(二十二) vue 使用消息队列进行数据通信 Rabbit MQ
vue 使用消息队列进行数据通信 Rabbit MQ
@
概念:
1.是一种应用程序对应用程序的通信方法。应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们
2.举个例子,假如你想投递一封邮件,你可以将邮件投递到某个邮箱,然后邮递员从邮箱中获取邮件,并将邮件交付到接收方,在这个过程中,RabbitMQ就 类似于邮箱 、邮局和邮递员,RabbitMQ是一个消息队列,它可以接收程序发送的消息,然后放入到相应的消息队列中,另外一些程序可以从消息队列中获取数据,以此完成程序之间的通信.

-RabbitMQ官方文档
1.参考这个链接 解释的很细
2.RabbitMQ消息队列(一): Detailed Introduction 详细介绍
注意 上述文件主要解释概念,理解清楚,使用很简单
第一种.本地测试
Windows下RabbitMQ的安装
下载Erlang,地址:http://www.erlang.org/download/otp_win32_R15B.exe ,双击安装即可(首先装)
下载RabbitMQ,地址:http://www.rabbitmq.com/releases/rabbitmq-server/v3.3.4/rabbitmq-server-3.3.4.exe ,双击安装即可
下载rabbit-client.jar ,Java代码时需要导入。地址:http://www.rabbitmq.com/releases/rabbitmq-java-client/v3.3.4/rabbitmq-java-client-bin-3.3.4.zip
安装完成后,在RabbitMQ的安装目录的sbin先会有:rabbitmq-server.bat

第二种.直接有个服务器 跑起来,进入查看 像这样:

WEB接入代码显示
1.首先安装依赖文件
// 先安装stompjs
npm install stompjs
2.我选择的是单页面引入
import Stomp from "stompjs";
export const MQTT_SERVICE = 'ws://192.168.0.17:15674/ws' // mqtt服务地址
export const MQTT_USERNAME = 'username' // 连接用户名
export const MQTT_PASSWORD = 'passward' // 连接密码
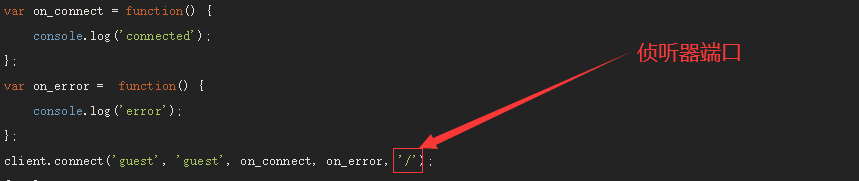
export const Virtual_host = 'bx' // 侦听器端口
export default {
data() {
return {
client: Stomp.client(MQTT_SERVICE)
};
},
created() {
this.connect();
},
methods: {
// 消息队列获取
mqtthuoquMsg() {
//初始化连接
const headers = {
login: MQTT_USERNAME,
passcode: MQTT_PASSWORD
};
//进行连接
this.client.connect(headers.login, headers.passcode, this.onConnected, this.onFailed, Virtual_host);
},
onConnected: function () {
//订阅频道
const topic = localStorage.getItem('personId');
this.client.subscribe(topic, this.responseCallback, this.onFailed);
},
onFailed: function (frame) {
console.log("MQ Failed: " + frame);
this.$message.error('连接失败')
},
// 回传消息
responseCallback: function (frame) {
console.log("MQ msg=>" + frame.body);
//接收消息处理
},
// 断开相应的连接
close:function(){
this.client.disconnect(function() {
console.log("已退出账号");
})
}
}
};
注意:
首先连接的时候 默认的登录的用户名 guest 密码 guest 但是也可以自己创建
默认端口: 15674

更注意:

这个是侦听器端口,一般在使用RabbitMQ的时候,尽量都是新创建一个新的账号,所以都是要在高级配置文件里面进行修改 一下是官网的介绍

拓展:
这个在使用的时候,会在控制台console 一直打印相关的连接信息 哐哐的打印 好多 ,解决办法就是把那个配置文件修改
在node_modules中



