(二)Vue3项目创建cli | vite、插件、ESLint简单配置
@
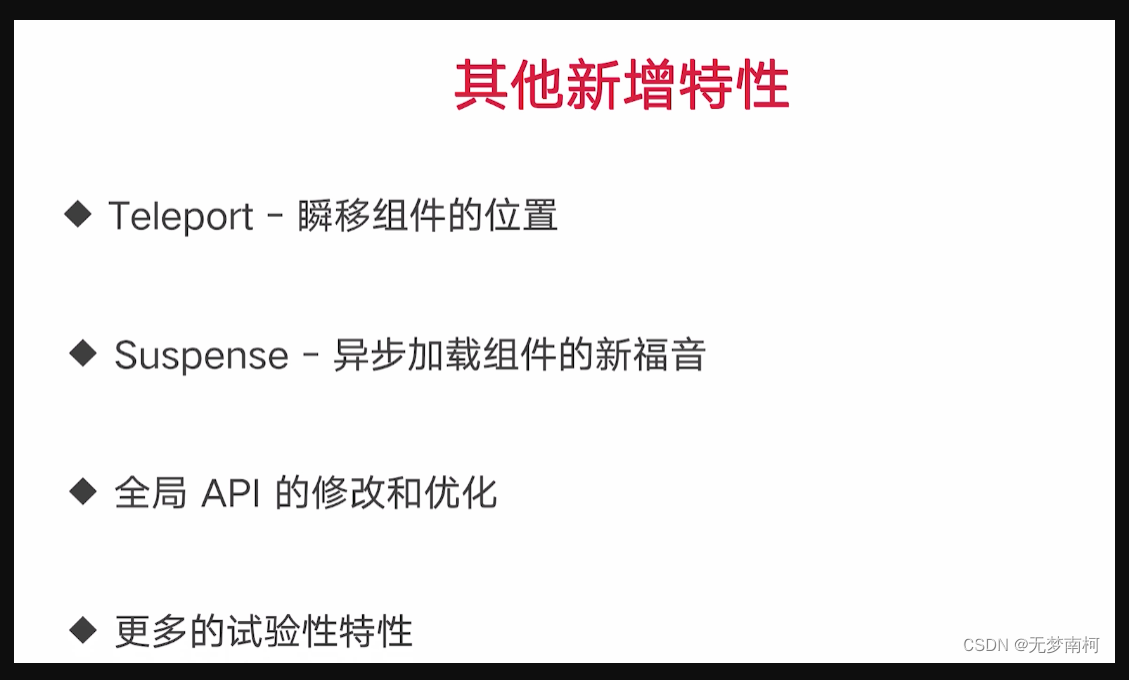
(二)Vue3新特性
Composition API
ref 和 reactive
computed 和 watch
新的生命周期函数
自定义函数-Hooks函数

一.使用vli创建vue3
基本上和vue一样,命令行的命令啥的 ,但是要注意相关的node版本 vue-cli的版本
二.使用vite创建vue3
npm create vite@latest
后续会让你添加内容 名字啥的
创建的会很快 真你妈快 创建 运行 飕飕的

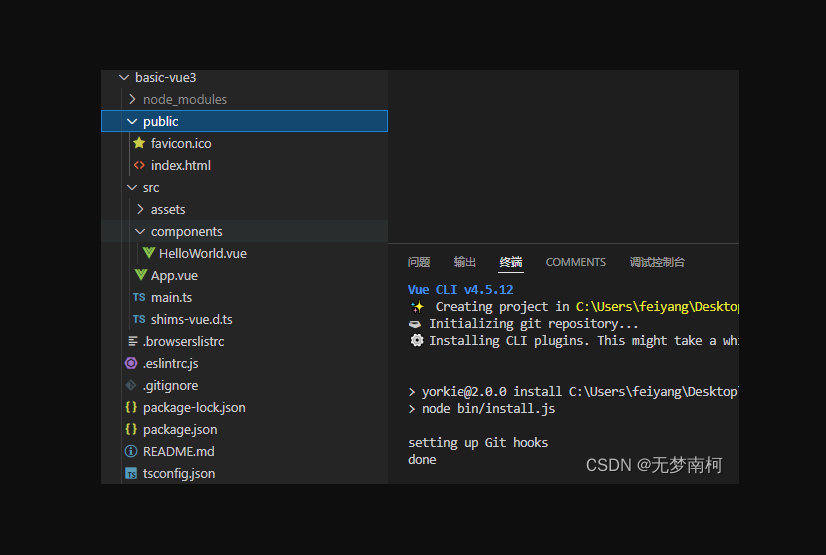
三.文件目录

vue-cli-service使用这个来运行 本地服务
main.js
其实相对来说的改动还是很多的,比如还有很多组件要包裹 defineComponent()
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
四.插件
但是要禁用之前的 Vetur 这个
Volar :
1.可三个部分分窗口开发 右上角那个绿色的
2.ts的返回的类型 就是提示
注意在使用volar的时候,组件很多要包裹defineComponent,要是没有会报错,注意是volar的报错,程序运行是没有问题的

ESLint:代码的检查 定义了没有使用的变量
五.ESLint的代码规范
npx eslint --version
module.exports = {
root: true,
env: {
node: true
},
// 所使用的规则
// 可以根据要求,去官网对照使用自己所需要的规则
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
// 自定义规则 三个状态代表不同的规则
// 你可以在报错的时候复制那个报错的那个名字 在下面的rules里面进行 状态修改
// 0 , 1 , 2
// off , warn , error
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
//例如
// "vue/multi-world-compinent-names":"off"
}
}
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂





· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现