(一)vue 环境配置及使用cli脚手架创建项目 项目文件介绍
写的时候也看了别人的文章有机会可以看看
转载 https://www.jianshu.com/p/635bd3ab7383
转载 https://www.jianshu.com/p/5ba253651c3b --- Vue2.0 新手完全填坑攻略——从环境搭建到发布
转载 https://www.cnblogs.com/gaoyafeng/p/11985360.html 相应的问题解释
首先有几句话要说,就是,很建议大家去看官方文档,虽然不是很好懂,但是逼着自己去学是很有用的,但是有一点就是vue的官方文档是创建H5页面 引用Vue框架进行实现的,我觉得没有必要了,就直接脚手架创建,在项目里面直接写.vue文件,书写项目就可以了,更方便更好懂
安装环境

首先电脑上装一node.js 这是运行环境
然后找一个你自己文件夹 用来新建项目
在你的文件夹里面打开命令行工具(直接打开电脑终端或者网上下个工具gitbase啥的或者用vscode里面有打开终端)
开始执行
1.安装淘宝镜像(淘宝比较牛因为npm是外国的吗 所以慢 淘宝就弄了个自己的)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.全局安装webpack
npm install webpack -g
3.安装vue-cli
npm install vue-cli -g
根据上述连接将基本的环境和命令和装好
4.使用命令行 vue create 项目名称 出现选项 选择手动(没有截图展示) 然后出现选择安装东西
可以选择进行自动安装和手动安装 我用的自动安装有的东西没有装上所以进手动安装
下面是步骤
注意 上下箭头切换 空格 选中或者取消 下面解释下
1.
vue create 项目名称 (项目名称不能有大写)


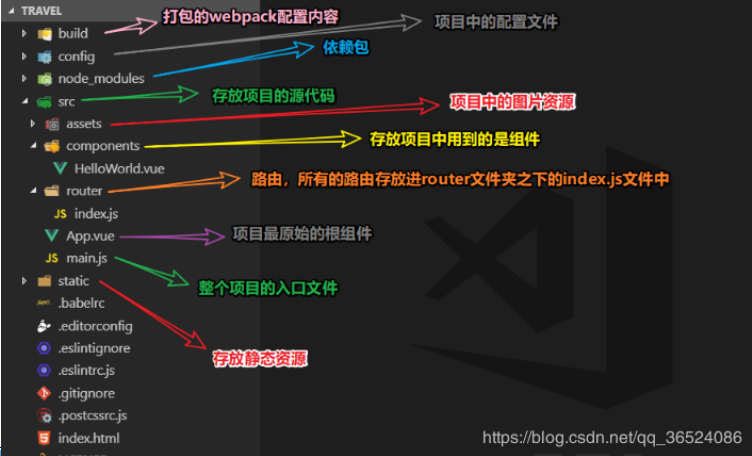
其余具体含义看下图

下一步

再下一步

ESLint 严格开发 在使用的是时候一般不要关闭 虽然有的时候报错 但是也确实是自己写的不规范导致的
必要的时候可以进行注释操作标注不报错

保存数据

后边的根据自己要求自己回车就行
相关文件的说明


vue.config.js 文件配置介绍
const webpack = require('webpack')
module.exports = {
//部署应用包时的基本 URL
publicPath: process.env.NODE_ENV === 'production' ? '/online/' : './',
//当运行 vue-cli-service build 时生成的生产环境构建文件的目录
outputDir: 'dist',
//放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: 'assets',
// eslint-loader 是否在保存的时候检查 安装@vue/cli-plugin-eslint有效
lintOnSave: true,
//是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template
runtimeCompiler: true,
// 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾
productionSourceMap: true,
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
},
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin 生产环境下是true,开发环境下是false
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// webpack-dev-server 相关配置
devServer: { // 设置代理
hot: true, //热加载
host: '0.0.0.0', //ip地址
port: 8085, //端口
https: false, //false关闭https,true为开启
open: true, //自动打开浏览器
proxy: {
'/api': { //本地
target: 'xxx',
// 如果要代理 websockets
ws: true,
changeOrigin: true
},
'/test': { //测试
target: 'xxx'
},
'/pre': { //预发布
target: 'xxx'
},
'/pro': { //正式
target: 'xxx'
}
}
},
pluginOptions: { // 第三方插件配置
// ...
}
}
看完这些你的项目基本上就创建完了 开始写的你的项目就行了
是不是觉得还是有点蒙 没关系我继续说
开头就说了 这样创建项目不跟vue官方文档一样的 他那是H5引入vue 这是直接创建vue项目
你的单页面文件创建在哪个地方 答:创建在src里的Views里面就可以 右键创建.vue 文件
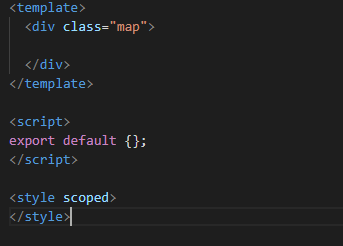
里面写上这样的结构

踩坑
1.template标签里面只有一层div不能多出并列的但是里面嵌套多少无所谓
2.data的写法 和官方文档也不一样 要写成return的形式
这样就是 template标签写HTML script里面写js style写css(这里看到script标签里面写了个scoped了吗 这是进行声明 就是自己页面的css只能自己页面使用)
是不是好奇为啥css js啥的不写外部一如呢 其实啊 肯定是可以的 但是呢 单页面应用吗 后边你使用了插件库 你会发现 css其实写的不多
5.跑起来
npm run dev 或者 npm run serve 有的命令名字不一样
然后在你浏览器打开http://localhost:8080/ 就看见了你的项目跑起来了
然后你在学习后边的知识得时候呢也需要看效果对吧 你怎么去你自己的页面呢 这里用到了路由 我后边会写 可以跟着文章一块捋 这里呢你要显示自己写的页面需要配置好路由(不懂没事我后边文章写了)就直接在地址栏里面写上地址打开就行 或者写按钮跳转
so两种解决方案
1.在地址栏里面http://localhost:8080/about写这个 进入到项目的About页面(这是项目生成介绍用的) 把里面的内容改成自己的,用来学习后边的知识
2.我后边了写了路由的东西 先去学习
要是觉得文章写的不够直白 不够精炼 去看看文章开头的那个 《Vue2.0 新手完全填坑攻略——从环境搭建到发布》 写的也挺好的
去试试吧
Try Try Try

