阿里云使用Nginx部署vue项目
阿里云使用Nginx部署vue项目
Linux工具:
Linux安装软件的有很多种方法;
yum
rpm
源码安装
apt
等等…(详细内容请自行百度)
其中apt和rpm是linux系统本身就拥有的。
使用这些工具进行安装
安装nginx
有好几种方法 你晓得吧 有的是按照服务的形式进行安装,有的是进行文件解压缩直接运行相应的启动文件,我觉得用这种比较好,之前在window下就是使用这样的形式,配置起来比较方便,
这哥们博客蛮棒的
Nginx官方下载地址 http://nginx.org/en/download.html
1)为了编译nginx源代码,需要标准的GCC(GNU Compiler Collection)编译器(用来处理c语言,现在可以处理包含Java,C++等语言)。
2)需要Automake工具,完成自动创建Makefile的工作,不需要可以不下载
3)由于Nginx需要依赖其他三方库,所以需要pcre库(支持rewrite模块)、zlib(支持gzip模块)、openssl库(支持ssl模块 有的已经自带了)
(1.)安装pcre依赖库(http://www.pcre.org/)
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
(2.)安装zlib依赖库(http://www.zlib.net)
sudo apt-get install zlib1g-dev
(选)安装SSL依赖库(16.04默认已经安装了 没有的再装)
sudo apt-get install openssl
(选)安装gcc g++的依赖库 (有的可能没有,可以在报错的时候再装)
sudo apt-get install build-essential
sudo apt-get install libtool
#下载最新版本:
wget http://nginx.org/download/nginx-1.9.3.tar.gz
#解压:
tar -zxvf nginx-1.9.3.tar.gz
#进入解压目录:
cd nginx-1.9.3
#配置:
./configure --prefix=/usr/local/nginx
#编译:
make
#安装:
sudo make install
#进入/nginx/sbin启动:
./nginx
#查看进程:
ps -ef | grep nginx
重启命令
./nginx -s reload
我们使用的是默认配置 所以重启nginx后 直接访问我们的ip 就会直接进入nginx的欢迎页
上传自己的文件:
建议找一个地方直接新建一个文件 当做自己文件目录,然后将在nginx.config里面 将目录指过去,
前边文章里面写了 MobaXterm 工具:的使用,连接上之后左边显示文件 直接将自己的vue项目打包传上去
重启nginx
OK
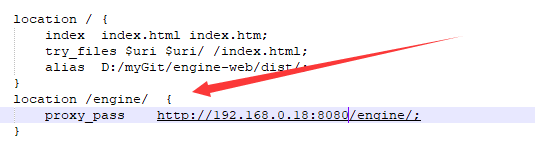
设置代理:
有一些项目运行是需要代理的 就比如你本地跑的项目是设置代理的,但是你要是直接写死,那就不用管了对吧。
在Nginx中 查看如下代码: 将匹配关键字放上去。

重要解释:
现在基本上就是配置完成了,因为就可以进行访问了,不是很难吧,但是就是,就是你在自己的阿里云上边安装完成nginx 然后使用阿里云的默认配置直接代理跑起来,然后在我们的nginx的配置文件里面进配置,把你的项目直接跑起来,其实使用nginx基础配置就是配置文件nginx.conf的修改,后边要详解这个文件,相应的配置作用也会相应的解释。
Ubuntu的安装可以看看这个https://blog.csdn.net/weixin_38023551/article/details/86574118
一个阿里云配置多个项目
配置多个项目https://www.cnblogs.com/sxdtzhaoxinguo/p/13901211.html
另一个也很好https://blog.csdn.net/weixin_39797780/article/details/110888807
配置多个项目的方法有多种
1:开启新的端口
.直接再开一个端口,将项目放到里面,打开安全规则的一个端口。
在nginx里面新添加一个server,再次进行上述的配置,就可以通过端口访问到项目。
2.以二级目录部署
通过二级地址的方式进行访问
在配置文件里面新添加一个location /后面是二级目录
location ^~/ymoa {
alias /usr/webmanager/ymoa;
try_files $uri $uri/ /ymoa/index.html;
index index.html;
}
在vue打包的时候,在vue.config.js配置文件中publicPath 和 outputDir 都改为 '/子目录名/'。
默认情况下 VueCLI会假设你的应用被部署在一个域名的根路径上,如果部署在一个子路径的时候就要修改为 /子路径/
下面的操作,如果上述的可以了,就不用做下面的了 我没有做 但是我的可以实现:

location 写好了 就不会出现下面的问题

总结:
在配置nginx的时候建议新建一个文件夹,将nginx的目录指过去,重启nginx服务,访问就可以直接展示你的项目了。


