
name: 'App',
setup(){
const count = ref(0);
计算属性double的实现 首先引入computed
const double = computed(()=>{
return count.value * 2
})
const increase = () =>{
这里需要用 .value 才能获取到值
count.value ++;
}
return{
count, 暴露相应数据
increase, 暴露可执行的方法
double,
}
}
});
</script>
更进一步使用reactive 响应式对象
区别就在于 上述的在于都是单独暴露使用,没有像之前的整合到一起使用的
setup(){
const data = reactive({
count: 0,
increase: ()=> {
data.count ++ ; 注意不需使用data.count.value
},
double:computed(()=>{
return data.count * 2
})
})
}
return {
data
}
注意顶部的位置需要修改 就是data的值
{{data.count}}
{{data.double}}
出现了个问题 就是这个data会声明成 any 类型 ,原因就是在double的里面是用的computed计算属性,他内部一个返回的不对,可以声明一个interface的声明去声明一下
interface DataProps {
count:number,
increase:number;
double: () => void
}
const data:DataProps 给data声明上就行了
torefs转化响应式对象
注意到在最后暴露出来的时候写的是 data 在使用的时候就是data.......什么的。所以按道理是可以直接使用 ...data 展开对象直接暴露出来的,就可以直接使用 count 啥的了。但是不可以因为出来的都不是响应式的对象值了,只是单纯的相关类型的值了。这里就要用到torefs了
注意:要引入roRefs
const refData = torefs(data)
return{
...refData
}
这里的... 就是在对象里面直接展开对象 相当于就是单个把data对象里面的给暴露出来 toRefs生成了响应式对象
响应式对象
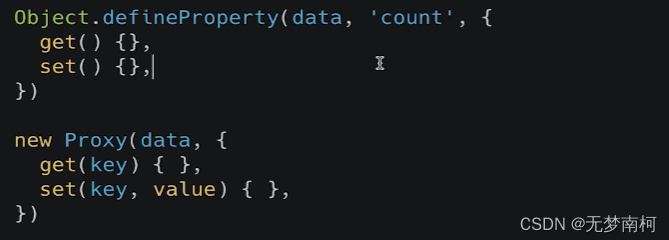
vue2是使用的object上的一个拦截方法,数组更新可以 但是对象更新就不行了

Proxy 的更新使用
Proxy对象用于定义基本的操作自定义行为(如属性查找、赋值、枚举、函数调用等)

总结
总之这两个都是可以进行相应的做法,
refs算是单独的 就像是你声明了一个变量是你使用的时候就可以直接使用
reactive 是一个整合,就像是你声明的那个对象,里面存着你写的一个个的值,你使用的时候可以单个取出来,但是会丧失他的响应性,所以要进行toRefs
不管是什么基本上都是进行 变量 方法的 声明和使用
方法 计算属性啥的
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现