你问我答,不亦乐乎——软工案例分析作业
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021春季计算机学院软件工程(罗杰 任健) |
| 这个作业的要求在哪里 | 案例分析作业要求 |
| 我在这个课程的目标是 | 进一步提升工程化开发能力,积累团队协作经验,熟悉全栈开发流程 |
| 这个作业在哪个具体方面帮助我实现目标 | 结合实际的软件开发案例,了解现有软件功能特性与不足,并对其开发周期进行评估 |
自互联网诞生之日起,全世界的程序员与编程爱好者们便逐渐联合起来,自发地形成了一个个的社区和论坛。在搜索引擎还没有充分发展普及起来之前,问答型网站无疑成为了程序员们解决日常生产的各类bug的一个圣地。面对那些一个个一言难尽的神奇Bug,即便是在互联网已经充分发达的今天,要想在网上寻找到自己满意的答案,这些网站也依然是许多资深程序员的第一首选。
这其中,最具代表性的便是Stack Overflow,这个于2008年就已创立且一直繁荣延续至今的问答平台。而在国内,目前较为有名也有CSDN旗下的开发者互助问答社区,以及号称『中文版 Stack Overflow』的Segment Fault。不过,虽说是找bug的平台,但这些问答网站本身是否也存在一些至今尚未解决的Bug呢?借着本次案例分析作业的契机,我也对这三个网站展开了时长近1月的深度调研,试图努力找到这些几乎立于『Bug之巅』的网站们自己的阿克琉斯之踵。
也顺便体验一把你问我答的快感吧
Stack Overflow
功能体验
作为一个专门面向程序员的问答网站,其全部的功能也理所当然地应当围绕问答的整个流程加以展开。而问答的本质其实也是内容,在知识付费、全民阅读的今天,如何能够精准高效地筛选出用户想要看到的内容并以其喜闻乐见的形式呈现给用户也是这些问答网站绕不过去的一道必答题。因此,『功能体验』这一环节也将主要围绕提问、回答、讨论、评价、查询与推荐这几部分内容加以展开。
首先是Stack Overflow。作为目前程序员行业内无人不知、无人不晓的问答平台,Stack Overflow在各方面都几乎是无可挑剔。后面的所有问答网站也基本上是对它进行的拙劣模仿与本土化改造。进入网站后,其首页的内容如下:

然而这密密麻麻的英文,对于一个非英语母语的人而言,第一眼看过去不说头大但也多少是有点震撼的。特别是要想从这些信息中筛选出对自己有用的内容,就显得更为不易。不过,只要适应了英文的环境,当语言不再成为阻碍因素后,应该说Stack Overflow的页面还是非常清晰明白的。
那么,为什么有的问题是黄色背景,有的则是白色背景呢?
这确实有些反直觉,答案是:黄色背景的问题包含那些你已经watched的Tag,而白色背景的则是你Ignore或者并不关注的Tag。也就是说,通过背景色的设置,Stack Overflow希望你能够把更多的注意力放在你关心的那些tag对应的问题上;但同时,它也希望你能够通过浏览那些白色背景的问题了解一些你之前可能不曾了解过的领域内容。大概,这就是属于程序员的浪漫了吧。
对于每个问题,首页中都会列出这个问题的得票数,回答数与浏览量,同时在右下角标记出它最新的提问/回答动态,可以说基本上展现了每个问题最核心的内容。
提问
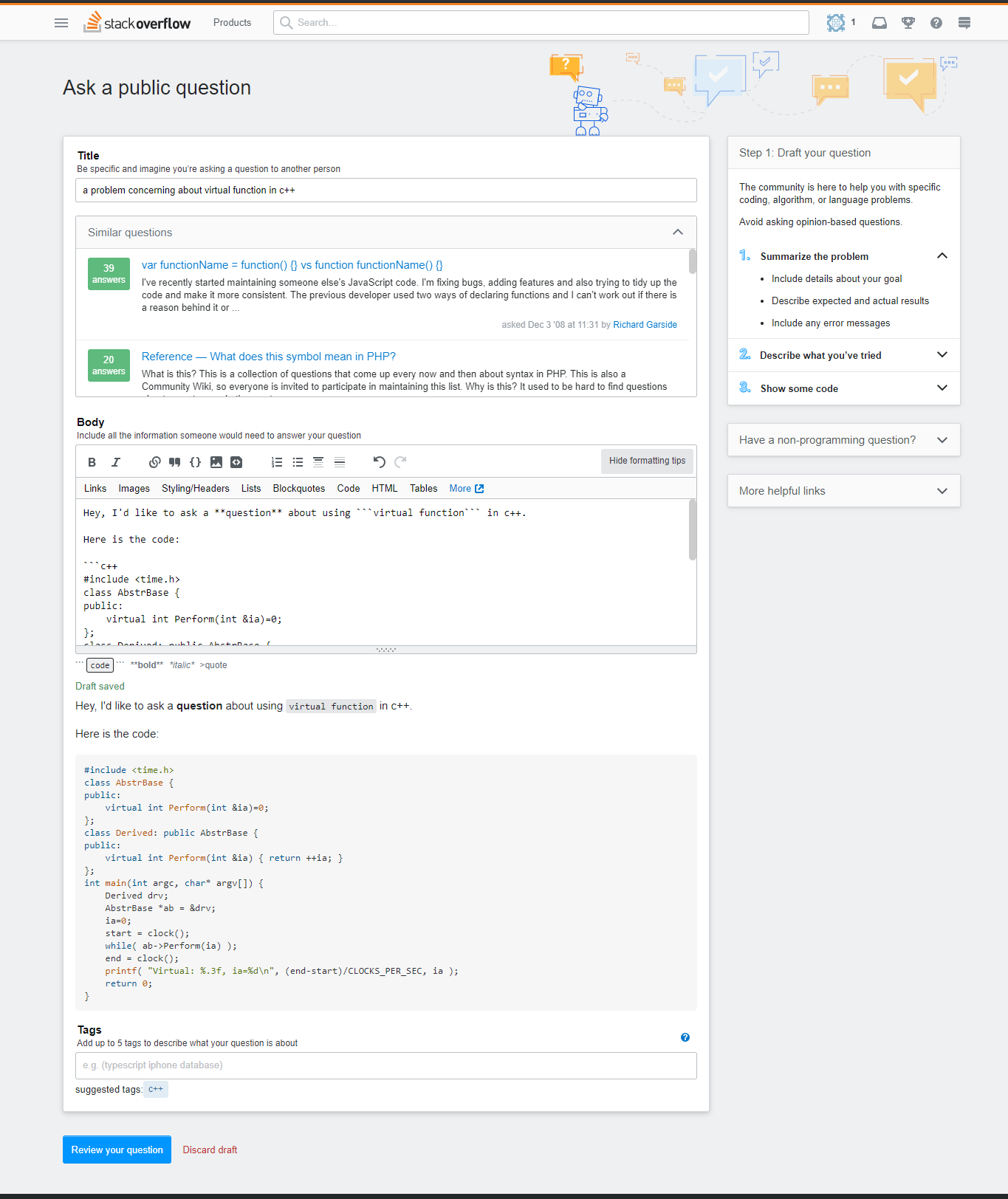
通过首页的Ask Question按钮即可进入提问页面,页面内容如下:

可以看到,Stack Overflow支持基本的markdown语法,并且提供实时渲染功能和使用教程说明,对新手非常友好;同时Stack Oveflow还支持在提问的同时基于标题自动检测相似问题是否已存在;若存在的相似问题过多,它会向你发出警告,请你详细地说明你的问题。
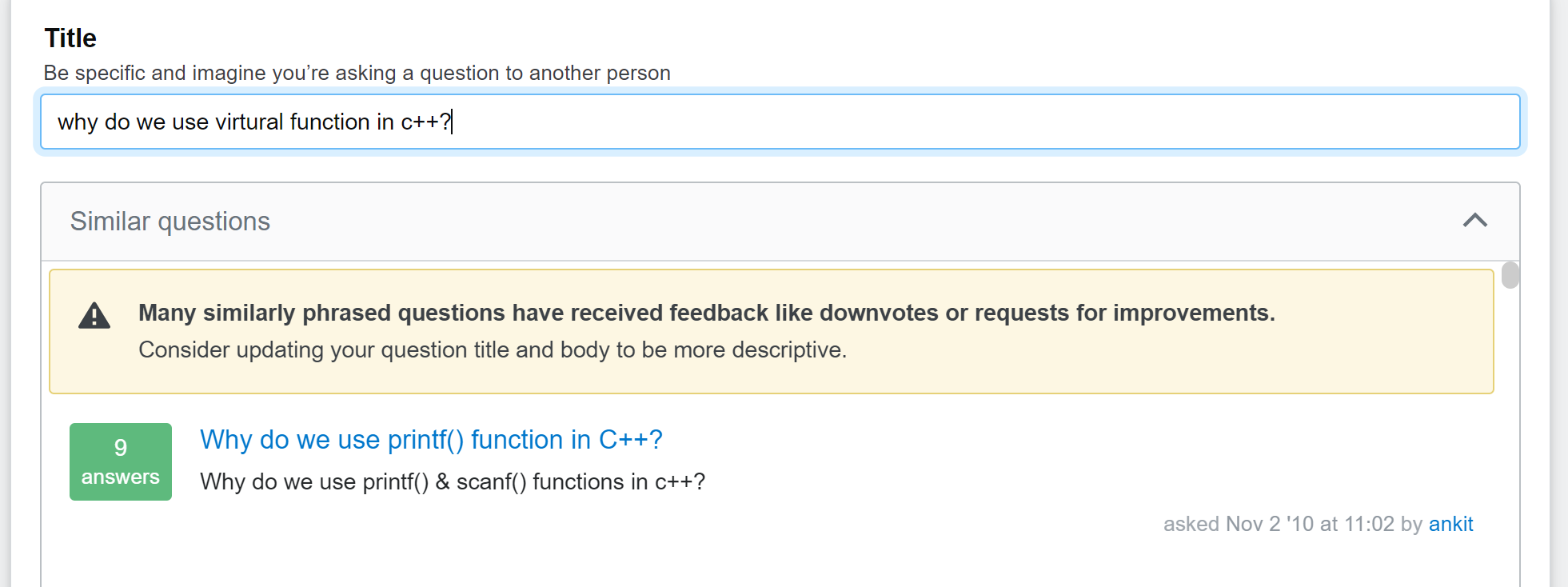
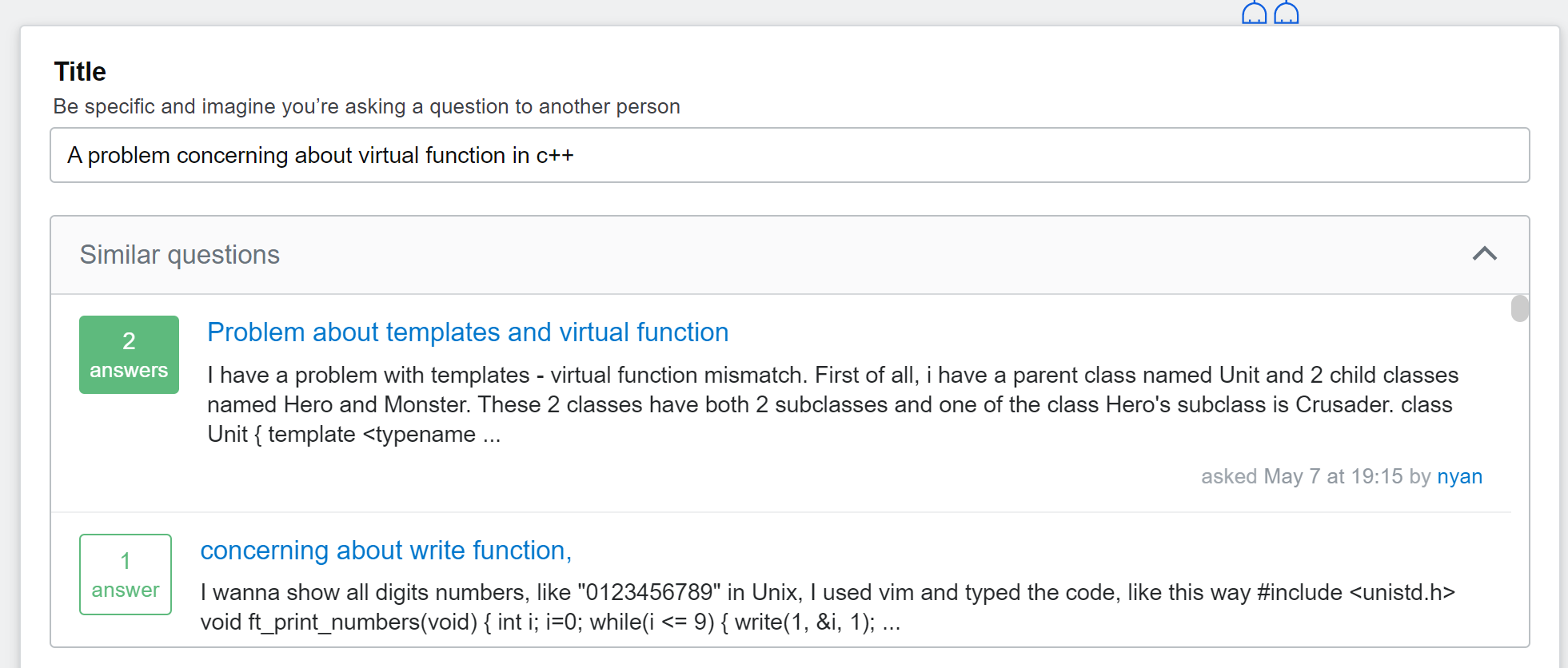
不过,美中不足的地方在于,Stack Overflow对于相似问题的评估似乎很大程度上基于字符串的匹配而非语义或关键字层面的理解和对齐。之所以有此猜测,是因为当我将标题起为why do we use virtural function in c++?时,它会对我发出『相似问题过多』的警告,并且第一条推送居然是Why do we use printf() function in C++?这个其实跟我们想问的问题相差甚远的问题。而当我把标题改为A problem concerning about virtual function in c++时,不仅不报『相似问题过多』的警告,而且推荐的相似问题也随之大幅改变。但事实上,这两种文法都比较宽泛,并且其推荐关注的核心应当是virtual function与c++而不是why do we ***或者problem concerning这样。


回答、讨论与评价
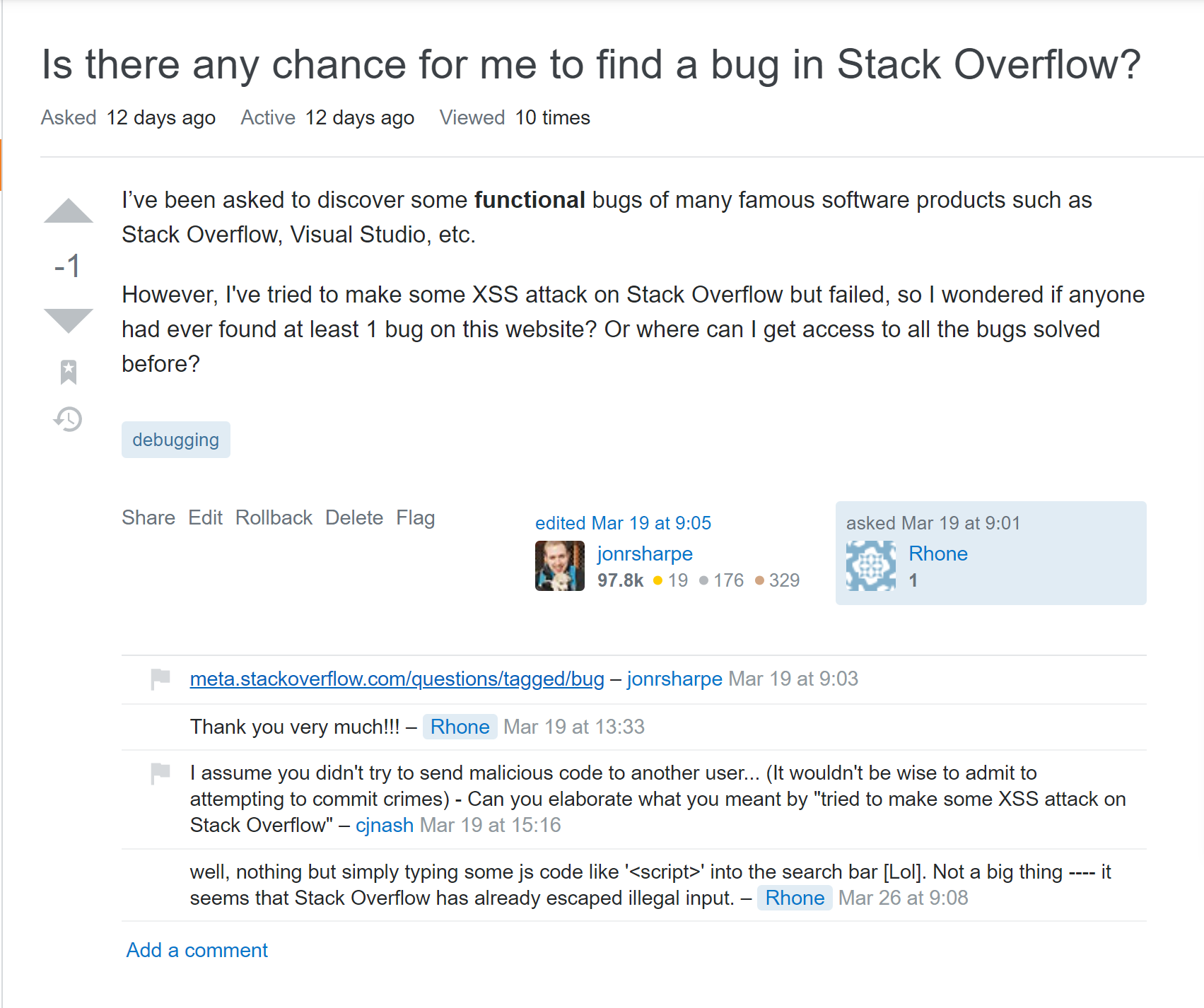
为了更好地体验Stack Overflow,感受其社区的活跃程度,同时也为了方便我调查这个网站的bug,我在该网站上提了这样一个问题:

结果,没想到第一时间就有非常活跃的社区大佬给了我回复,这位jonrsharpe用户不仅帮助我重新修改了问题内容本身,同时也给出了一个链接,并且给我的问题投了-1票[捂脸]。
不过其实这几位用户都是通过网站的评论功能向我提供了他们的建议,而非真正意义上的回答。
那么Stack Overflow上一个真正意义上的回答是什么样的呢?请看以下案例:
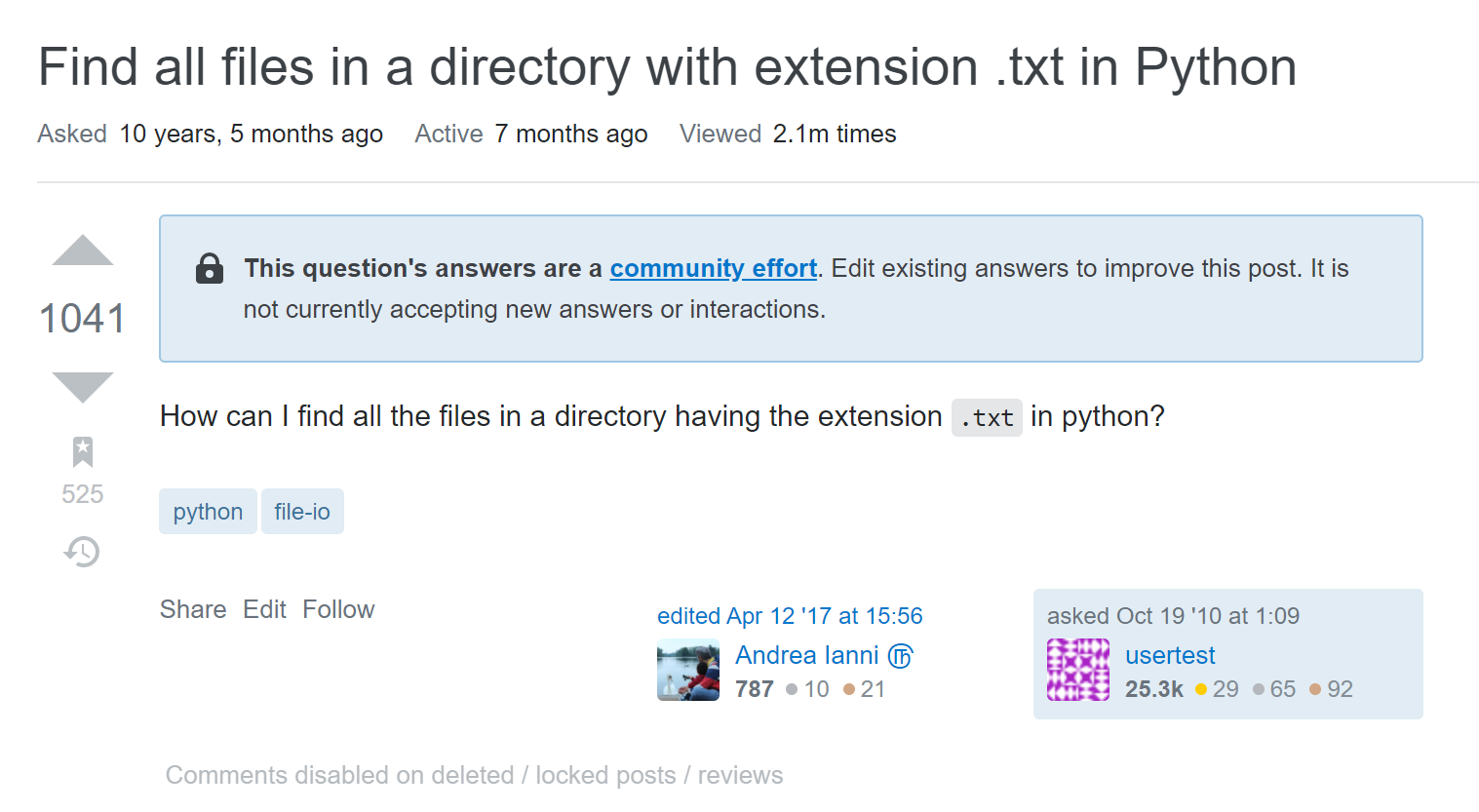
这是一个很久以前提问的一个关于使用python查找所有后缀为.txt的文件的非常简单的问题(然而现在Stack Overflow上基本没有这么简单的问题了):

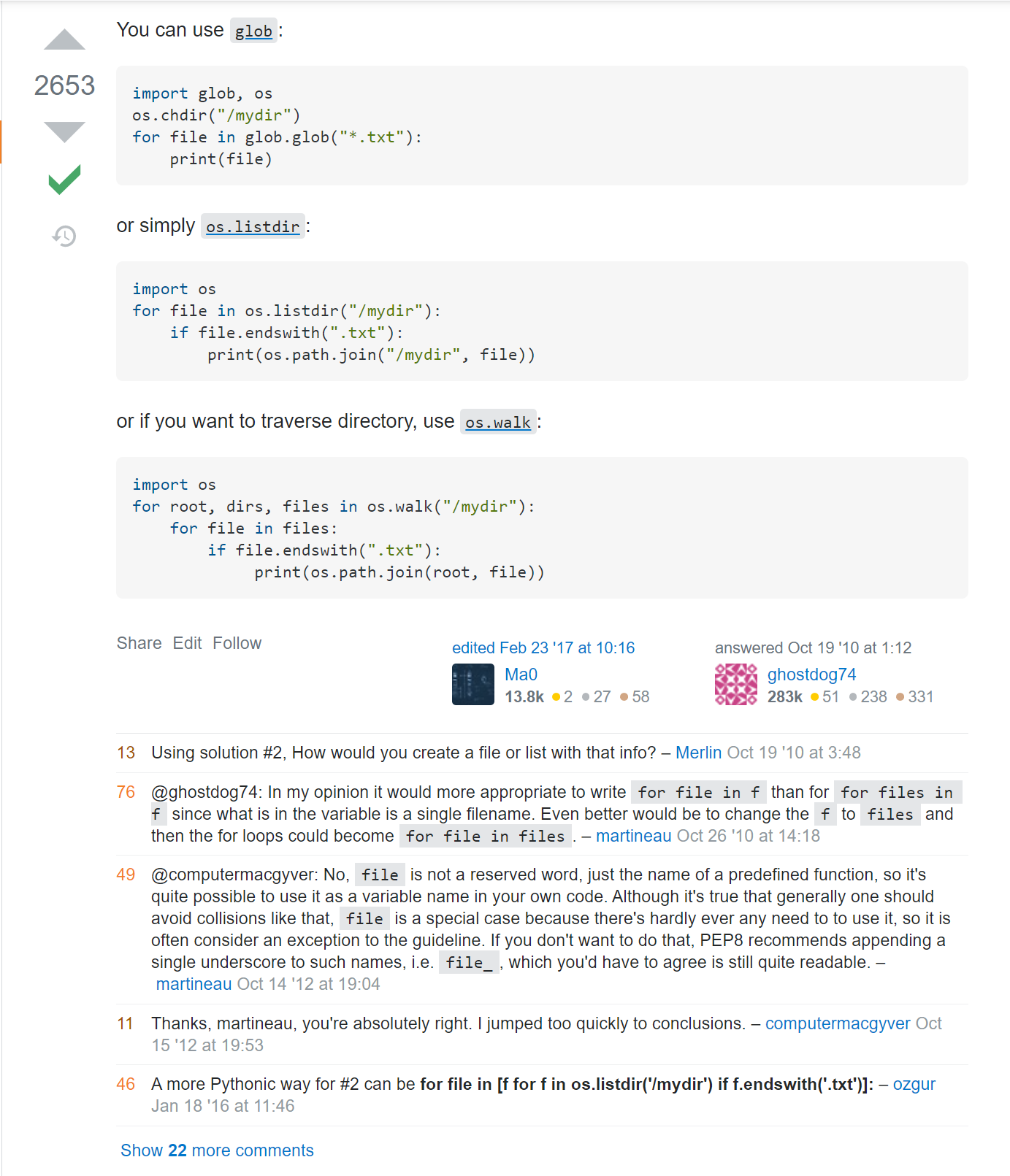
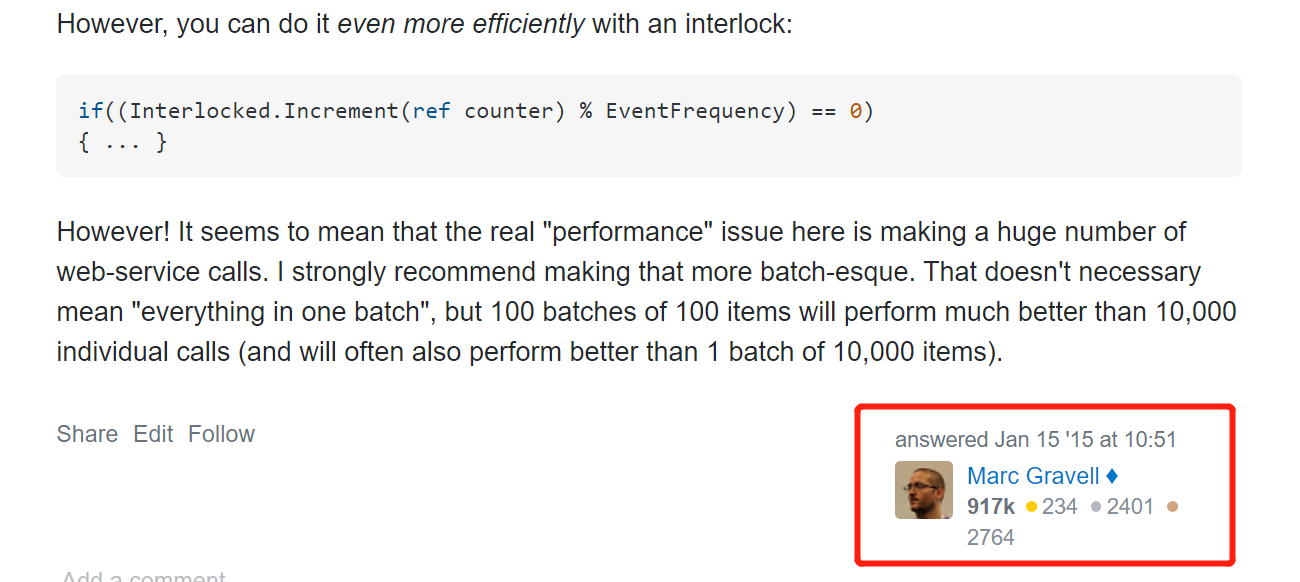
它排名第一的回答长这样:

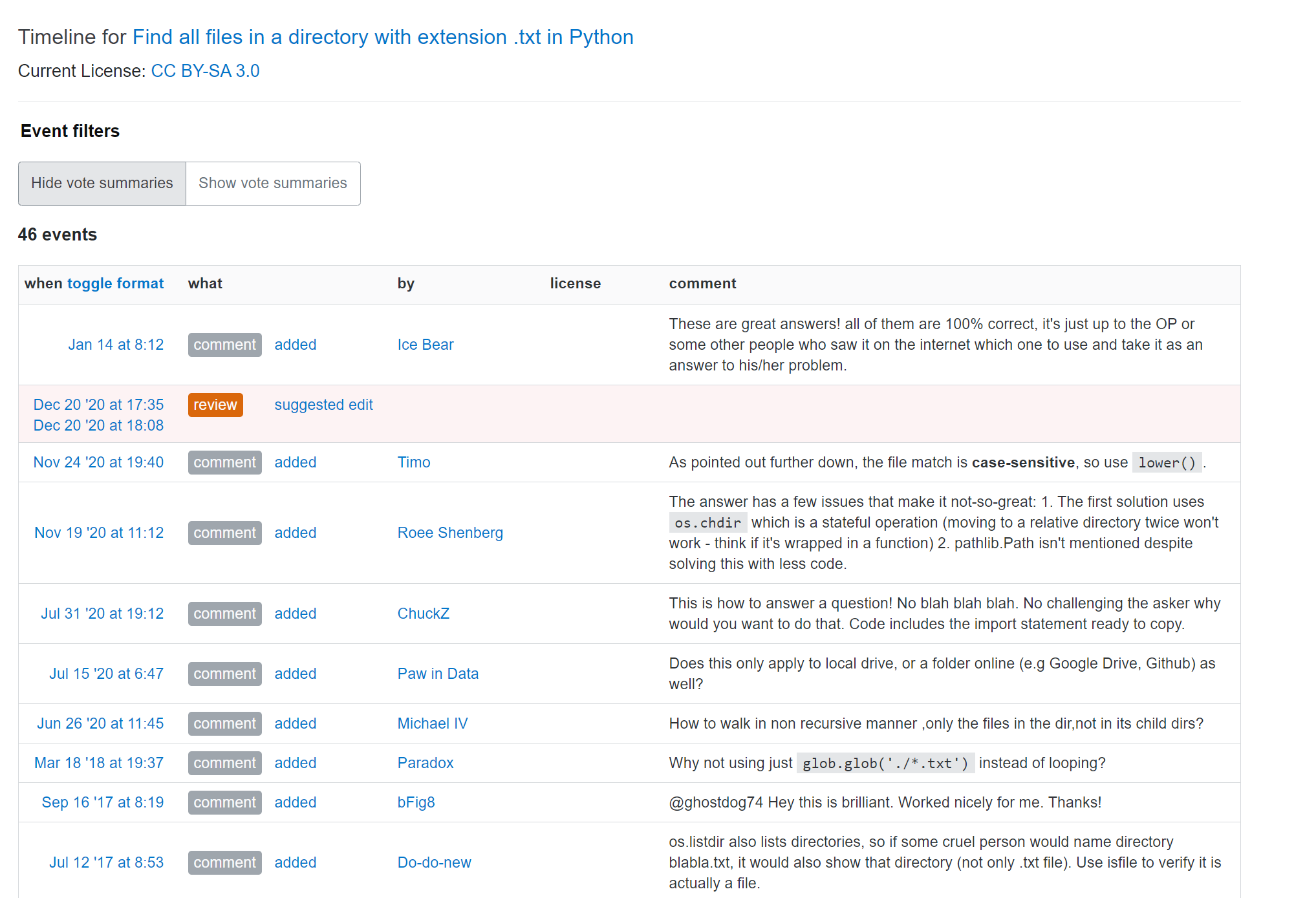
从长度上看,这个回答看起来并没有什么特别之处,当然Stack Overflow上比它更详细的回答也是数不胜数。但真正让笔者感到吃惊的在于这个回答左侧投票数下方的那个『钟形按钮』。点开之后,内容如下:

这里居然详细地记录了这条回答在给出之后所经历的所有的评论和修改信息!并且修改者也并不一定是回答者本人,而是任何其他人都可以(但必须要通过同行评审)。
从这一条非常普通的提问与回答中,其实我们就可以看出Stack Overflow在问答社区领域无可撼动的王者地位:
- 一切都围绕内容展开
- 鼓励任何人在社区进行积极互动
- 及时反馈,过滤那些被认为无意义的问题
- 良好的社区环境,一切行为均有记录可循
这些,其他的问答社区能不能做呢?当然能,因为这并没有什么技术上的门槛。但它们有没有必要去做呢?恐怕没什么必要,因为它们压根就不可能有Stack Overflow这样的会员基数:仅仅一个普普通通的问题的一条回答就被这么多人评论和修改过,这放在其他的问答网站(包括后面要介绍的两位)那都是不可想象的。
至于评价功能,Stack Overflow所采用的这种声望值+投票的策略,客观上确实成功地筛选出了那些高质量的问题,有效地提高了提问者的检索效率,避免了同样的问题被多次提问。但另一方面,我们也需要看到,这其实也同时抬高了回答者的门槛——因为现在已经很难再找到容易被解答的问题了,这对于刚刚加入这一社区的程序员菜鸟们恐怕不是一个好消息。
查询与推荐
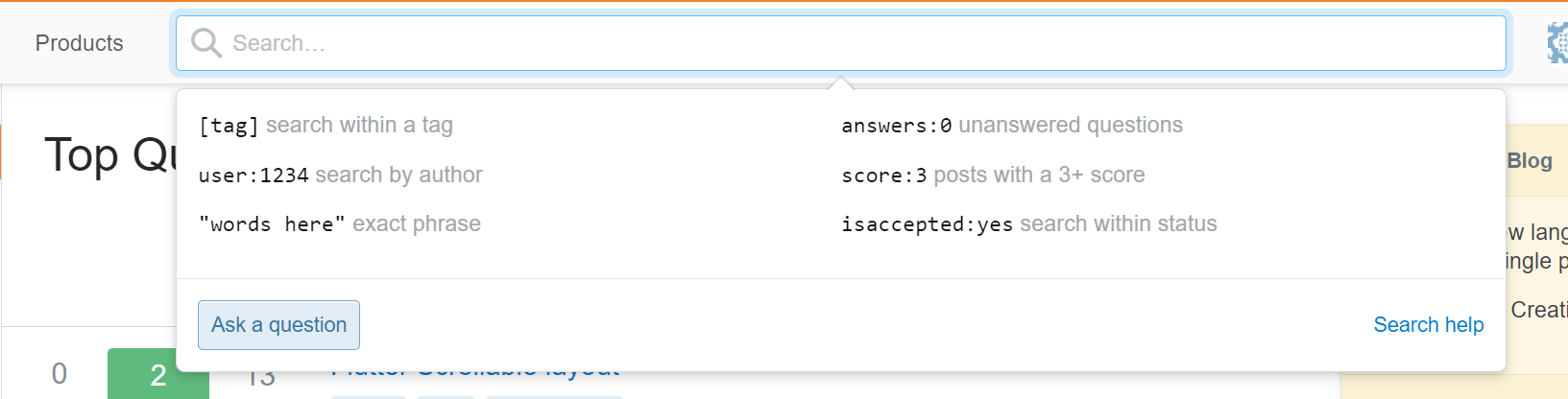
在问题检索部分,Stack Overflow同GitHub一样,支持一些复杂的基于正则的高级检索功能,如下图所示:

这些功能包括根据tag检索、筛选相应的用户数、回答数以及问题的分值等等,这也使得Stack Overflow可以根据用户的具体需求提供更为精准的问题筛选与推荐功能。
但另一方面,这些高级检索本身的语法相对较为复杂,在客观上也提高了使用者的门槛。
因此,通过上述分析我们可以看出,Stack Overflow整体面向的还是程序员中的资深群体:不仅从页面设计到内容布局以及功能支持,都透露着一股浓浓的程序员风;而且其在使用上也有一定的门槛,刚刚入行的菜鸟级程序员可能会望而却步,而仅仅将其当作Bug界的搜索引擎使用。
软件评测
评测环境:Windows10.1901系统+Chrome89.0.4389.114浏览器(下同)
Bug严重性评估表格(下同):
| 星级 | 描述 |
|---|---|
| ★★★★★ | 系统功能性故障,如发生服务器崩溃或数据丢失等问题,结果不可逆,严重影响用户体验 |
| ★★★★ | 系统功能性故障,如发生服务器异常等问题,结果可恢复,较严重地影响大部分用户体验 |
| ★★★ | 系统设计缺陷,如数据不同步等问题,较轻微地影响大部分用户体验 |
| ★★ | 系统设计缺陷,通常不易发觉,较轻微地影响小部分用户体验 |
| ★ | 界面设计不足,有一定主观性,对少部分用户较小地影响用户体验 |
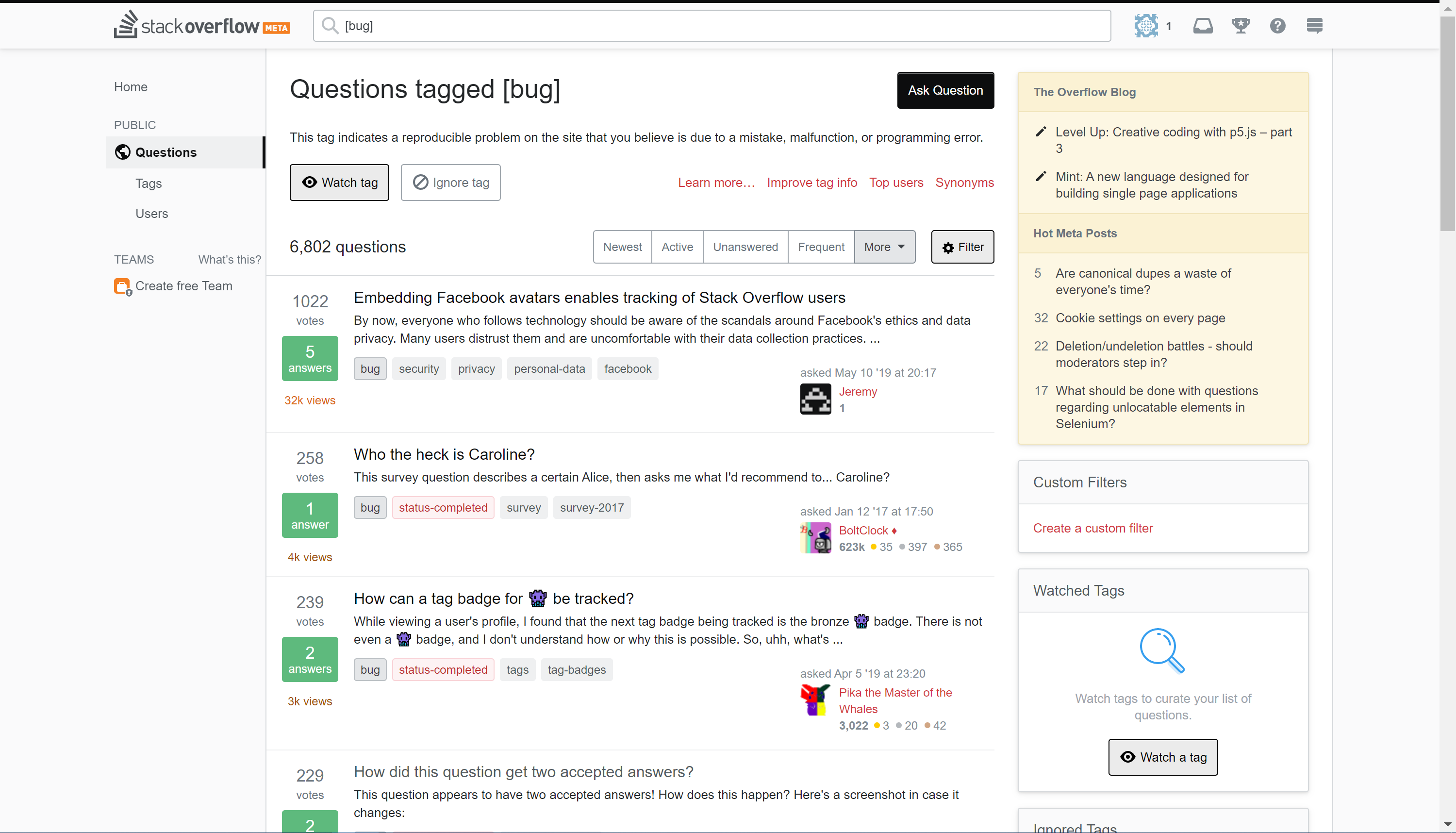
Stack Overflow的bug确实比较少,这也同样归功于其完善的问答机制。正如我之前在其上的提问中所言,对于网站自身的bug,Stack Overflow专门提供了https://meta.stackoverflow.com/questions/tagged/bug这一页面供用户进行反馈,该页面内容如下:

可以看到,许多之前用户反馈的bug现在都已经处于status-completed的状态,这就意味着该Bug已经被修复;而剩下,基本上都是一些Stack Overflow认为无足轻重(钻牛角尖)的内容了。不得不说,这一点Stack Overflow的的确确做的很好,也是充分发挥了其自身问答网站这一定位的长处。
下面是一些目前仍然存在的,被我发现的但在Stack Overflow方面看来可能『无足轻重』的bug。
Bug 1 徽章数溢出
-
可复现性:稳定复现
-
具体情况:

如上图所示,当一个用户所持有的各类徽章数多到一定程度时,在其每个回答的右下角的profile部分,最右边的徽章数目就会溢出,导致无法看到该用户铜质徽章的数量,而只能进入该用户主页才能看到。
-
成因分析:
该问题的出现应当是因为Stack Overflow设置的这一窗口的大小是固定的,并且之后再未进行调整。于是当社区中出现大佬级用户后,原有的窗口大小就容不下了。
大概这就是有钱人的烦恼吧。 -
严重性:★★
-
改进建议:重新设定用户的窗口大小,或支持自适应大小匹配。
Bug 2 输入过长溢出
-
可复现性:稳定复现
-
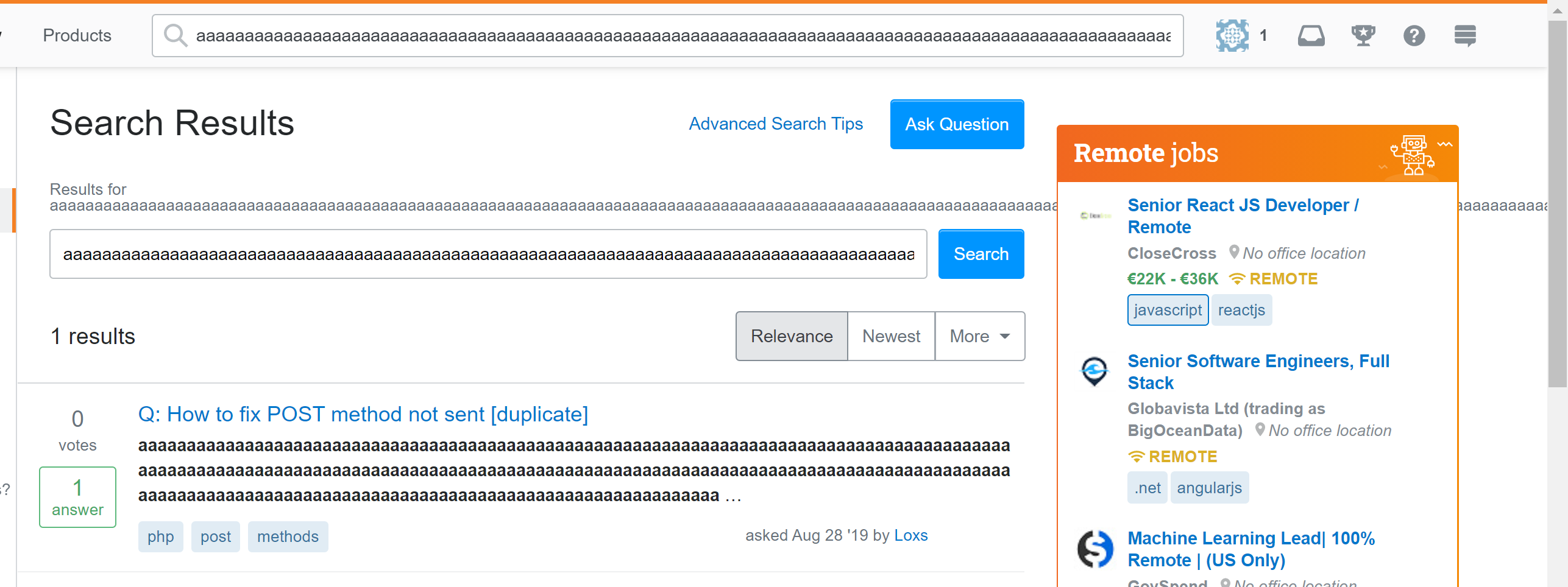
具体情况:

如上图所示,当搜索问题时输入的字符数过多时(本此测试达到了2^20量级),查询结果处就会出现溢出现象,即字符直接越过了页面右侧的广告栏并超出了边界。
-
成因分析:
这一方面说明Stack Overflow没有像一般的搜索引擎那样对输入进行必要的截断,同时也没有考虑到会有用户输入这么长的字符串的情况;但另一方面,其实这也恰恰证明了Stack Overflow对自己的搜索引擎很有信心,根本不担心因输入过长导致服务器崩溃的现象出现。
-
严重性:★★
-
改进建议:直接将允许输入的字符的最大长度设为一固定值即可;或者当待查询内容过长时,对于搜索结果作人为的换行处理。
Bug 3 窗口悬浮
-
可复现性:稳定复现
-
具体情况:

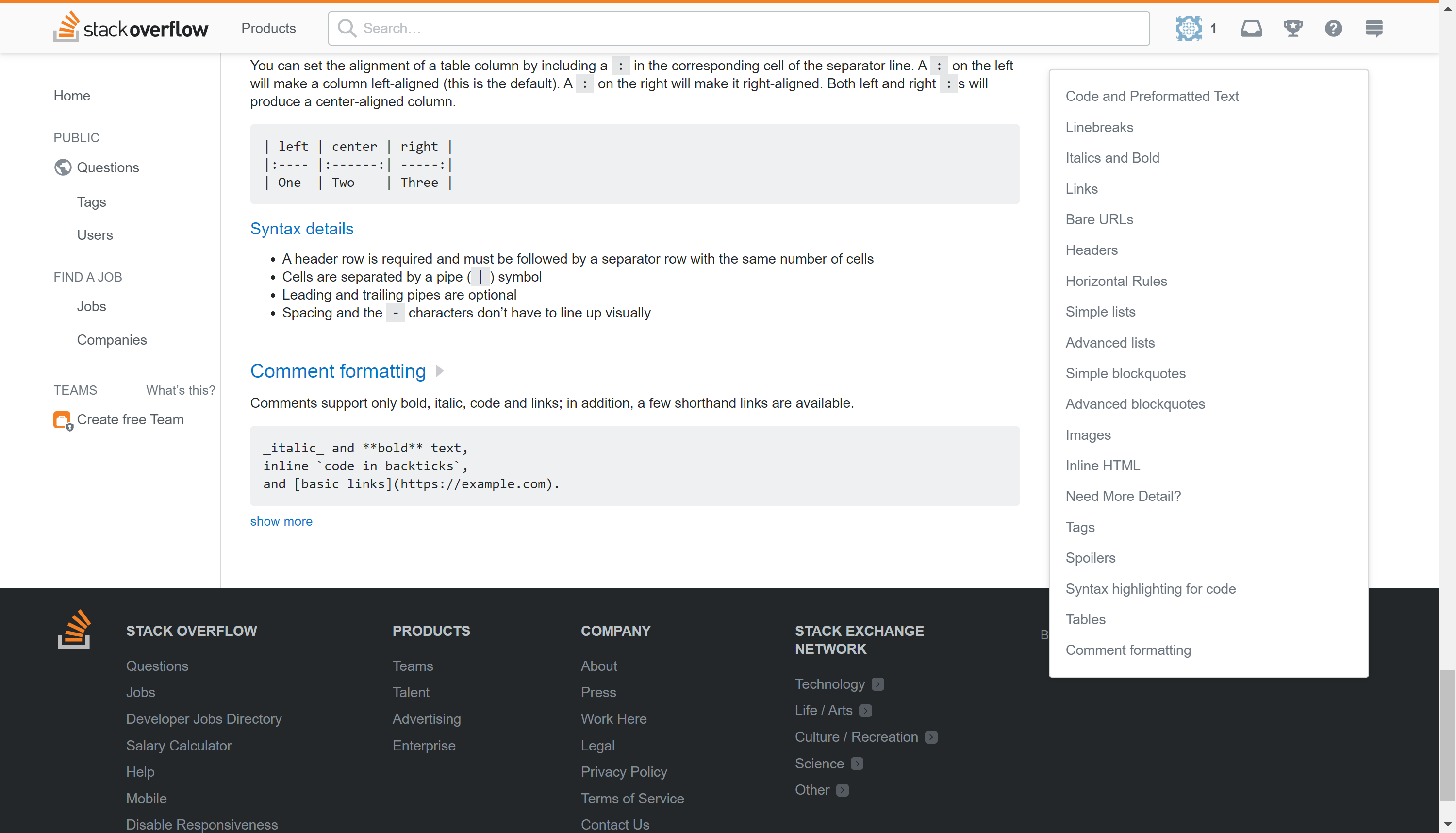
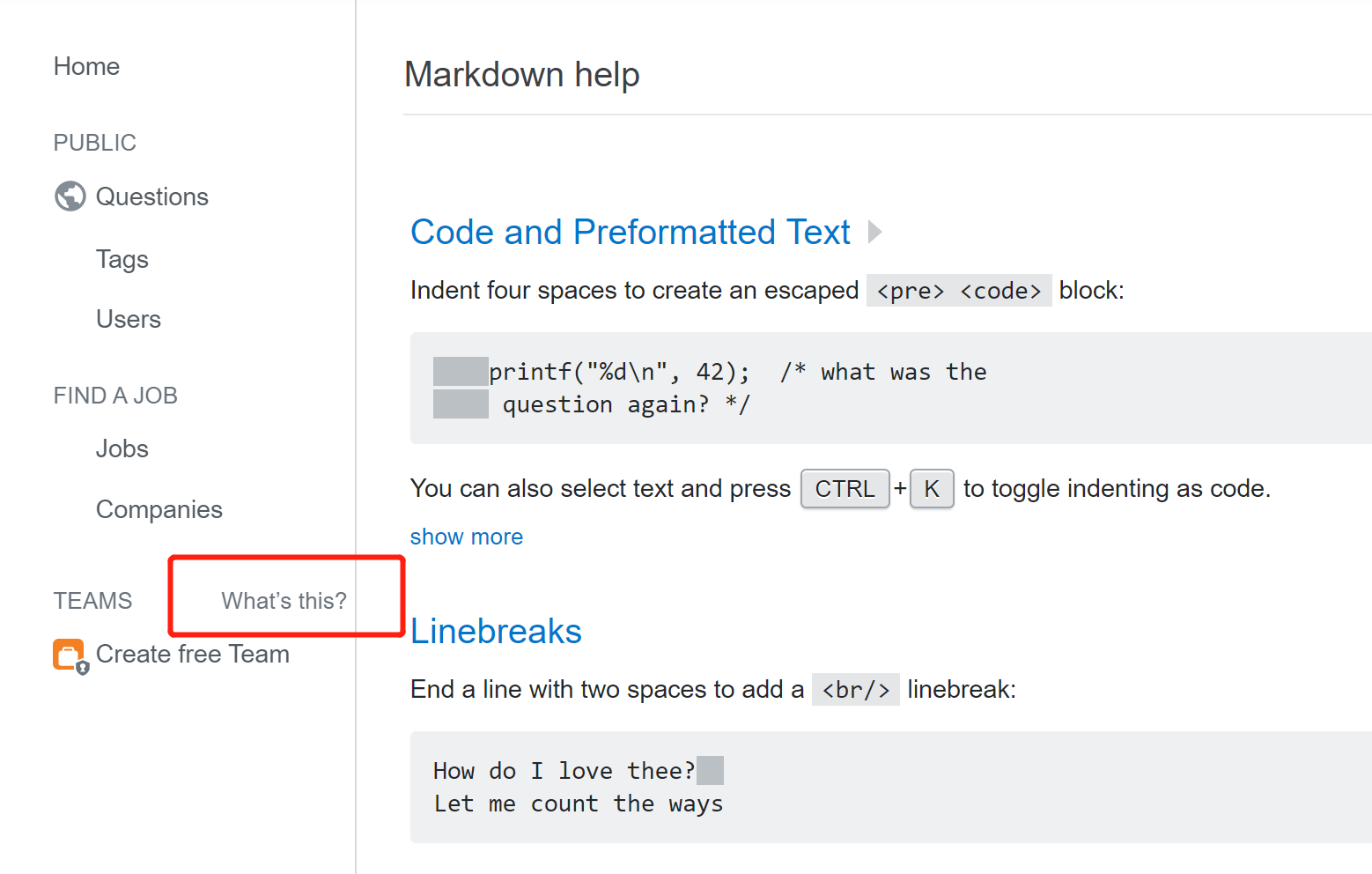
如上图所示,editing-help页面下拉至底部时,左侧不会覆盖底部黑色内容,右侧则会;两边不对称,显得不太美观。
-
成因分析:
同样是前端页面在设计时没有将右侧窗口嵌入白色界面部分所致。
-
严重性:★
-
改进建议:前端界面进行优化处理即可。
Bug 4 achievements窗口设计不美观,文字紧贴边界
-
可复现性:稳定复现
-
具体情况:

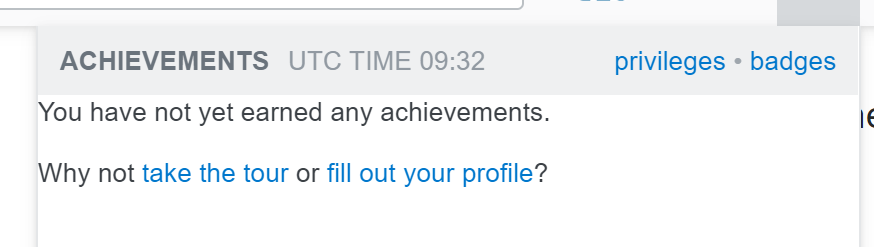
如上图所示,主页右上的achievements窗口在没有achievements时,文字紧贴边界,丝毫没有任何页边距所言,确实很不好看;但对于程序员而言,或许无碍大局。
-
成因分析:
同样是前端页面在设计时没有充分细致地加以考虑所致。
-
严重性:★
-
改进建议:前端界面进行优化处理即可。
Bug 5 what's this?靠边界太近,不太美观
-
可复现性:稳定复现
-
具体情况:

如上图所示,主页左侧的What's this?太过靠近页面边界,显得不太美观。
-
成因分析:
同样是前端页面在设计时没有充分细致地加以考虑所致。
-
严重性:★
-
改进建议:前端界面进行优化处理即可。
总体评分
定性来说,我对Stack Overflow的评价是 e) 非常推荐 。相比于接下来即将登场的两大问答网站而言,Stack Overflow无论是从用户、回答的质量还是各项功能的设计上都堪称完美。我在找它的bug上也是花费时间最长,且所获成果最少的。
定量来说,基于邹欣老师给出的评分标准给分如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 10 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 10 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8(声望、颜色、投票等) |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9(社群与高质量的内容是吸引力的核心) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 5(毕竟是外网,多少不太方便) |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8(问题相似度算法有待完善) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 10 |
| 总分 | 90 |
CSDN问答社区
功能体验
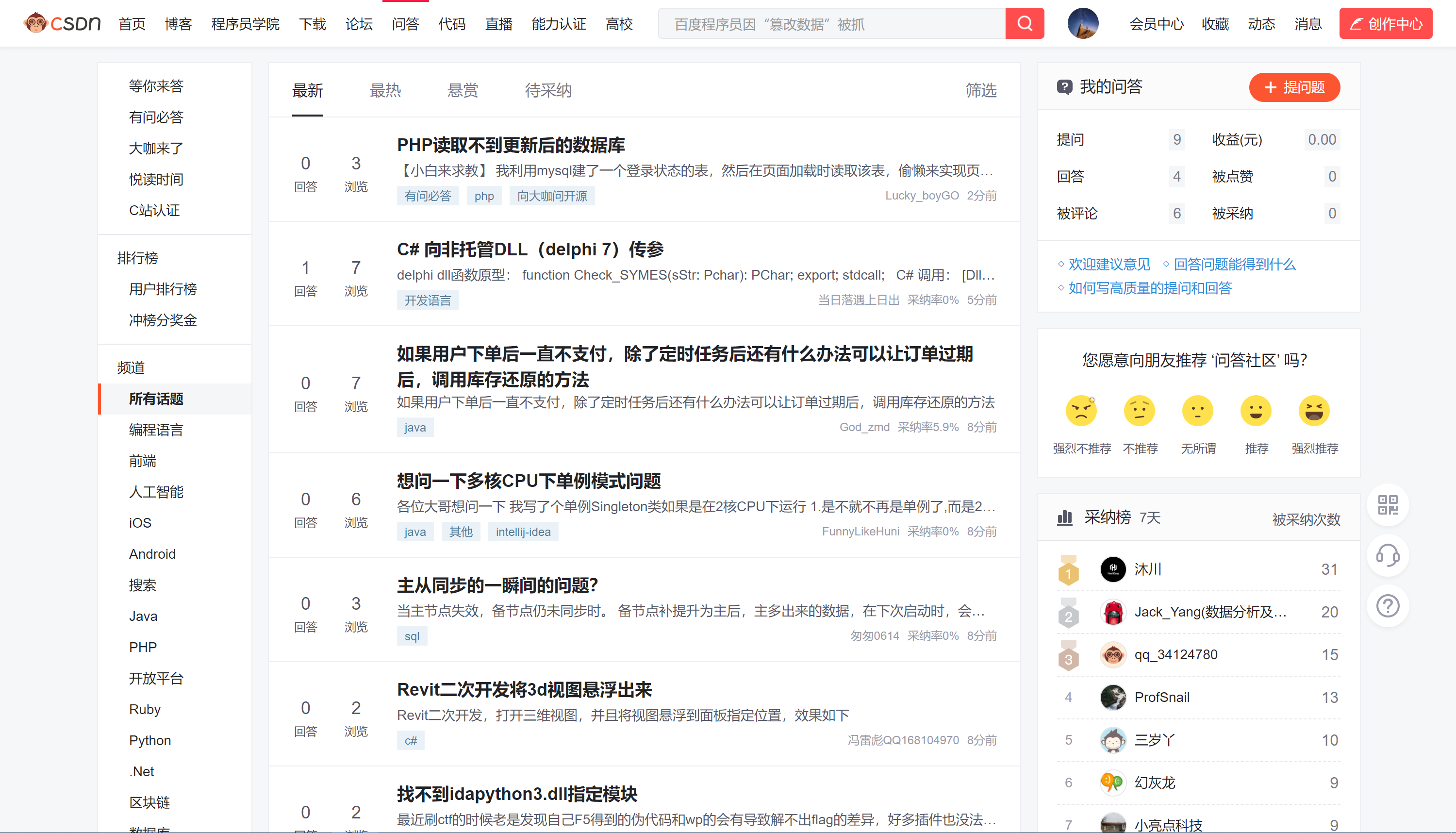
与Stack Overflow不同,CSDN的问答社区显然不是CSDN旗下的主打产品。其问答首页如下图所示:

可以看到,页面的入口首先必须要从上方的『问答』按钮点击进入,而『首页』则几乎看不到关于问答社区的相关内容。在进入该页面后,也同样可以看到目前最新的问题,但与Stack Overflow相比,首先左侧多了『频道』这一子版块,其次每一个问题缺少了votes这一属性;并且似乎也不像Stack Overflow那样利用背景颜色的区别筛选出用户可能感兴趣的问题和可能不感兴趣的问题。
那么CSDN为什么不这么做呢?
因为没有这个必要。在这个社区里,基本上过上几分钟才会冒出一个新的问题,也就是说问题本身产生的密度就不高;那么如果CSDN再去采用推荐筛选机制的话,可能用户在较长一段时间看到的都是相同的几个问题,那么这样的效果或许反而还不如直接展示目前『最新』或『最热』的问题给用户的体验更好。
提问
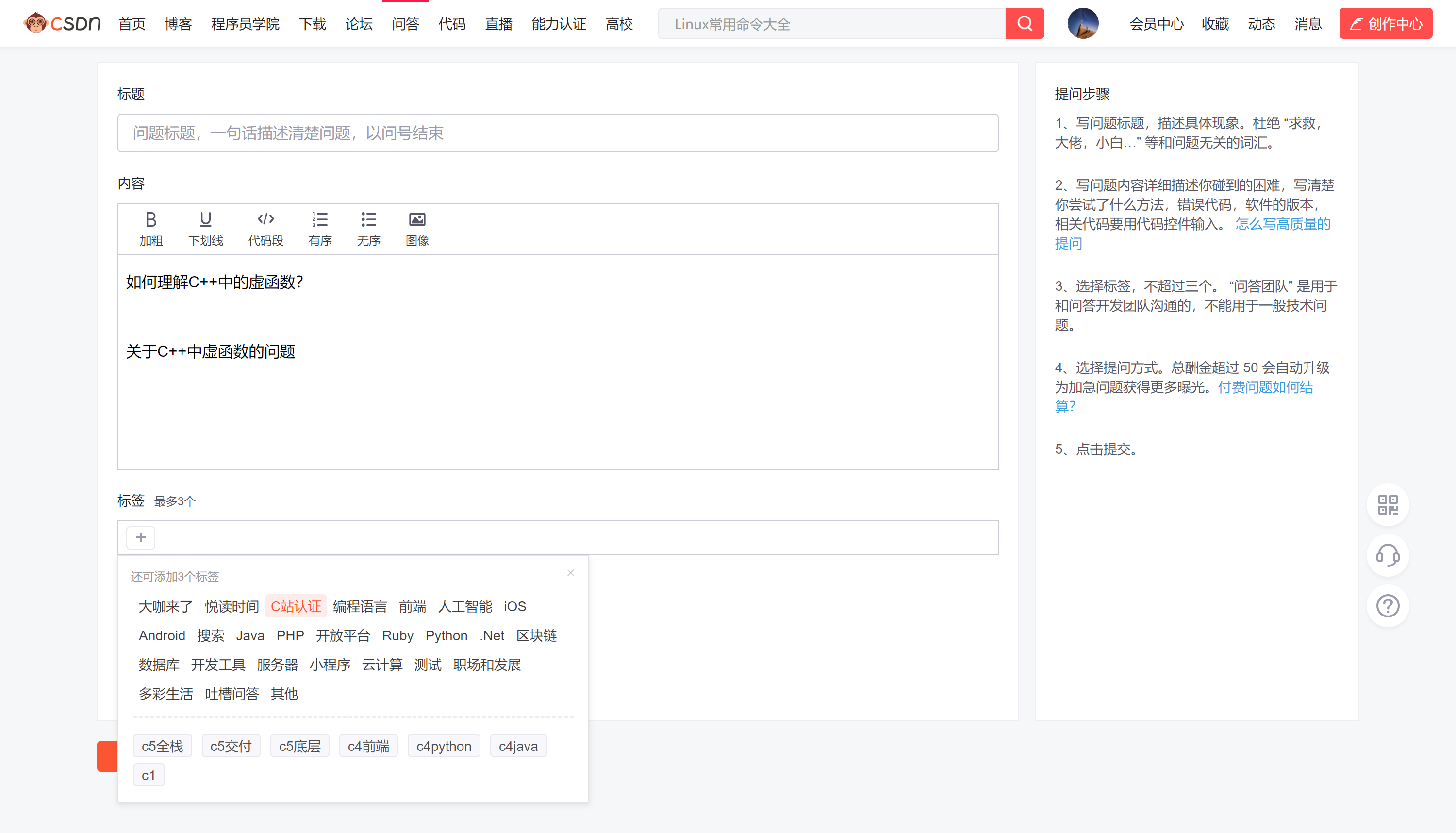
同样通过问答首页的『提问题』按钮即可进入到提问页面,该页面的内容如下:

可以看到,与Stack Overflow的内容板块相比,CSDN问答社区的内容异常简单:
- 不支持Markdown语法,因此也就不需要实时预览窗口;
- 对于进一步的各个子工具也没有相应的使用教程;
- 标签的添加也是通过选择已有的各个频道对应的标签来实现,而不是基于字符串的自动检索功能。
不过CSDN有一点与Stack Overflow类似,那就是都支持相似问题的搜索:

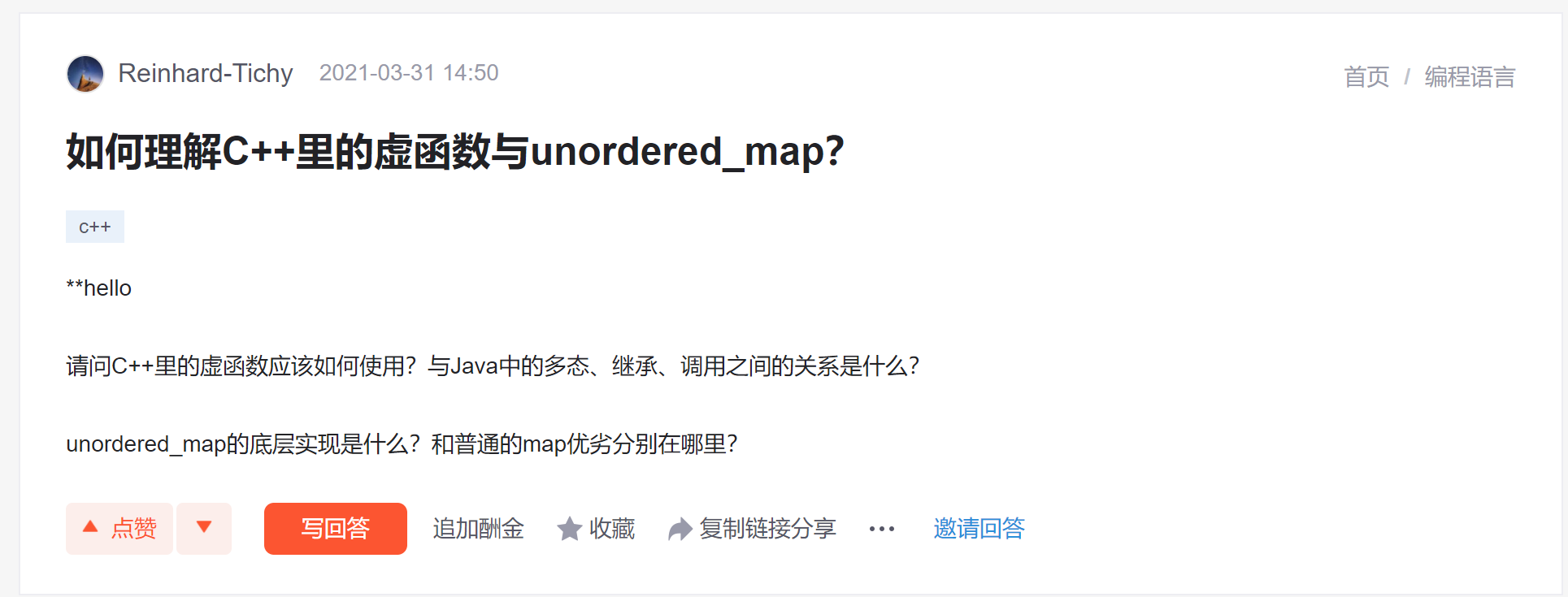
但是CSDN的相似问题是以浮动弹窗的形式展现,因此会遮盖住『内容』中的上半部分,这会对用户体验带来一定的不利影响;而另一方面,CSDN的相似问题匹配算法做的要比Stack Overflow更好。无论是如何理解C++中的虚函数?还是关于C++中虚函数的问题,CSDN匹配的相似问题都基本相同,且显然是基于关键词等语义信息而非如何、为什么这些无关的语法信息。
最终我提了这样一个简单的有效问题:

截至博客发布之时,还没有得到任何人的回复,连个吐槽的都没有。
回答、讨论与评价
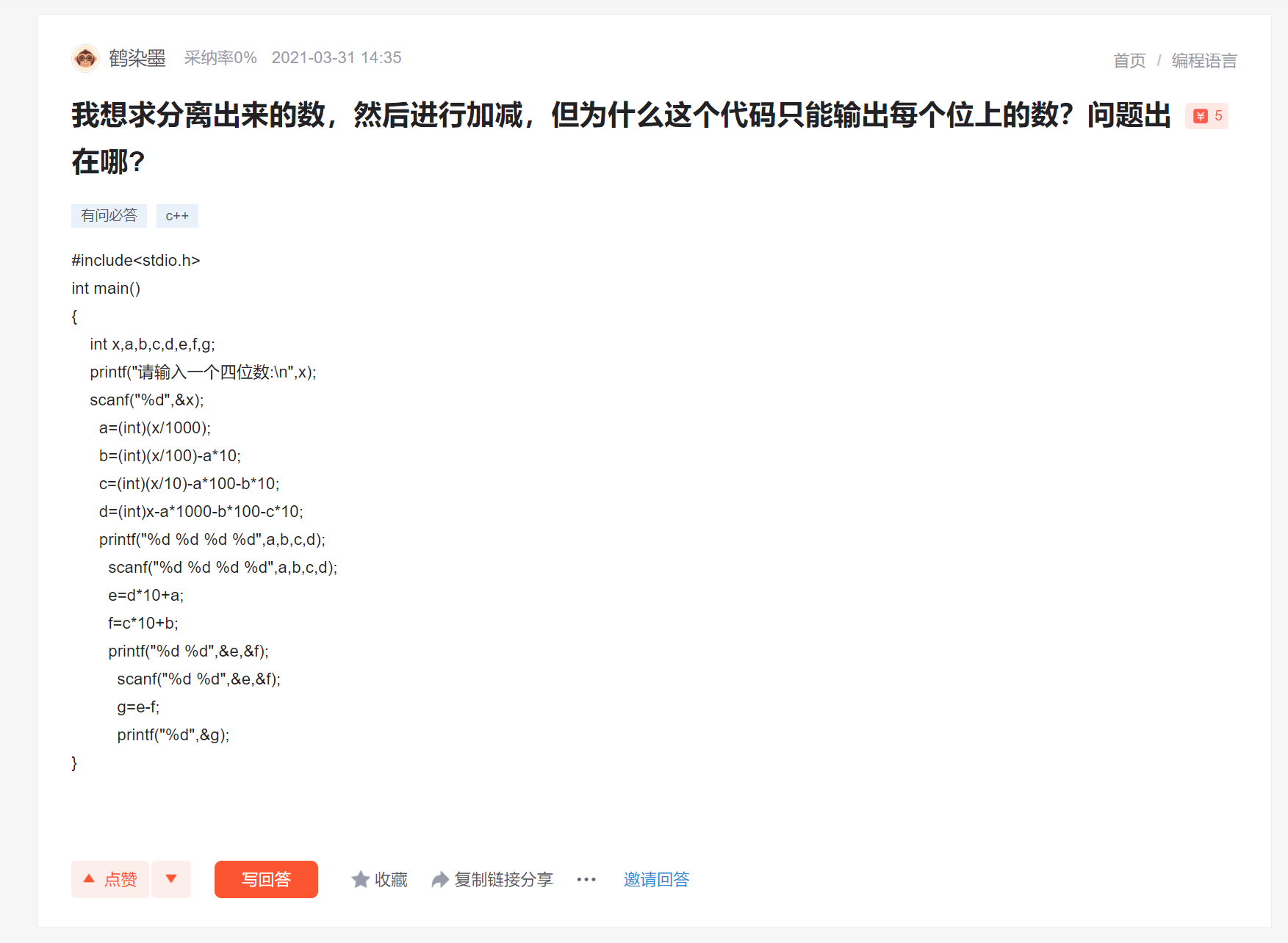
在CSDN社区中我主要体验的是其回答功能,提问的功能接下来我还会在后文的软件评测部分有所提及。与Stack Overflow相比,CSDN里的新手问题明显要多的多,比如下面的这个问题:

可以看到,这个问题应该是任何一个经过大一程设课程训练的人都能够解答的关于c语言基础的问题。这样的问题基本上现在已经不可能在Stack Overflow上出现了。因为后者并不鼓励这种完全可以自己解决的问题被提到网站上,这被认为是一种公共注意资源的浪费。
此外,我们还可以看到,这位题主甚至都没有使用『代码块』将他想问的代码给包裹起来,而是直接将其复制粘贴到内容区中;并且答主所提的问题与其相应的代码行为有较大偏差,让人不明所以。
对此,这是我的回答:

题主本人倒是在我的回答后很快地给予了回复。但显然按照题主的意思,这里的scanf并不能满足他的需求(而且还写错了);此时由于已经有官方的技术专家团给予了解答,因此我最后只是简单地加以评论,指明了正确的解决方案,就幸运地被题主标记为了『已采纳』,甚至还获得了点小收益。那么专家团究竟回答了什么呢?下面就是这位『专家』的回答:

那么,这位CSDN社区的所谓『技术专家团』成员所给的答案真的解决了题主的问题了吗?大家可以仔细地看一下,我认为显然是没有的,他只是纠正了题主scanf的错误用法而已。之后这位专家也就再也没有出现过了。
通过这一案例,我们可以发现,CSDN问答社区的整体质量和用户水平要远远低于Stack Overflow;即便是它所谓的专家团亲自下场,也依然无济于事,只是丢脸丢得更大了而已。
此外,CSDN社区不支持其他人对原有的回答进行编辑和修改,此外也不支持对原问题的评论功能,因此也就没有Stack Overflow相应的日志记录等页面了。
至于评价功能,首先在首页界面,我们就可以看到CSDN并没有votes这一信息,其次它的作者的声望值、荣誉、徽章等信息也都无法在首页看见,唯一可以获取用户对问答的反馈的渠道就是每个问题下的那个小小的点赞按钮。这也在客观上决定了CSDN社区里的各种问答呈现出一种泥沙俱下的局面。
查询与推荐
在查询和推荐部分,CSDN问答社区的功能就更显贫乏了。
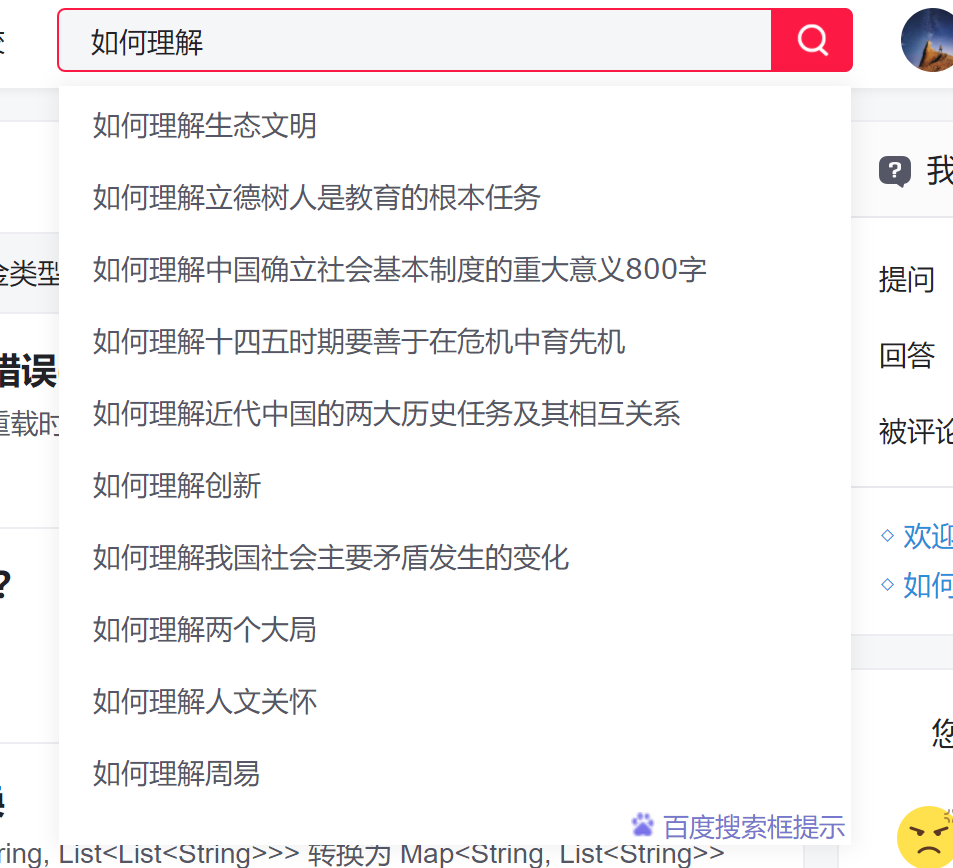
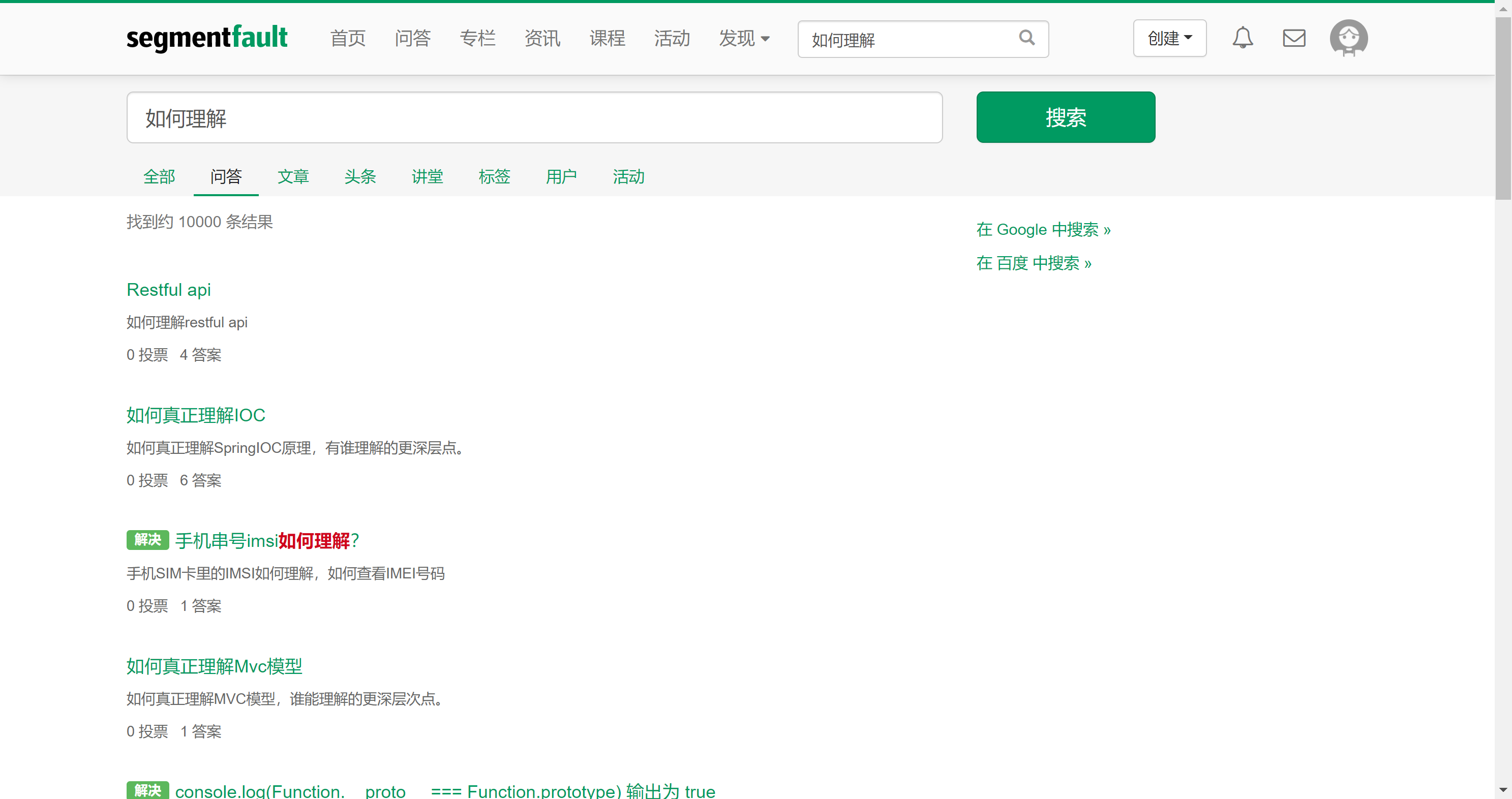
首先,CSDN不支持对问答板块单独的搜索内容,其搜索引擎直接面向全站。于是,就会出现以下神奇的现象:

看到这个推荐结果,我不禁怀疑这真的是一个面向程序员的问答网站吗?为什么这么又红又专?
其次,CSDN也不支持按照tag进行针对性过滤。要想针对性地查询某个方向的问题,CSDN只能在其首页左侧的『频道』中进行选择。也就是说,之前在提问页面所出现的tag唯一的作用就是告诉你这个问题可能涉及到哪些内容;但如果你想知道某个内容都有哪些问题的话,那对不起,你只能通过这几个固定的频道进行选择了。

软件评测
评测环境与Bug严重性表格可参见Stack Overflow的相关内容。
许多在功能性设计上存在的问题可参见上文功能体验中的相关部分,这里就不再作为bug一一列出了。
除了先天在功能设计上的缺陷外,CSDN社区还存在着以下bug:
Bug 1 回答数信息不匹配
-
可复现性:稳定复现
-
具体情况:
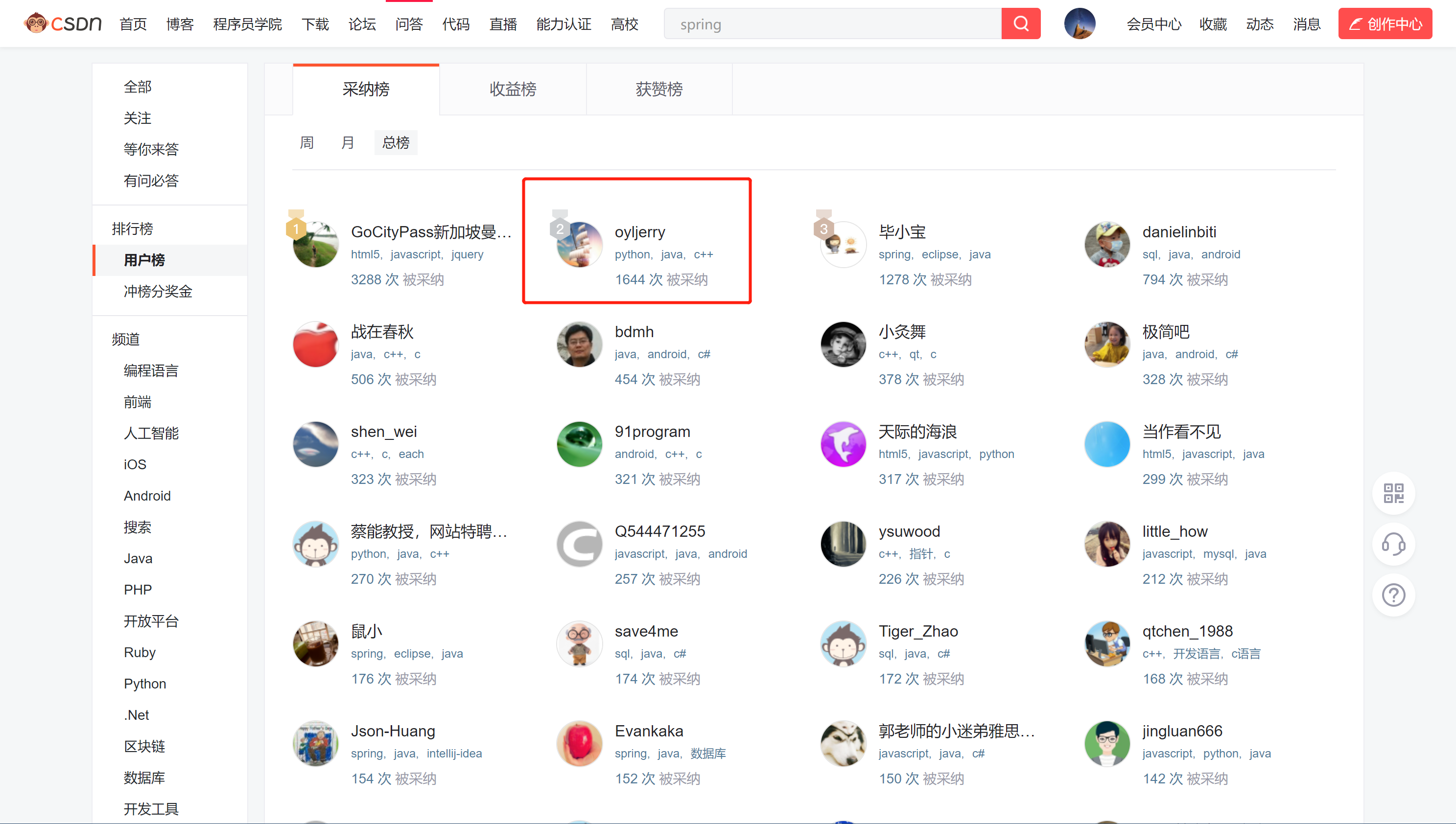
通过问答首页右侧的『用户榜』可以看到当前采纳榜排名最高的前几位用户的信息:

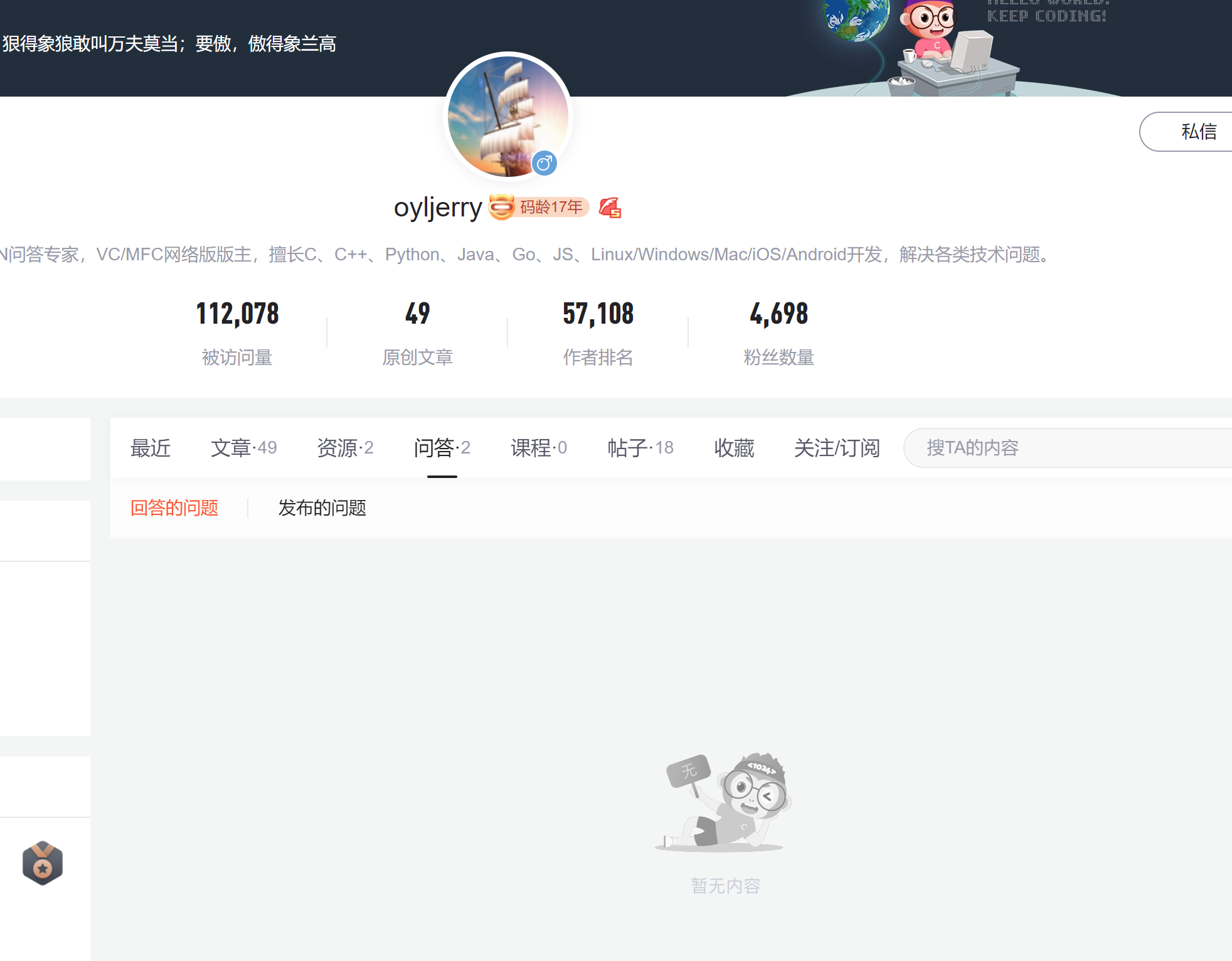
注意到这里有一位名叫oyljerry的用户,采纳榜单显示他的回答共有1644次被采纳。然而在点进这位用户的主页后,却发现:

这位用户的总的问答数居然只有2条!而他回答的问题更是一个也没有!
很难想象排行榜中那么高的采纳数究竟是怎么产生的,至少按照其主页的回答数来看,这位用户平均每个回答的问题被采纳次数应该是正无穷才对。
另一方面,就我本人而言,首页信息栏上显示我的回答数为4:

点进去之后,主页里显示我的有效回答又只有2条:

这还没完,之前由于找bug的需要(详情可搜索xss攻击),我在CSDN社区提了一些很奇怪的问题,并在这些问题下面做了很多回答,这些可以从『我的提问』中看到:

当然,后来因为审核原因,这些回答和提问都被判定为『无效内容』而被官方屏蔽了(这点CSDN动手得倒挺快)。但是问题来了,首页信息栏里的4条回答到底是怎么算出来的?无论加不加上这些非法的回答,都不应该是4条啊?
-
成因分析:
CSDN的后端数据库应该没有做到正确的同步,并且对于这些回答数的计算也没有在官方给出一种有效的判定方式,因此最终导致了这一现象的产生。
-
严重性:★★★
-
改进建议:重新设计合理的统计算法,后端数据库重新设计相应的数据模型,从而确保各处数据一致性。
Bug 2 搜索框消失
-
可复现性:稳定复现
-
具体情况:

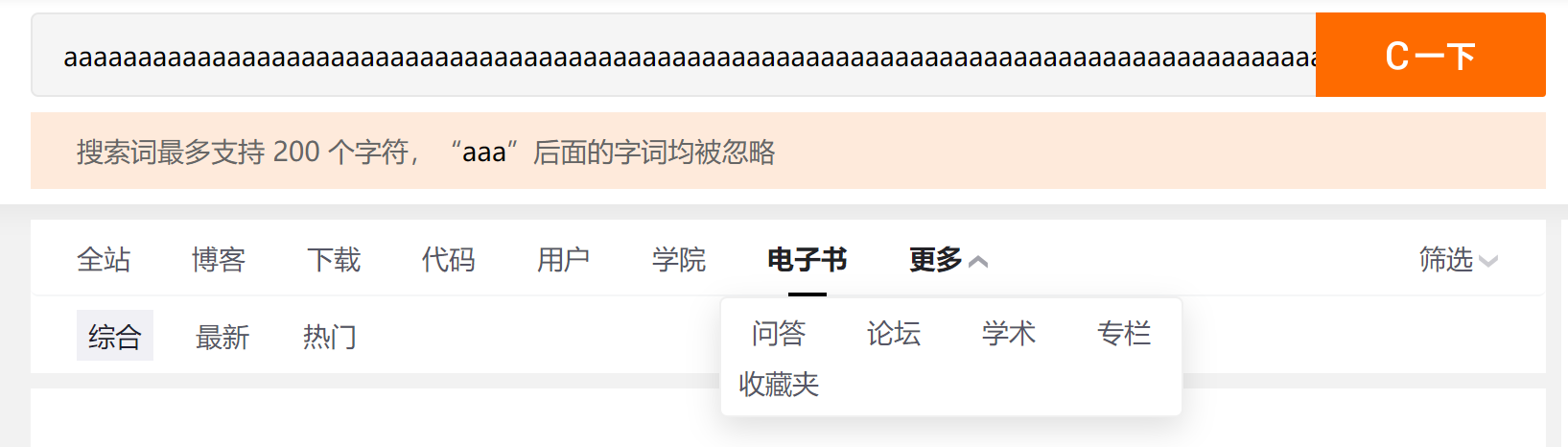
如上图所示,当使用CSDN的搜索功能时,首先其默认的搜索范围是全站,因此要想专门搜索『问答』相关的内容,就必须要到『更多』中加以选择。
但尴尬之处在于,从『更多』到『问答』,这中间有一段不能忽视的距离。因此,只要用户试图直接将鼠标『更多』移动到『问答』上,那么这个弹出的浮动窗口就会直接中途消失!
因此,用户的唯一选择,就是在点击『更多』后,老老实实地把鼠标垂直向下移动,而后再移到『问答』按钮的位置上。这极易带来用户使用体验的大幅下降。当然,或许也可从侧面证明『问答』版块是有多么的不受待见了。
-
严重性:★★
-
改进建议:增加弹出窗口的停留时间,或者重新调整该窗口的布局以与用户的使用习惯兼容。
总体评分
尽管单就这里列出来的bug数而言,CSDN问答社区看上去甚至要比Stack Overflow还要少,但这并不代表CSDN就比人家厉害了。毕竟很多功能上的先天性不足没有被放到这里的bug列表中,而是直接在之前的功能体验部分就介绍过了。
这就好比一个天生坐轮椅的人跟一个后天脚踝扭伤的人炫耀他从来走路都不会扭到脚一样,毫无意义可言。
定性来说,我对CSDN问答社区的评价是 c) 一般 。也就是除非你无事可做,不然刻意去上面看的话,很难学到什么东西;但如果你在百度的时候无意中搜到一个排名很高的来自该社区的回答,那么点进去看看或许对你也是有帮助的。
定量来说,基于邹欣老师给出的评分标准,给分如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 6(及格万岁的可爱麻雀) |
| 细节 | 有什么为用户考虑的细节? | 7(简单粗暴就是最好的) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 7(广告可不少) |
| 辅助功能 | 一些辅助功能如皮肤等 | 7(有样学样,但没学到精髓) |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7(CSDN是吸引力的源泉) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8(中规中矩) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 7(见上文分析) |
| 总分 | 79 |
Segment Fault(思否)
功能体验
Segment Fault(又称思否,下文两词同义)也是一家国产的小有名气的问答网站,从它的名字就可以看出,这家公司创立之时的野心绝对不小:希望打造一家中国的Stack Overflow。那么时至今日,它是否真的做到了呢?从我目前的调查来看,很遗憾,答案是还没有;但好消息是与CSDN相比,思否做的还是比较不错的。
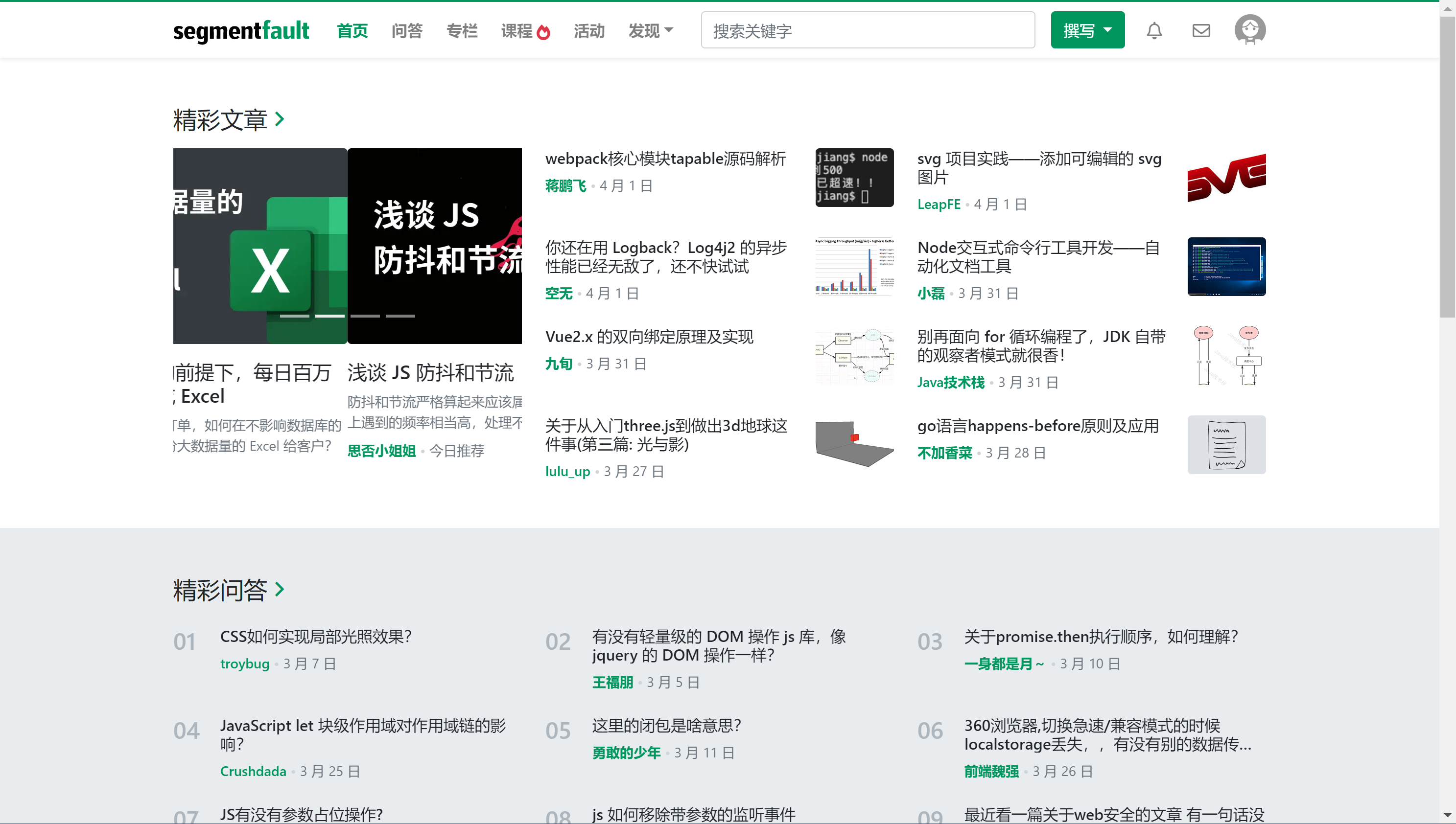
其主页如下图所示:

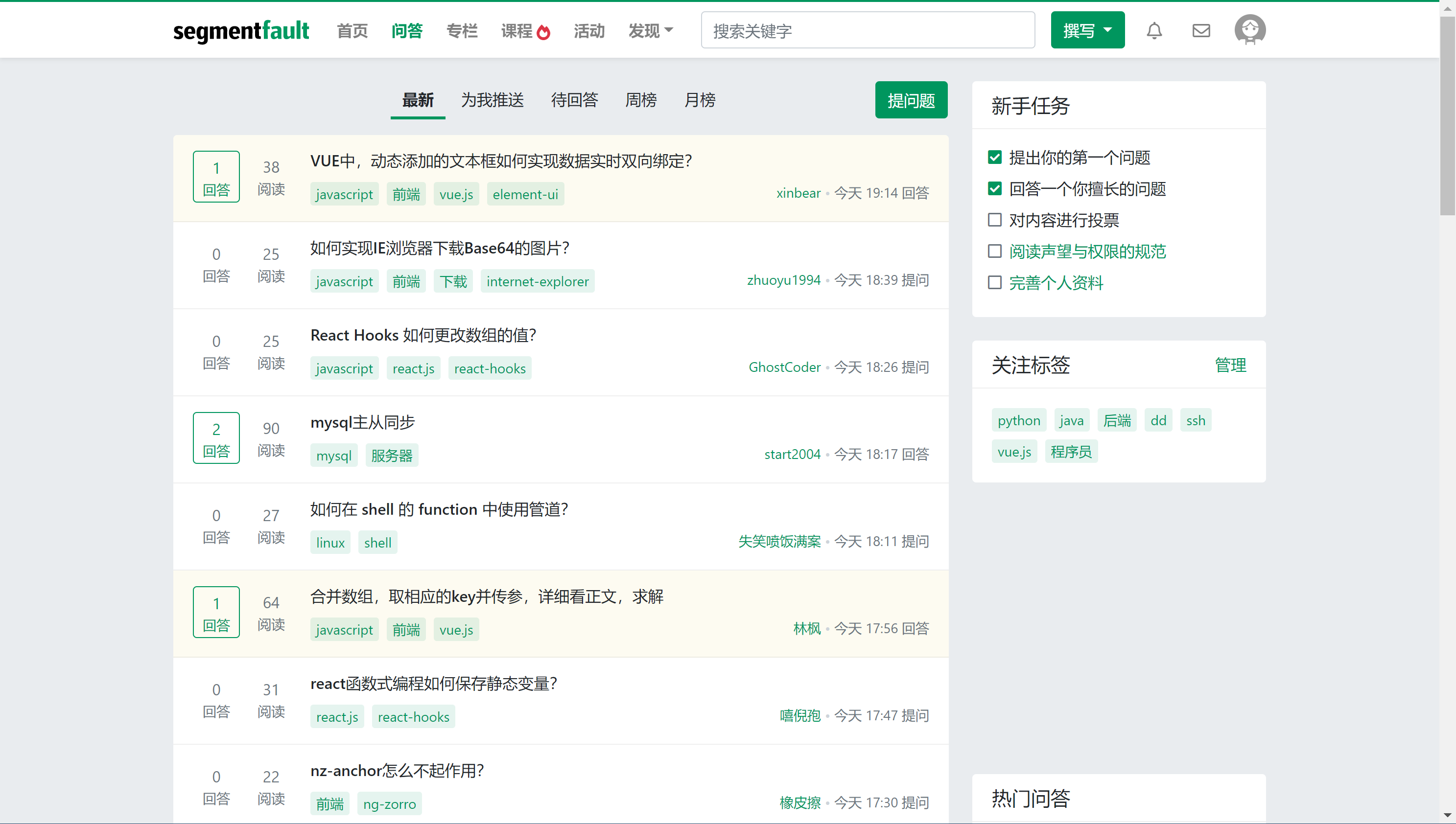
哦不对,这张似乎不应该作为一个问答社区的主页,于是真正的问答主页如下图:

由此可见,思否与CSDN一样,近年来也有逐渐将问答版块降格,向全平台内容社区转型的趋势。但至少人家骨子里还是一个问答社区,所以从这张界面图上看,可以发现思否与CSDN、Stack Overflow相比,有如下特点:
- 有
tag,无固定频道,可以根据tag搜索; - 推荐问题区分背景色,即既有用户关心的话题,也有用户可能不太关心的话题,这点与Stack Overflow看齐。但与后者相比,思否明显黄色背景的话题占的比例要少很多,这也从侧面体现了思否的用户基数还是要逊Stack Overflow一筹;
- 每个问题无
votes版块,这点与CSDN保持一致; - 主页整体上要比CSDN清爽,没有那么多花花绿绿的无关信息;也比Stack Overflow简洁,没有那么多密密麻麻的文字,整体上的观感相对最佳。
提问
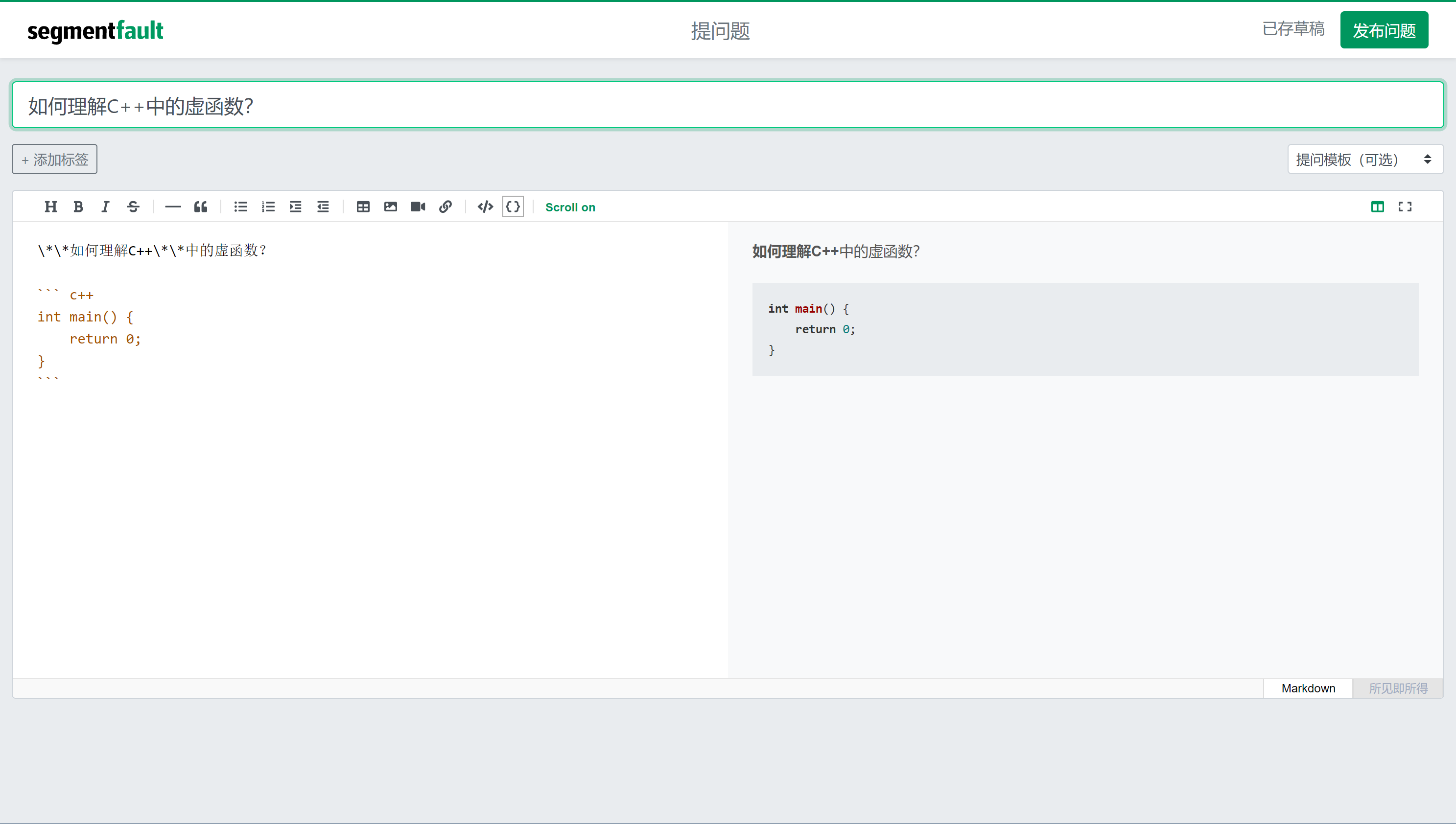
还是通过首页的『提问题』按钮,进入提问页面:

可以看到,与Stack Overflow和CSDN相比,思否的提问页面显然是有优有劣。
先说优点:
- 支持Markdown语法,对于开发者而言更友好;且支持
所见即所得与Markdown两种不同的写作方式,兼容性很强; - 页面非常简洁清爽,这也是思否整体的最大亮点;使得用户在创作/提问过程中可以做到沉浸式投入而不受干扰;
- 支持非常丰富的组件,比CSDN丰富太多,甚至支持上传视频,这连Stack Overflow都没能做到;
- 支持搜索添加标签,支持自定义标签。
再说缺点:
- 完全不支持相似问题匹配;
- 『添加标签』按钮点开还是会覆盖内容;
- 页面放大后,没有将预览部分移到下方,这对于手机用户并不友好,整体会显得非常拥挤。
目前我在思否上提了这样一个问题:

截至博客发布,也还是没人理我,连个吐槽的都没有。
不过对于问题,思否支持『关注』、『收藏』、『点赞』这几个传统技能,还是比CSDN做的要完善不少的。
回答、讨论与评价
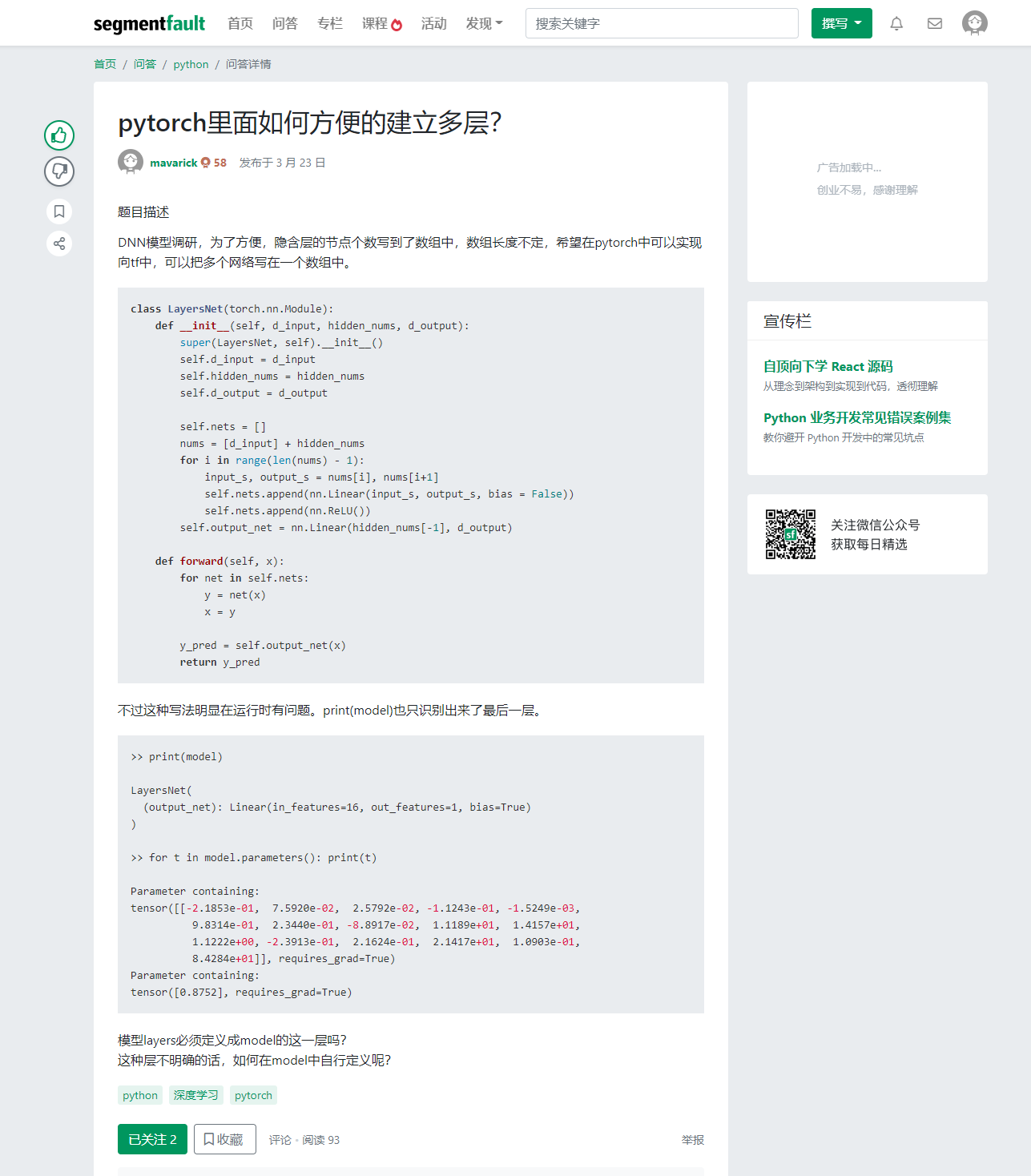
在Segment Fault中,整体上问答内容的质量要介于Stack Overflow与CSDN两者之间,基本上也找不到CSDN中那种过于简单的新手问题。找了一会儿之后,我最终找到了这样一个与python相关的还算简单的问题:

可以看到,与CSDN中相比,提问者的素养明显高了很多:将其所提问题涉及到的代码用代码块包裹了起来,极大地增强了可读性;同时问题的内容描述得也非常清楚,让人一看就能明白他想要问什么。
事实上,在这之后,这位题主还通过思否中的『评论』功能进行了自问自答:

可以说,这个答复基本上算是很详细地给出了原问题的一个最优解。因此,我后面的回答仅仅只是提供了一个参考文档,并且结合题主的原模型做了一点针对性的补充。
我的回答如下:

目前,该回答既没有被采纳,也没有得到任何反馈;大概是题主本人已经不再关心这个问题了吧。
据此可知,在思否中,也同样较完善地支持了问答相关的基本功能,包括提问、回答、评论、点赞/踩、收藏、关注等。此外,与Stack Overflow一样,思否也允许其他用户对现有回答进行编辑,并且在审核后决定是否修改有效——这也确实是思否的一大亮点。当然,由于客观原因,思否并不支持像Stack Overflow那般把所有的修改记录都公开给用户,但能够支持用户的自由修改,对于问答社区而言,已经是非常难能可贵的一件事了。
查询与推荐
查询方面,思否也是只提供了一个统一的面向全平台的查询接口,当然这可以理解为其想要进一步为它新增的那些其他功能做推广,积累流量。不过好在『问答』版块在思否这依然占据着举足轻重的地位,因此搜索后可以直接选择查找问答栏目下的相关话题。

但遗憾之处在于,这里思否也同样不支持相似问题推荐系统,即用户无法在搜索框中键入的同时获得系统自动为其推荐的最相似问题的信息,这一点可能要稍逊CSDN一筹。
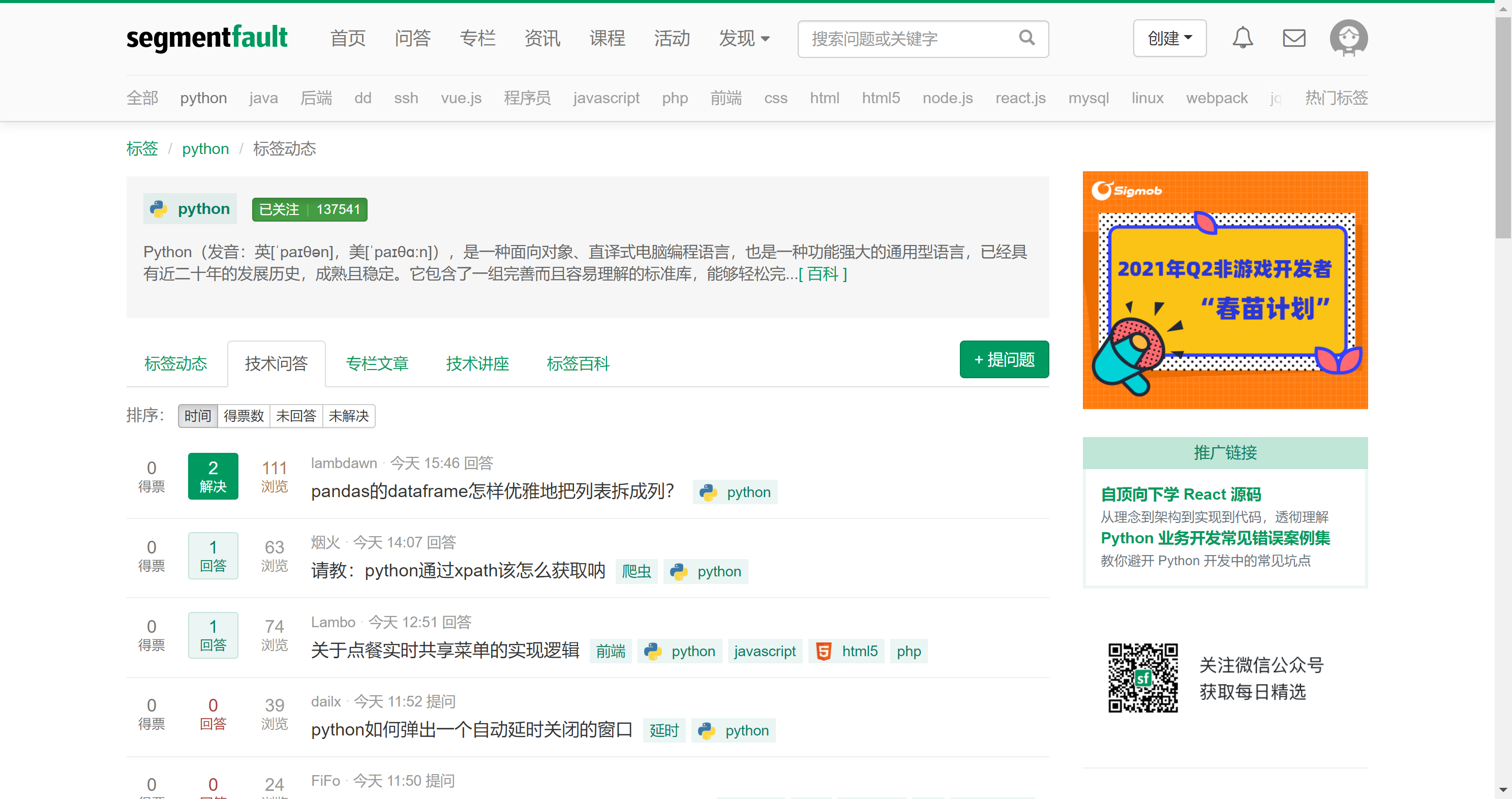
此外,在点击首页右方的相应标签后,即可进入该标签对应的子问题页面:

这里明显能感觉到比首页的信息密度大了许多,并且得票信息也能够呈现出来;但话又说回来,既然有这个属性,为何不再首页就展示呢?
软件评测
评测环境与Bug严重性表格可参见Stack Overflow的相关内容。
虽然Segment Fault整体上给人的观感明显要好于CSDN,但是它的Bug却出人意料的多,而且还有不少Bug的重要程度相当之高,说实话这是我一开始没有料到的。
Bug 1 xss攻击有效
-
可复现性:较难复现
-
具体情况:
其实xss攻击是我在拿到本次案例分析作业后第一件想干的事,这点细心的读者在我之前的内容中或许就已经可以窥知一二(提示:Stack Overflow中的提问、CSDN中的非法问题)。但为什么到现在才终于提到它呢?因为之前的两个网站,我在多次尝试后全部都以失败告终,甚至在CSDN中付出了账号被冻结一天的代价。而到了Segment Fault这里,我本人也没有成功。
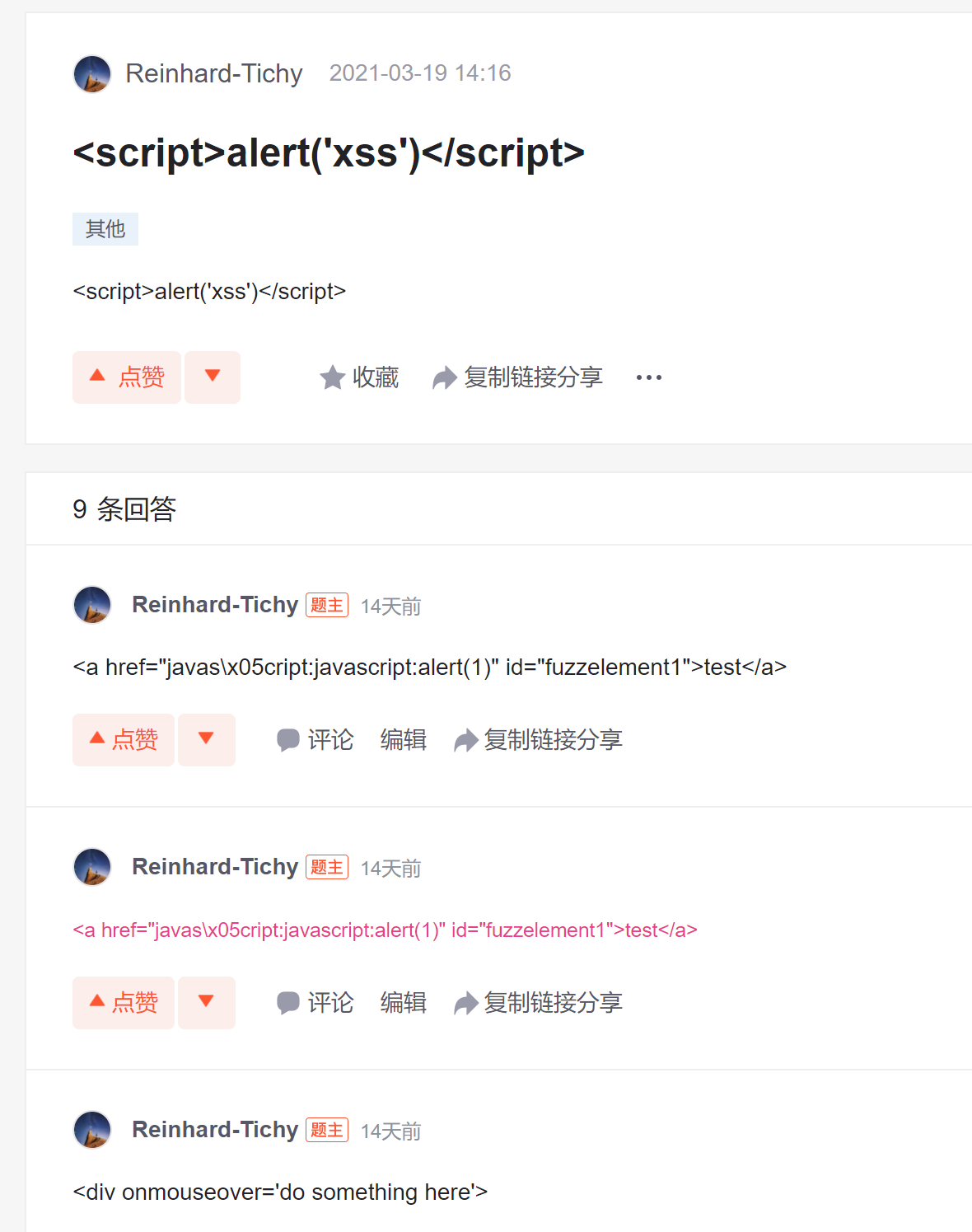
但讽刺的是,当我在它的问答中搜索有关内容时,却找到了这样一个问题:

而在这个问题的下面,居首的有这样一条答复:

再一看日期,居然就是今年3月份的事!
也就是说,在Segment Fault这里,xss攻击是可以实现的!而一旦可以实现,就意味着这个网站可能会出现一些非常可怕的漏洞,甚至会出现用户隐私泄露的情况(具体内容感兴趣的同学可自行百度xss攻击),后果将不堪设想。
但遗憾的是,这位答主至今还未回复我的评论,所以我也不知道具体的实现方式,反正可以肯定不是一般的法子。
-
成因分析:
可能是思否在前端页面的处理或者是前后端的通信部分没有进行非常细致的处理,以至于出现了xss攻击的漏洞。
-
严重性:★★★★
-
改进建议:重新复查前后端代码,确保覆盖了所有与xss攻击有关的漏洞测试。
Bug 2 搜索长度溢出
-
可复现性:稳定复现
-
具体情况:
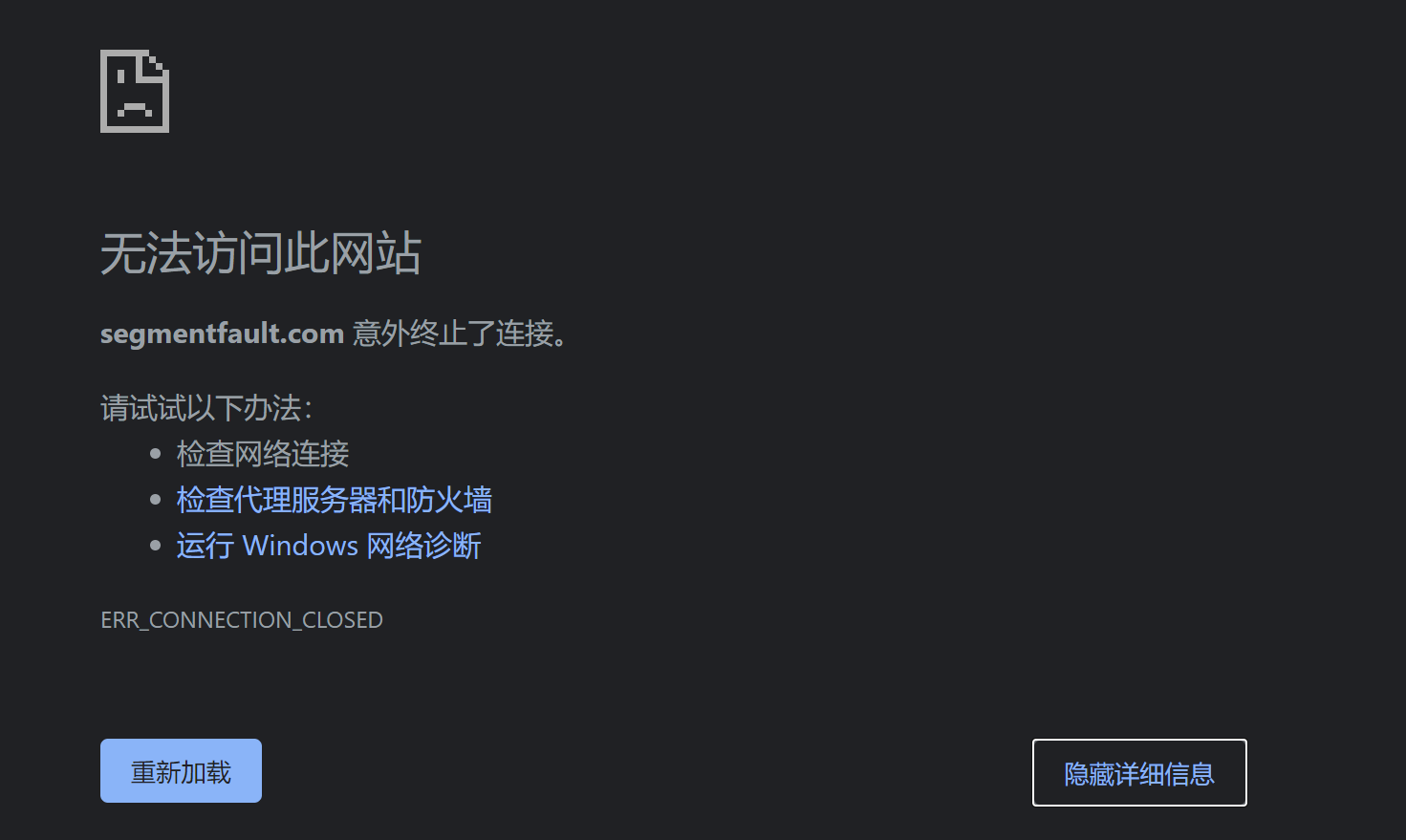
实验证明,当在首页的搜索框内键入的字符串长度超过8167时,网页就会崩溃,显示的反馈信息如下:

类似的情况也在Stack Overflow与CSDN中均进行过测试,前者不仅不会报错,而且不会截断字符,但最后的反馈结果会略显不美观;后者则会直接采用截断的方式进行处理,避免了过长字符串的溢出。
而到了思否这里,则是什么都没有做,只要搜索长度大于8167,页面就崩溃了。
-
成因分析:
前端没有对输入的长度进行检查,后端在收到前端传来的字符串后也没有及时做出检验进行异常的处理,最终导致了网页的奔溃。
-
严重性:★★★
-
改进建议:增加对搜索输入字符串长度的限制——尽管一般很少有用户会输入如此长的字符,但对于一家成熟的网站而言,数据溢出还是一个必须要考虑的问题。
Bug 3 标签创建长度溢出
-
可复现性:稳定复现
-
具体情况:
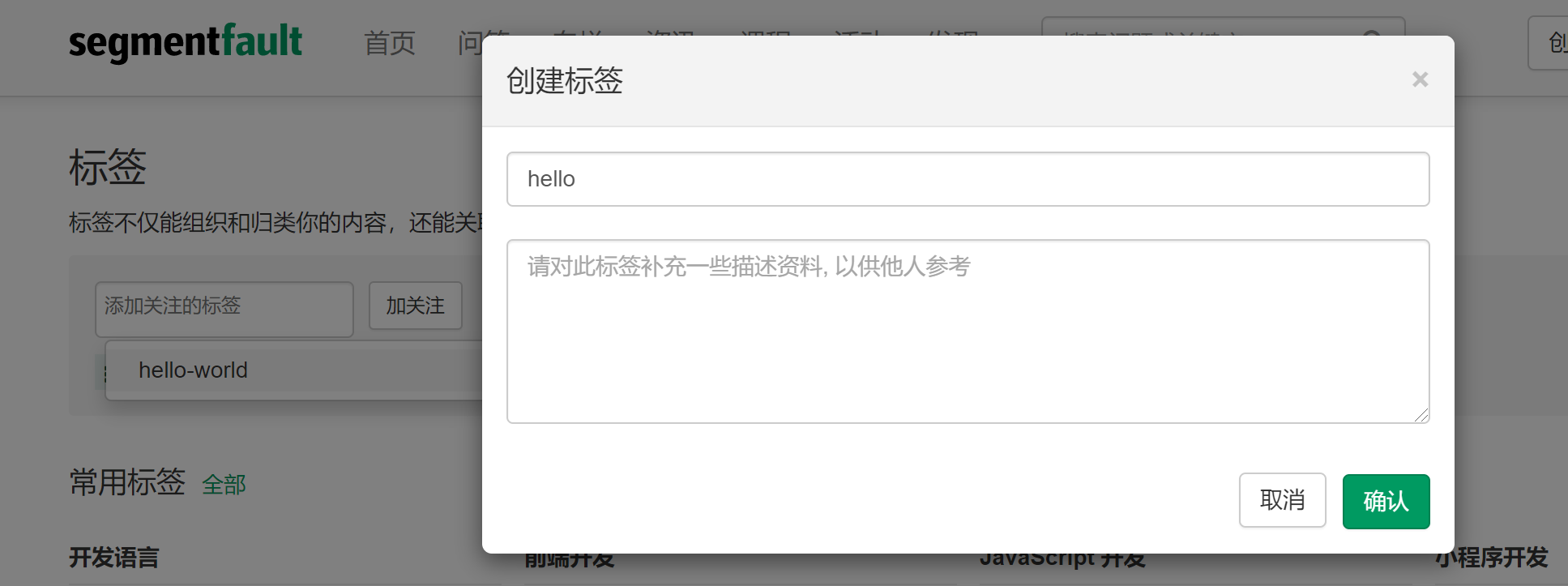
从问答首页点击右侧标签窗口中的『管理』按钮,即可进入标签页面;在该页面的输入框中输入超长标签后,页面效果如下:

可以看到,在『创建标签』提示框中,输入的字符串直接溢出到窗口之外,覆盖了原有的一部分已关注标签,极大地影响了页面美观程度,影响力用户体验。
-
成因分析:
前端没有考虑到标签长度过长的情况,既未对此加以限制,也未对此进行渲染效果的优化。
-
严重性:★★
-
改进建议:可限制标签的最大长度,从而从根源上杜绝此类现象的发生。
Bug 4 标签关注人数不同步
-
可复现性:稳定复现
-
具体情况:
在上文提到的标签管理页面,将鼠标移至任意一个已关注标签上时,即可弹出该标签的一些基本信息,注意到这里显示的
vue.js标签的关注人数为136897人。

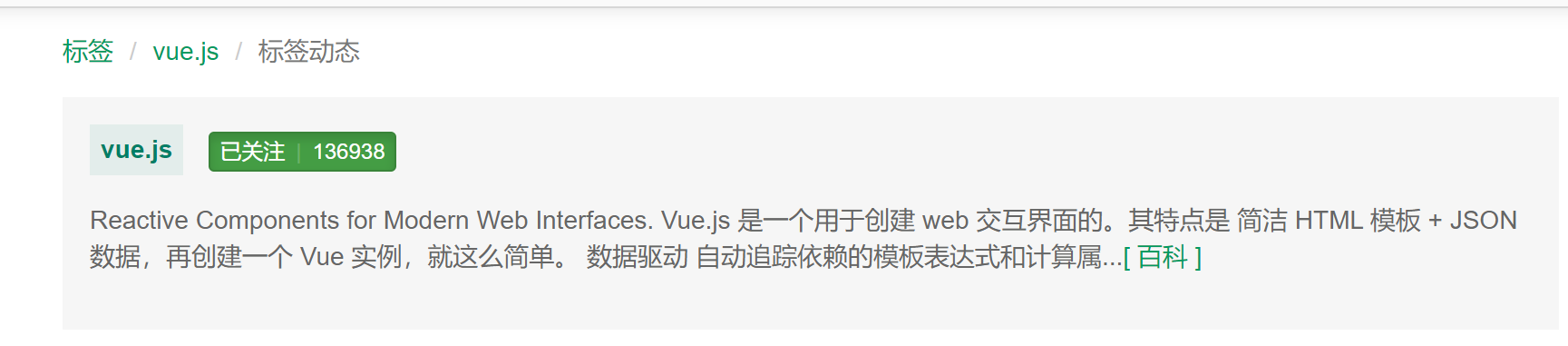
但同一时刻,当我们点击该标签进入到该标签对应的问答页面中,可以看到vue.js的实际关注人数为136938人:两边的数据并不同步。

-
成因分析:
不难发现,前者的关注人数小于后者;据此推断,前者的关注人数应当是用户在最后一次对该标签进行更改时(即点击关注/取消关注)该标签对应的关注人数,而后者则是该标签此时的最新关注人数。即,这里出现了数据一致性异常的问题,推测可能是思否为了实现方便,将关注人数作为用户关注标签的一个属性加到了用户这一侧的信息列表中,而不再对其进行实时更新,故而导致了用户界面查看标签信息时出现了更新滞后的问题。
-
严重性:★★★★
-
改进建议:重新设计后端数据模型,将该关注人数设置为该标签实时的关注人数;前端在每次查询时应直接获取到该标签相应的最新关注人数属性,而非直接去用户的标签列表中调相关信息。
Bug 5 标签创建异常
-
可复现性:稳定复现
-
具体情况:
还是在上文提到的标签管理页面,当向文本框中输入字符
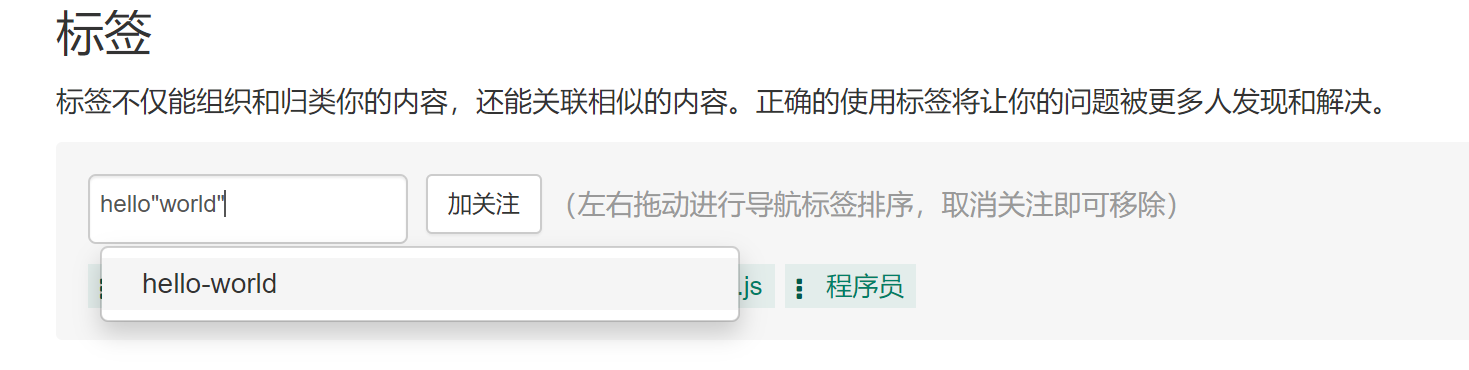
'<'时,就会自动突然弹出创建标签的窗口;特别地,若此时用户的输入包含用双引号""引出的相关内容,则该部分内容会直接神秘消失。效果如下:首先输入
hello"world":

接下来键入'<'字符,则会立刻弹出创建标签的窗口:

且弹出窗口中不再包含"world"信息。
-
成因分析:
可能是思否在标签创建这里设置了一些不为用户所知的正则匹配算法,导致了当用户输入某些特殊字符时,就会被系统默认为执行了某种操作,甚至导致数据丢失现象的出现。
-
严重性:★★★★
-
改进建议:检查与创建标签相关的前后端逻辑,看看是否有哪里的实现存在一些欠考虑的问题;如真是官方有意如此,则应在用户可以看到的地方加上必要的说明,以帮助了解相关的逻辑和原则。
Bug 6 『关注的人』搜索异常
-
可复现性:稳定复现
-
具体情况:
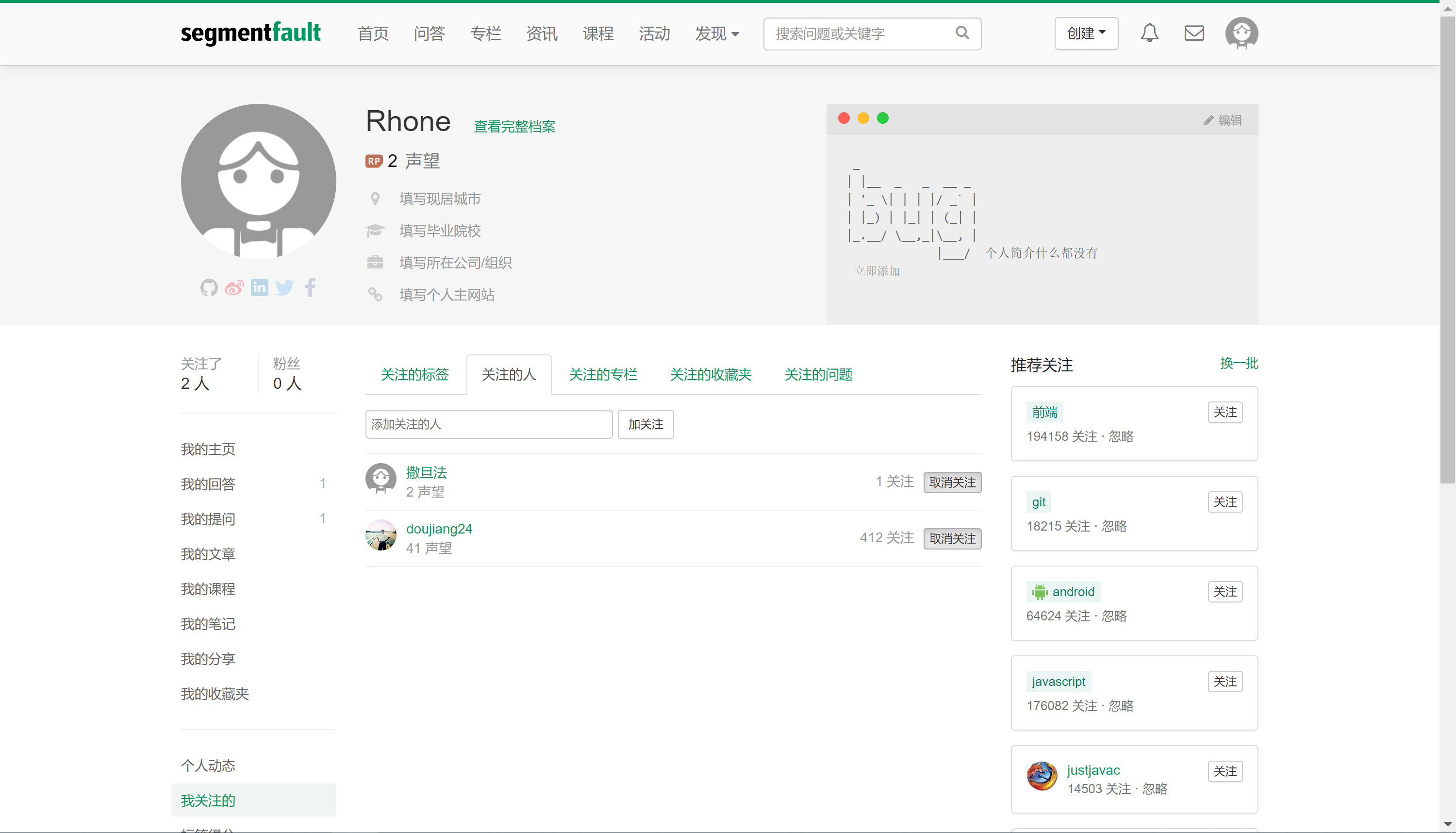
点击问答首页右上角的个人头像,从弹出的窗口中选择『我的主页』,从而进入用户的个人主页:

在个人主页中点击左侧『关注了X人』按钮,即可弹出上图中的相关页面。
在搜索框中键入字符,即可匹配到相似用户的信息。但此时有如下问题:
- 搜索框神奇地不支持输入大写字母,所有大写字符全部被默认转为小写;但显然有不少用户用户名是大写的,不知官方这样强行转换的意图何在;
- 搜索框的搜索时间开销随着键入的字符长度基本呈线性增长,常常出现输入了一段文字后等了好久才会弹出下文的相似用户列表;而此时用户往往会误以为没找到目标用户,故将原始输入清空并重新输入新的内容了——极大地影响了用户体验。
-
成因分析:
其他两个网站都不支持这里的搜索式添加关注,显然是考虑到了搜索效率过低带来的负面影响,要从技术层面上解决,可能需要优化字符串匹配的底层实现算法等问题;至于大写字母无法输入,推测可能又是系统自行设定的某种不为用户所知的约束,但这确实让人觉得有些莫名其妙。
-
严重性:★★★
-
改进建议:使用更高效的搜索算法,或者直接把这个功能砍掉——因为看不出在这里加个搜索框对于一个问答软件而言的意义何在。
Bug 7 黄色提示框无法关闭
-
可复现性:稳定复现
-
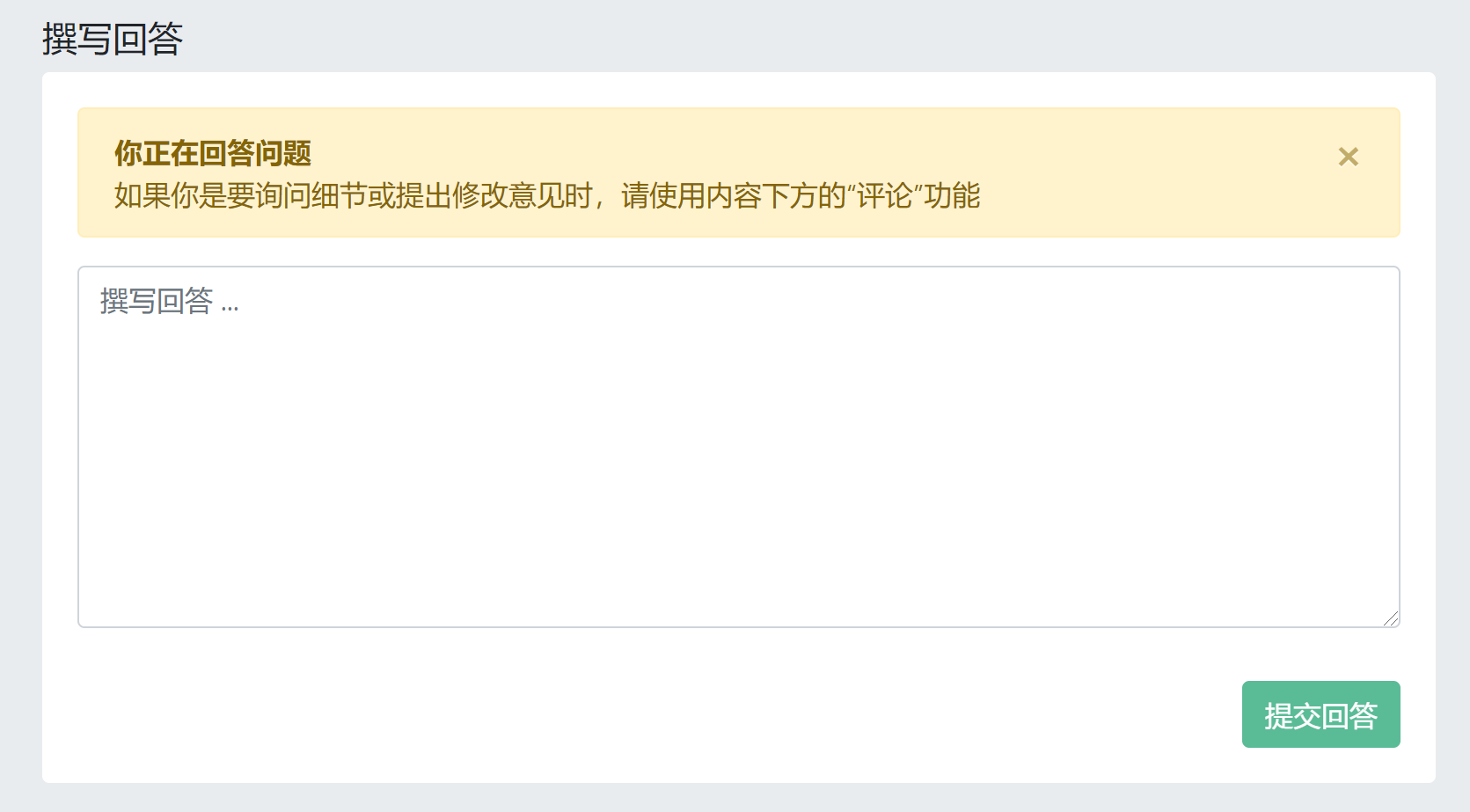
具体情况:
在每个问题页面下方,都有一个『撰写回答』的版块,用户可以在这里键入他们对这一问题的回答。注意到这里有一个黄色的提示框,告诉用户也可以使用评论功能。这个提示框右上角有个
'x'按钮,似乎说明这个提示框可以关闭;但事实上是,无论你怎么疯狂地点击这个'x',提示框都无法关闭——这显然客观上会对用户的回答体验造成一定程度的干扰。

-
成因分析:
应该是在前端页面设计时,没有与后端做好正确沟通:后端或许本就不希望关闭这个提示框,但前端却提供了一个看似可以关闭的组件,进而引发了不必要的误会。
-
严重性:★★
-
改进建议:重新设计前端页面即可。
总体评分
思否虽然bug比较多,但整体的使用体验上还是要略胜CSDN一筹的。因此定性来说,我对其的评价是 d) 好,不错 。对于一个中文编程开发者而言,如果在语言上存在一定障碍的话,那么思否或许是Stack Overflow一个不错的替代品。
定量来说,基于邹欣老师给出的评分标准,给分如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8(中规中矩的简洁) |
| 细节 | 有什么为用户考虑的细节? | 7(小问题有点多) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8(广告有但不多) |
| 辅助功能 | 一些辅助功能如皮肤等 | 8(简洁大气的UI) |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8(中规中矩) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 8(见上文分析) |
| 总分 | 87 |
综合分析
采访

采访对象背景介绍
-
基本信息:
田同学(非本人),也是1806计算机学院的一员,有着极为丰富的程序开发经验。
-
选择原因:
一方面,田同学的编程开发经验丰富,在极客问答方面有着较其他人更为多样化的需求;另一方面,田同学曾多次在计算机学院的水群里鼓励大家去Stack Overflow上提问,给我留下了极为深刻的印象。
-
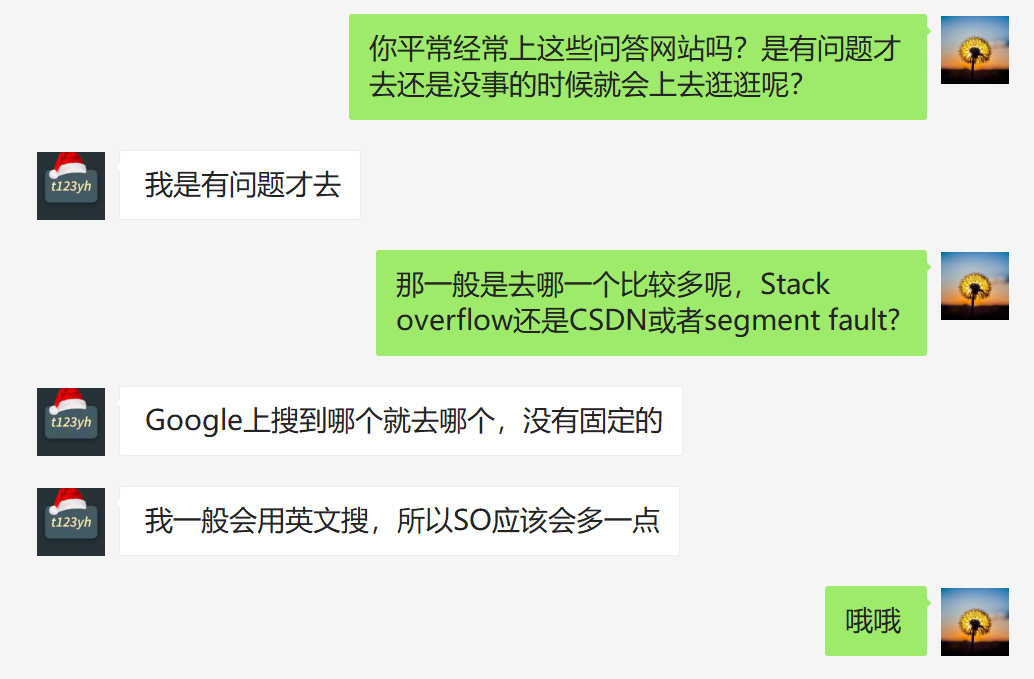
主要需求:
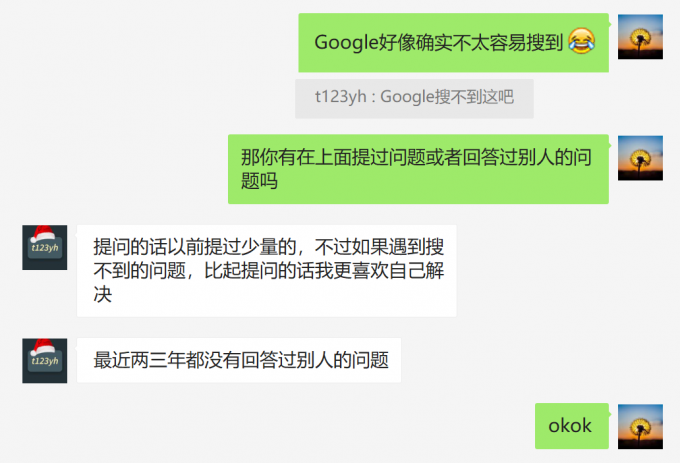
一般是遇到无法自己解决的问题才会上Stack Overflow搜索答案,现在也已很少在上面回答问题。
-
使用产品:
Stack Overflow为主,其主要功能包括提问、回答、查询等均充分体验过
体验反馈
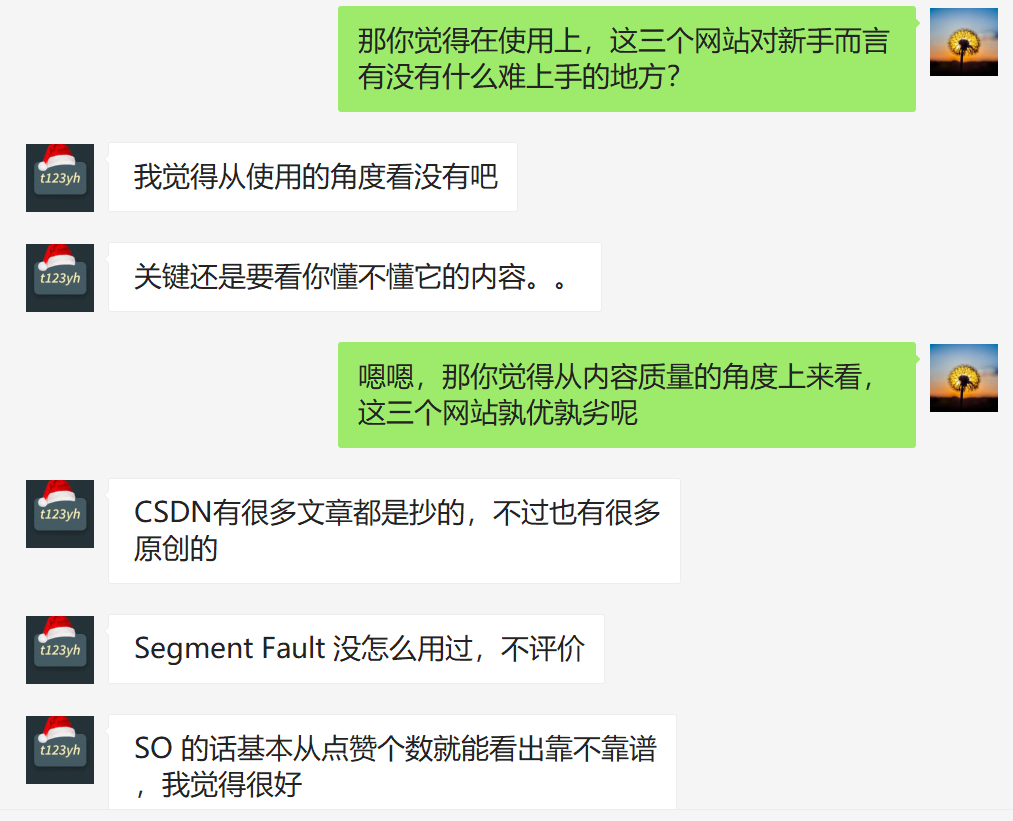
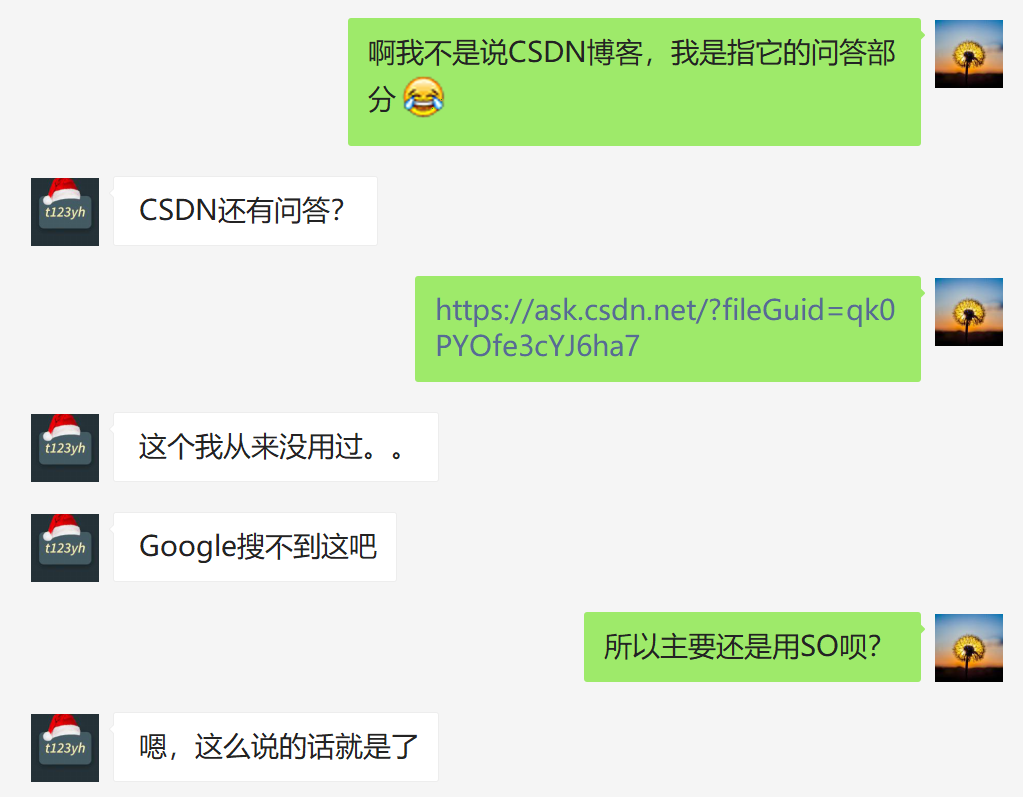
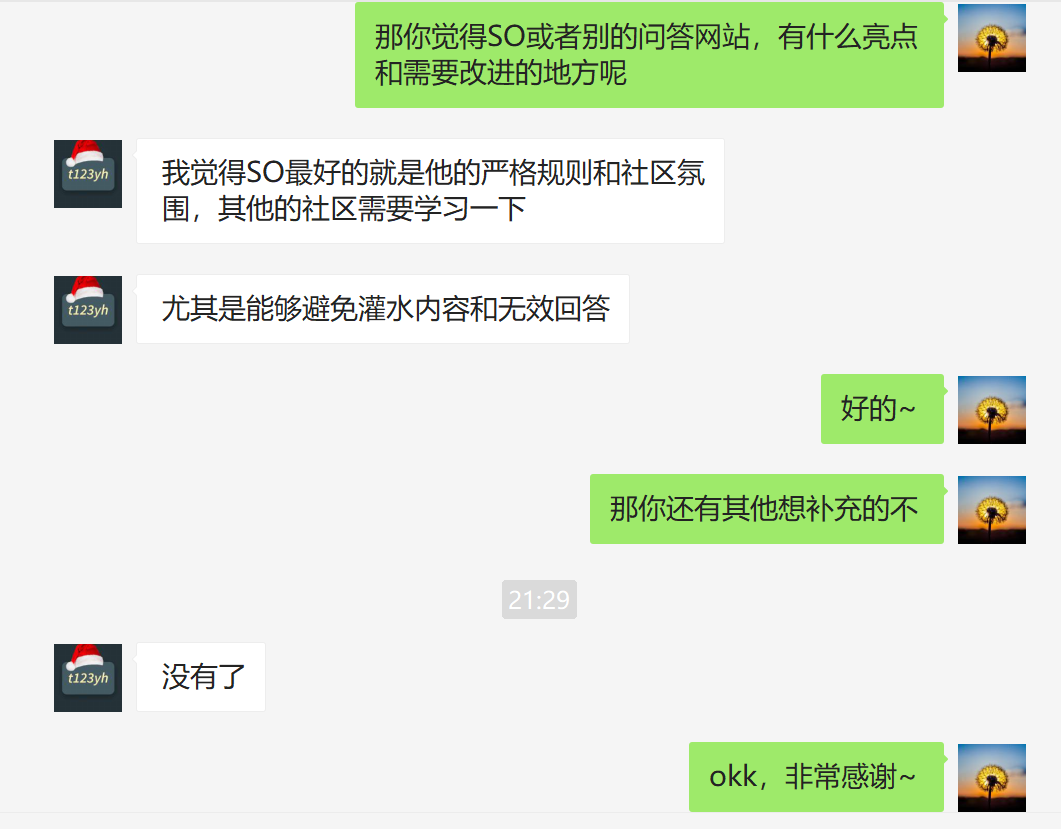
附采访文字记录如下:





设计与评估
Q1:使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)
问答网站前端的页面搭起来应该并不难,现在也有了Vue这样比较简洁方便的框架,再加上专业UI的支持。因此,我认为该类型网站的几大核心难点主要有:
- 高级搜索引擎(正则匹配、推荐算法等,实现准确性与性能的平衡)
- 富文本编辑器(支持Markdown与多种组件)
- 完善的数据模型(即不同实体和实体的属性都有哪些,如何降低数据冗余且保证性能)
- 丰富的功能细节(评论、编辑、回答、投票、勋章荣誉等等)
假设目前这些核心功能都需要我们从零开始实现的话,那我认为至少需要6个月,也就是24周的时间。其中市场调研+需求设计1个月,这四大类功能的实现和测试各1个月,UI设计这期间同步进行,最后一个月用于产品整体的集成测试与封装上线。
但这只是一切的开始,要想真正构建一个同Stack Overflow一样繁荣的问答社区,那我认为就绝不是一年半载的光景了,也不是一个纯技术的问题了。
Q2:分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
与CSDN问答社区和Segment fault相比,Stack Overflow在用户群体规模、问答内容质量等各方面基本上都处于碾压的水平。可能唯一美中不足的就是它的UI设计的比较复古,现在来看可能显得有些过时,导致用户的阅读体验(特别是非英语母语选手)可能会相对低一些。
由于问答社区的相似产品很多,故这里仅考虑Stack Overflow(SO)、CSDN问答社区(CSDN)与Segment fault(SF)这三者之间的相对排名,如下表所示(针对国内用户群体而言):
| 功能 | 软件排名 |
|---|---|
| 问答内容质量 | SO>SF>CSDN |
| 社区规模 | SO>SF>CSDN |
| 内容编辑器功能与美观程度 | SF>SO>CSDN |
| 软件响应速度(问题搜索与推荐) | CSDN>SF>SO |
| UI界面美观度 | SF>CSDN>SO |
| 用户学习曲线难度 | CSDN>SF>SO |
| 总体使用体验 | SO>SF>CSDN |
Q3:从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)
通过上述分析,我认为Stack Overflow团队目前亟需加强的可能正是它的前端UI界面设计方面。相比于其他后起之秀,Stack Overflow的UI太过简陋,且文字信息量较高,密度较大,看久了确实容易引起人心理不适,造成过度疲劳。
因此,我希望Stack Overflow能够在这方面作进一步的优化,具体策略如下:
- 放大字号、增加页边距
- 修改页面整体配色方案,支持暗夜模式等
- 在文字之外,可适当多一些配图等元素;而不是完全依靠文字作为各个图标或窗口界面。
而CSDN的主要问题则在于各方面功能设计的都不太细致,当然这可能与其用户的整体质量有关;具体而言,我认为其最需要加强的应该是提问与问答页面的布局设计和功能升级,具体策略如下:
- 增加一些更丰富的组件功能,添加对markdown语法的支持;
- 修改代码块的配色以使得其与背景更好兼容
- 调整页面整体布局,突出重要部分如问题和回答
- 增加评论和修改功能
思否的主要问题在于一些细节上的进一步推敲,这些内容可以参见上文功能评测的相关bug部分。从整体上讲,思否对于国内用户而言的使用体验应该是相当不错的。
Q4:你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?
对Stack Overflow而言,UI相关的Bug我觉得软件团队应该是知道了也不修复,因为这应当是属于设计风格的问题。毕竟Stack Overflow关注的是内容本身,对于界面这种细枝末节的东西,它似乎并不在意。
至于徽章数溢出,显然一开始软件团队并没有料到会有这么一天;而输入溢出,则是因为正常用户往往不会做出这样的举动,Stack Overflow也就不会收到这样的反馈,于是这一Bug也就被搁置了。
至于国内的两家网站,我认为这些bug他们并不知道,甚至到现在都不知道;或者知道了,但因为缺少人手故而始终未能修复。因为归根结底,这两位都缺少有效公开的用户使用反馈机制,无法像Stack Overflow及时收集平台本身存在的问题并进行有效处理。
市场调研
市场概况
目前整个IT问答领域的市场空间基本可以认为是现有的程序员的数量,即IT从业者的数量。下图展示了国内从事软件和信息技术服务业的从业人数2011-2018年的变化趋势。由此可见,其近几年的增速似乎有放缓的趋势,但总的规模依然保持在600万这一量级之上。据此推断,则全球的IT从业者人数应当在2000万人左右,这即是问答领域的潜在用户数量。

另一方面,假设一家正常的从事问答网站软件开发的公司其市场占有率为30%,那么也就基本可以拥有500万左右的用户数,假设这些用户每日平均产生5w个问题,那么一年下来社区仅新增问题数就将达到千万以上的规模。然而截至目前,Stack Overflow上总的问题数也才不过21,052,841个,相当于理想情况下2年的新增问题数。而Stack Overflow自08年创立之日起,距今已有13年之久,理论上的问题数至少也应该达到6千万个。因此,综上所述,目前就连Stack Overflow总的市场占有率也最多不可能超过15%,这就意味着其将来还有着极大的发展空间。
至于国内的这两家网站,发展空间就更大了。但问题在于国内的开发者是否普遍具有这样进行公开有深度的交流的意愿,以及是否愿意通过问答而非论坛或其他形式进行,则依赖于两家公司的推广宣传策略与营销手段是否到位了。
市场现状
目前市面上的问答社区产品可谓是鱼龙混杂,产品质量参差不齐。既有像Stack Overflow这样的超级巨头,也有一些名不见经传的创业型问答平台,还有一些像CSDN问答社区这样依托于其博客等内容平台搭建而成的附属问答子平台。
从产品定位的角度来看,Stack Overflow以问答社区为核心,面向资深的IT从业人员群体,其核心盈利方式主要依靠广告投放与企业招聘合作等形式;CSDN问答社区依托CSDN博客发展,面向国内的IT从业人员(包括小白),其核心盈利方式为广告投放;Segment Fault以问答社区起家,但现在也有向全平台转型的趋势,似乎有打造体系化的知识内容分享平台的意愿,其核心盈利方式除广告外,还有精品课程、付费专栏等形式,相对而言要更为多元。
相较而言,Stack Overflow的主要优势在于其自身问答内容的高质量与高用户规模,但其劣势主要体现在可能缺乏比较合理的变现渠道,因此其盈利能力应该较弱,而更加侧重于公共服务属性。CSDN的主要优势在于其依托CSDN博客平台实现用户和内容的聚合,且大量投放广告,故而无需担心盈利的问题;但其劣势在于本身内容的质量堪忧,且用户规模相对而言并不是特别大。Segment Fault位于二者之间,一方面它的内容质量要好于CSDN,但不如Stack Overflow,用户基数也同样;但另一方面它没有CSDN那样的博客平台作为依托,相对而言在国内的名气不如CSDN那么大,故而盈利能力应该也与之大体持平或是等而下之。
总的来说,这些问答平台互为竞争关系,目前Stack Overflow在竞争中处于领头羊地位;其余平台则互相不相上下,且主要针对国内市场。
市场与产品生态
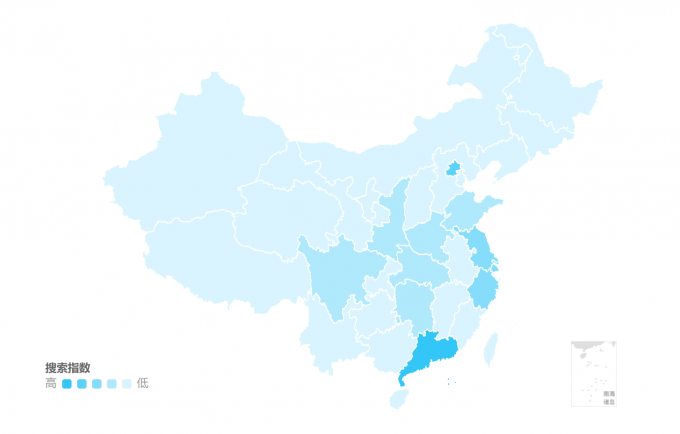
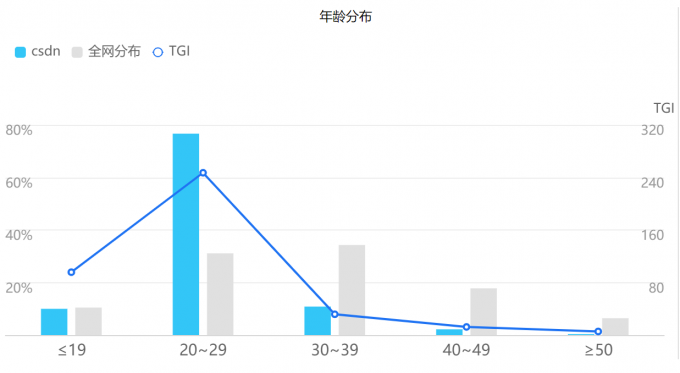
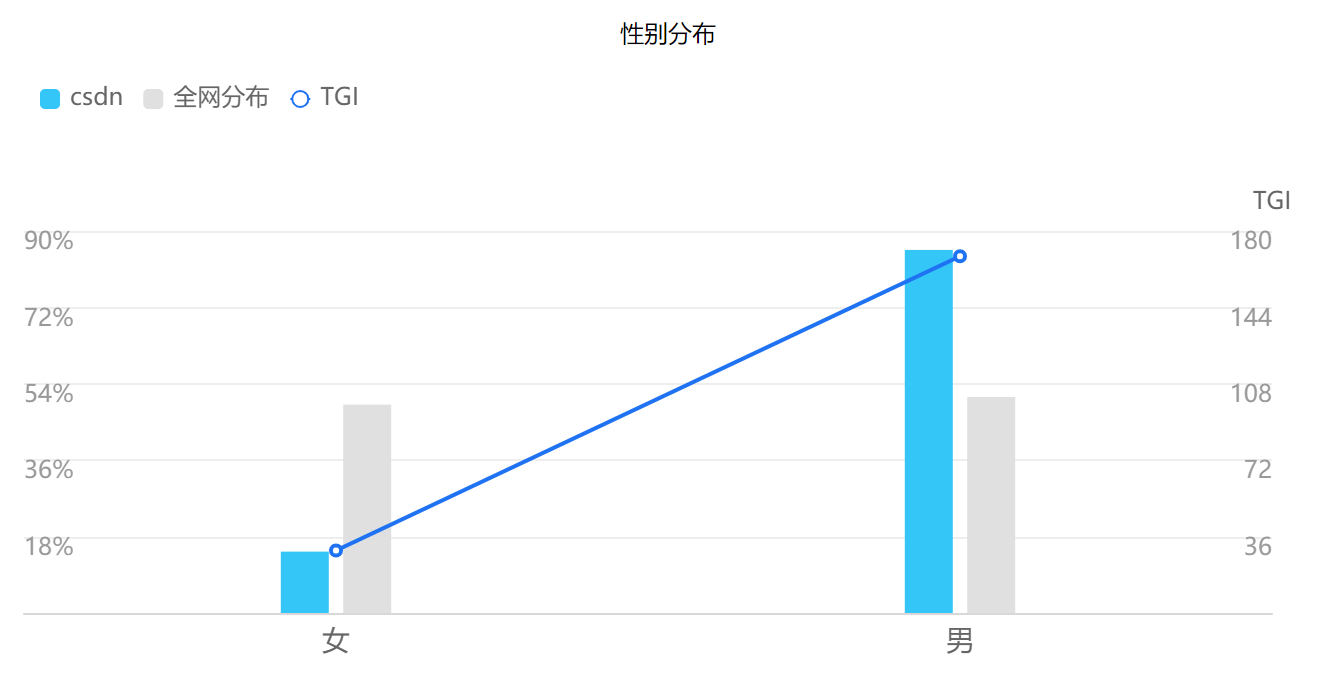
在百度指数上搜索CSDN关键字,可以得到如下地域、年龄与性别分布:



由此可知,在国内,有相同需求的用户群体基本具有如下共同特征:
- 男性为主
- 年龄在20~29岁
- 主要分布在北上广等发达城市或地区
进一步的,若考虑Stack Overflow等问答平台的核心用户,则其典型用户画像如下:
- 用户a
| 属性 | 特征 |
|---|---|
| 年龄 | 18~22岁 |
| 专业 | IT相关专业 |
| 学历 | 大学本科 |
| 收入 | / |
| 表面需求 | 解答专业课程学习中遇到的问题 |
| 潜在需求 | 接触到相关领域的顶级专家精英、拓宽知识面 |
| 人均消费水平 | 5-15(美)元/月 |
- 用户b
| 属性 | 特征 |
|---|---|
| 年龄 | 20~28岁 |
| 专业 | IT相关专业 |
| 学历 | 大学本科、研究生、博士 |
| 收入 | 10w(美金)左右 |
| 表面需求 | 解答日常生产开发中遇到的工程问题 |
| 潜在需求 | 接触到相关领域的顶级专家精英,了解潜在个体升值空间 |
| 人均消费水平 | 15-50(美)元/月 |
- 用户c
| 属性 | 特征 |
|---|---|
| 年龄 | 28~38岁 |
| 专业 | IT相关专业 |
| 学历 | 大学本科、研究生、博士 |
| 收入 | 30w(美金)左右 |
| 表面需求 | 回答领域相关各类问题、积累个人声望 |
| 潜在需求 | 精准招募行业内相关人才 |
| 人均消费水平 | 50(美)元/月以上 |
在二次构成用户生态方面,个人认为,问答网站们或可考虑提供面向企业的咨询服务,从而为类似用户b、用户c这样的有一定经济能力的子群体搭建专门的信息交流平台,帮助系统性解决企业生产开发过程中可能遇到的各类问题,并从中收取一定量的中间费用。
产品规划
新功能设计
对于Stack Overflow而言,希望能够提供一个类似博客分享的内容平台,进一步整合现有的问答平台中的各类信息,从而为开发者提供一个系统化的学习交流环境,进一步促进社区的繁荣。
-
Need需求
现有的Stack Overflow各个问题彼此独立,内容相对零散;用户很难通过一个问题了解其背后设计的技术本质。
-
Approach做法
提供一个系统的博客内容分享平台,帮助整合现有的问答平台中的各类信息。
-
Benefit好处
满足用户需求,丰富相关功能,进一步提高竞争力。
-
Competitor竞争
与各类内容分享平台展开竞争,利用自身庞大专业的程序员用户群体可对其实现降维式打击。
-
Delivery推广
可与Google等搜索引擎合作,提供相关博客的查询接口;同时在初期也可像知乎一样,采用邀请制的方式保证内容的质量,确保核心用户不因此流失。
对于CSDN和思否而言,两者均已像这样的全内容平台迈进,因此博客分享或许不再是下一阶段的功能重点。不过考虑到国内用户的一些特征,二者可以考虑实现一个在线IDE的编程体验平台,对于某些提问中的场景进行简单的在线仿真演示。
-
Need需求
CSDN和思否上存在一些相对容易的问题,这些问题可以借助在线编程平台更好地加以演示。
-
Approach做法
模仿Leetcode、洛谷等,搭建这样一个在线评测实验平台即可。
-
Benefit好处
满足用户需求,丰富相关功能,进一步提高竞争力。
-
Competitor竞争
提供全新的特色功能,进一步彰显自身的独特性与权威性,吸引更多的新用户。
-
Delivery推广
可与Leetcode、洛谷等编程平台合作,也可与知乎等内容平台合作,在其上进行合理引流推广。
团队角色配置
第一个月:4人负责后端开发,2人负责后端测试,力求搭建完善的后端内容数据系统。
第二、三个月:2人负责前端UI界面设计,2人负责前后端API交互,2人负责前后端测试,确保前后端通信无误。
第四个月:1人负责部署,2人负责集成测试,1人负责市场推广,1人负责界面美化,还有1人灵活调度,以备不虞。
开发周期规划
第1周:进行市场调研,确定各部分功能与设计的风格、学习相应技术栈知识。
第2周:市场部门进行总体的需求汇报、确定目标用户群体;技术部门集体学习完毕,完成开发环境的搭建和配置。
第3周:各组开始细化分工,前端整理设计所需素材,搭建基本布局;后端设计各类数据模型,绘制数据流图。
第4周:开始前期框架搭建,美工完成主要UI设计;后端同步开发。
第5周:前后端实现功能1,周末开会总结。
第6周:前后端实现功能2,测试功能1,周末开会总结。
第7周:前后端实现功能3,测试功能2,周末开会总结。
第8周:完成功能基本测试,发布测试版,进行市场调研,搜集市场反馈。
第9周:整理市场反馈,进行项目目标和设计调整。
第10周:前后端完善功能1、2,美工进行设计修改。
第11周:前后端完善功能3,测试功能1、2、3,周末开会总结。
第12周:前后端加入功能4,最终完成1、2、3的测试。
第13周:完成功能基本测试,发布测试版,进行市场调研,搜集市场反馈。
第14周:整理市场反馈,由于时间紧张,仅选取重要且实现不太复杂的需求,制定后续项目任务。
第15周:前后端、美工简单修订,进行测试和部署。
第16周:完成部署,进行市场发布。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号