(二) 小程序的官网解读,及相关流程的开始

其实官网还是蛮详细的,但是这个东西毕竟也是不一样的,所有的在对于有基础的人来说,也是需要慢慢看的,
感觉上大致有多个地点需要弄明白
小程序的语法参考(双向数据绑定的)
小程序的框架接口,在使用的时候可以进行调用的使用的接口,
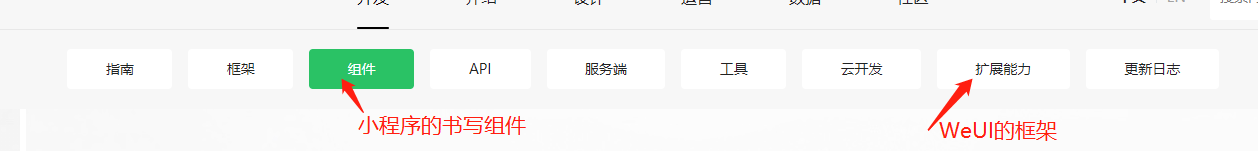
1.在写页面的时候书写的模板是什么(就是官网里面的组件那一栏)
2.第三方组件库怎么使用,官网的扩展能力里面使用的就是WeUI的前端UI框架,都是需要使用npm的, 像是第三方组件的方式进行插入使用。
3.请求的规范操作,请求的方式,相应的拦截处理方式
4.自定义组件的使用,相互复用
5.和服务器的连接 和 小程序的一些云连接
6.小程序的支付功能
7.小程序的sitemap的配置 相应的搜索优化
8.有个东西叫WXS
9.组件之间的传值, 页面跳转之间的传值
使用相应框架构建小程序的方案
小程序的上线发布的 及 相应的符合的上线条件
所以在开始的时候就要多进行梳理,切勿只是为了功能逻辑去做,
什么事情都是这样,说做可能比较简单,但是为了实际发展,一定要扎实的去做,不会没事啊,学的慢也没事,
不用老是去想自己怎么怎么样,会了就好了吗。对的 后续还要写angular react GO!!!
但是目前来看不难,只是没有进行详细的了解
汇总了很多开发框架的汇总https://www.jianshu.com/p/981206db40bb
OK 后边写流程
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


