(十三)react路由简介 ,History 和 Hash 区别
(十三)react路由简介 ,History 和 Hash 区别
简介SPA应用:
其实就是单页面应用,为什么说是单页面应用,你看不管是vue还是React里面,都是有APP的这个的组件开始的,使用的就是main.js 或者 index.js 作为入口文件
1.整个应用只有一个完整的页面。
2.点击页面中的链接不会刷新页面,只会做页面的局部更新。
3.数据都需要通过ajax请求获取, 并在前端异步展现。
什么是路由:
一个路由就是一个映射关系(key:value) key为路径, value可能是function或component
后端路由:
- 理解: value是function, 用来处理客户端提交的请求。
- 注册路由: router.get(path, function(req, res))
- 工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
前端路由:
react中的路由有三种 web native any
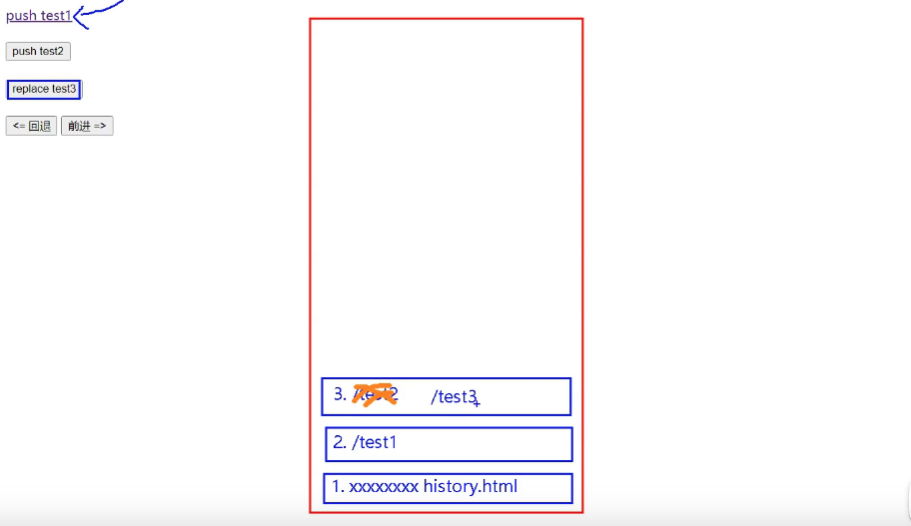
浏览器的history模式是进出栈的模式

Hash模式
前边有/#/ 类似锚点跳转
react-route-dom 这主要是就是使用web端的,所有的使用的库文件是react-router-dom
- 浏览器端路由,value是component,用于展示页面内容。
- 注册路由:
- 工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
BrowserRouter与HashRouter的区别
- 底层原理不一样:
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。
HashRouter使用的是URL的哈希值。
2) path表现形式不一样
BrowserRouter的路径中没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test
3) 刷新后对路由state参数的影响
(1).BrowserRouter没有任何影响,因为state保存在history对象中。
(2).HashRouter刷新后会导致路由state参数的丢失!!!
4) 备注:HashRouter可以用于解决一些路径错误相关的问题。
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


