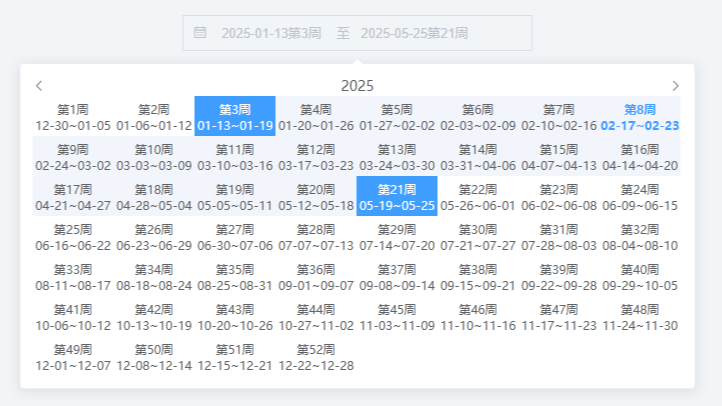
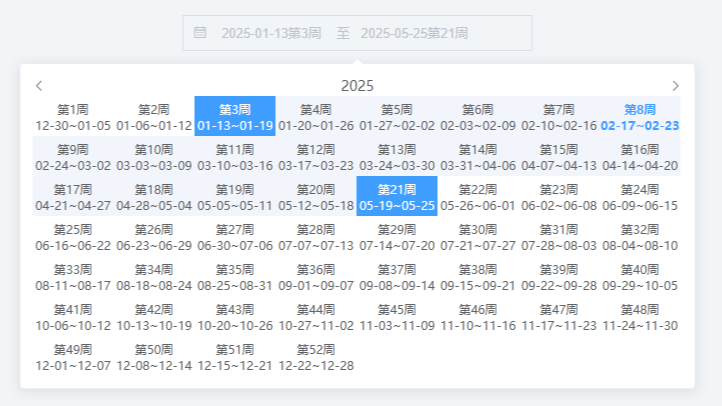
摘要:  最近需求出现 周维度选择范围,常用的element不支持周类型 下面是写了一个dome供大家参考组件库用到moment 处理时间 element【popover】 语言vue2 <el-popover placement="bottom" width="650" @show="popoverShow 阅读全文
最近需求出现 周维度选择范围,常用的element不支持周类型 下面是写了一个dome供大家参考组件库用到moment 处理时间 element【popover】 语言vue2 <el-popover placement="bottom" width="650" @show="popoverShow 阅读全文
 最近需求出现 周维度选择范围,常用的element不支持周类型 下面是写了一个dome供大家参考组件库用到moment 处理时间 element【popover】 语言vue2 <el-popover placement="bottom" width="650" @show="popoverShow 阅读全文
最近需求出现 周维度选择范围,常用的element不支持周类型 下面是写了一个dome供大家参考组件库用到moment 处理时间 element【popover】 语言vue2 <el-popover placement="bottom" width="650" @show="popoverShow 阅读全文

