vue调试工具vue-devtools
vue调试工具vue-devtools
1.作用:可以查看vue组件里面的data里面的变量,methods里面的函数,和一些全局对象 比如说:$refs,$route,可以查看vuex里面的变量及变化。对数据结构进行解析和调试。牛的地方就是可以直接修改 能看到的差不多都能改
链接:解决vue-devtools在Chrome中无效问题终极方案
2.使用:直接在Chrome安装拓展程序 网上有的是
3.
注意 使用时 把项目 npm install npm build 一下

简介:
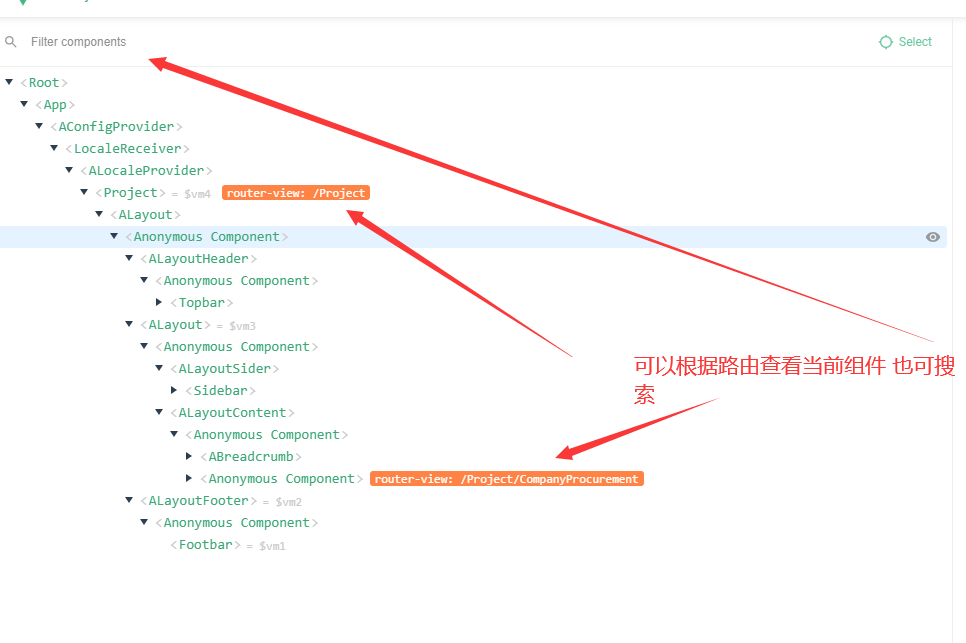
- Components 组件面板: 检查组件、按组件过滤、显示原始的组件名、可编辑组件的data;
- Vuex 状态面板: mutations记录、过滤mutations、state\getters\mutations\actions\props 检查器可折叠
- Events 事件面板: 事件历史、按组件搜索事件;
- Routing 路由面板: 查看路由历史记录、路径变更详情;
- Performance 性能面板: 每秒帧数帧率、组件渲染的性能图表、组件各生命周期函数的耗时统计和分析;
- Settings 设置面板: 调整工具界面的主题、正规化组件名、调整工具的界面布局。
拓展:检测vuex的时间穿梭状态变化
所有的状态变更只能通过 mutation 状态,并且每次状态的改变都会生产一个全新的 state 对象。把每次变更的 state 对象事件都记录下来,展现出一个 mutation 列表,当你想展现什么时间段的状态,只需要切换到那个时间段的 state 对象。进行查看
步骤:

- 触发time travel
vuex 面板左侧的 mutation 列表,每一行,鼠标放到该行的时候,会显示三个小图标,它们的功能是:commit 这次的 mutation 、重置 mutation 、对这次的状态时光旅行。
点击时钟小图标,触发 vue-devtools-master 2/src/devtools/views/vuex/VuexHistory.vue 下的 timeTravelTo 函数,该操作是一个 action 行为。 - 触发 action
timeTravelTo 调用的时候,执行 travelTo 方法,该方法主要做了两件事:一是告诉 vue-devtools,更改了vuex面板的时光旅行,选中的样式和状态你更改下;二是触发 commit 操作,去触发 mutation。 - 触发 mutation
INSPECT 和 TIME_TRAVEL 会直接更改 inspectedIndex 和 activeIndex,当它们变更的时候会触发getter的 inspectedState 重新计算。确定进行这次的时光旅行,更改状态。
禁用
很多项目不想让你获取到这vue实例 所以就用禁用这个插件
生产模式下禁用https://juejin.im/post/6844903905504002062
上线项目进行调试 https://juejin.im/post/6844904036152377351
相互制约吗 进行参考可以 暂时没有用到
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


