(三)小程序的 标签 及 语法使用
小程序的 标签 及 语法使用(三)
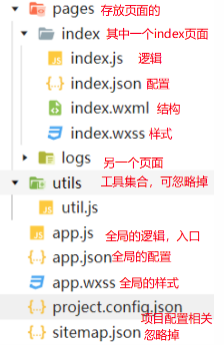
基本记住文件的作用

页面的配置
app.js 是小程序入口文件
app.wxss 全局样式
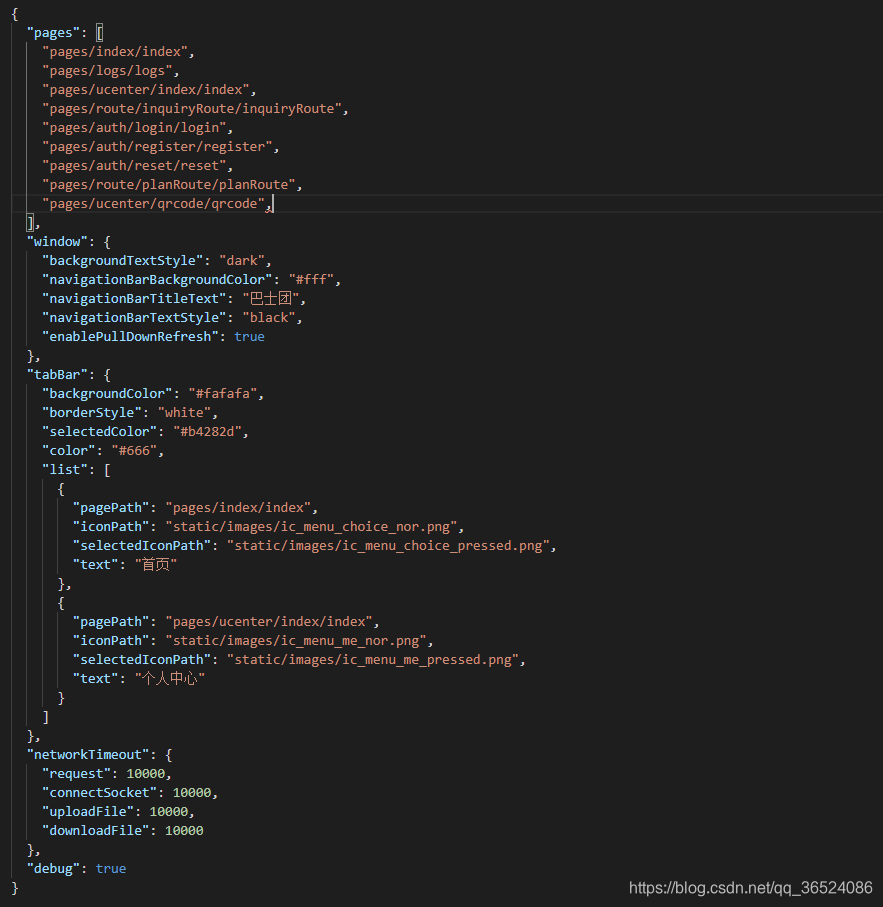
app.json
pages配置的数组,是有序的。第一个就是模拟器显示的页面
像这样: 有很多东西可以写 比如底部的写的导航栏上的 后边有机会在详细写.

基本组件标签使用:
看这里↓↓↓
组成程序的页面的并不是HTML标签,而是小程序的组件
看这里↑↑↑
text:显示文本的
相当于是span标签,是行内元素
view:包裹作用
相当于是div
image 就是显示图片
默认的高度和宽度
开发时,需要设置高度和宽度
button按钮
size:mini :表示小的按钮
事件名有很多,但是最基本是tap事件
PC 端使用click事件,移动端用top事件
举例子:
<button bind事件名="事件处理方法">点击</button>
Page({
事件处理方法(){
}
})
进行消息提示的弹窗
wx.showToast({
title: '标题', //提示的文案
// icon:'loading'
icon:'none', //提示框图标
duration:3000,//提示时长
mask:true //是否显示遮罩
})
语法的使用:
1.双向数据绑定:
{{}}:数据绑定使用 Mustache 语法(双大括号)将变量包起来
<!-- 文本渲染,使用{{}} -->
<text>{{msg}}</text>
2.属性绑定:
<!-- 属性绑定,{{}} -->
<image src="{{imgUrl}}"></image>
3.条件的判断渲染:
wx:if 满足即可展示文本,不满足删除DOM
wx:hidden 显示隐藏相应的结构
<!-- 条件判断{{}} 如果条件满足就展示对应的dom -->
<view wx:if="{{isSHow}}">显示文本信息</view>
<view wx:else>文本信息</view>
<view wx:hidden="{{isSHow}}">文本信息</view>
4.列表渲染:
? 的值以两种形式提供
1.字符串,代表在 for 循环的 array 中item的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
2.保留关键字*this代表在 for 循环中的item本身,这种表示需要 item本身是一个唯一的字符串或者数字
<!-- 遍历,{{}} 默认的元素别名item,默认的索引别名index -->
<view wx:for="{{array}}" wx:for-index="idx" wx:key="idx"> {{item}} </view>
1.默认直接用index 和 item
2.别名: wx:for-index='idx' 就是把index改成了idx
3.wx:for="array" 遍历一个字符串, 解析出来 a, r, r, a, y
4.花括号和引号之间如果有空格,将最终被解析成为字符串
wx:for="{{array}} " => wx:for="{{array + ''}}"
5.key值的*this代表item本身当key值
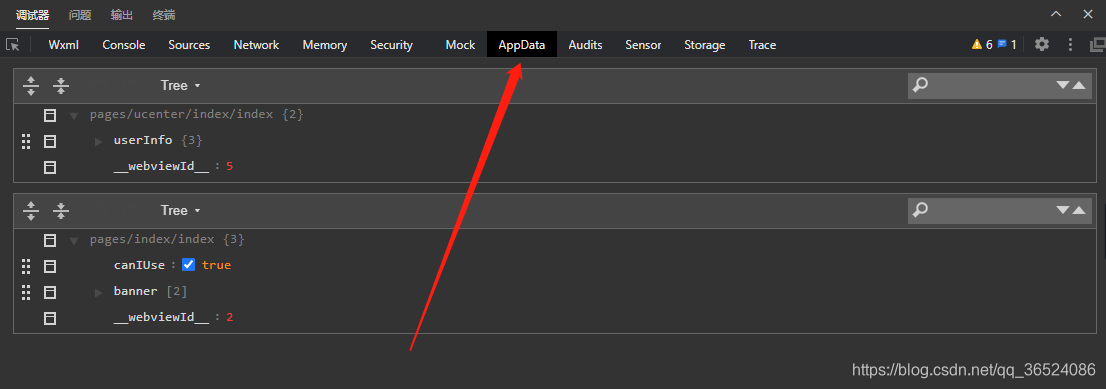
### 注意:可以在微信开发者工具,调试器可以看到当前页面的data属性,可以修改

拓展运算符:
<template is="objectCombine" data="{{...obj1, ...obj2, e: 5}}"></template>
Page({
data: {
obj1: { a: 1, b: 2 },
obj2: { c: 3, d: 4 }
}
})
// 最后是 {a: 1, b: 2, c: 3, d: 4, e: 5}
方法中的this:
小程序中的 this 指向就的当前小程序页面实例,可以通过 this 取得对象上的属性与方法
方法访问data属性 this.data属性名
方法访问方法 this.方法名
改变data属性:
//异步操作
this.setData({
// 数组或者对象的属性, 必须字符串才生效, 要不然直接报错
'object.text': '新值',
'array[0].text': '新值'
}, () => [
// 更新完数据的回调
])


